Ciele
- Vytvoriť jednoduché náčrty obrazoviek nášho budúceho používateľského rozhrania.
- Vytvoriť návrh interakcie používateľa s nízkou vernosťou s využitím náčrtov obrazoviek.
- Odovzdať prvú časť Zadania.
Úvod
Na návrh interakcie používateľa s naším budúcim používateľským rozhraním použijeme diagram postupností obrazoviek (anglicky nazývaný aj UX Wireframe Flowchart (UXWF) alebo Screen Sequence Diagram). Využíva sa pri návrhu interakcie pre konkrétny prototyp na návrh toho, ako majú za sebou nasledovať jednotlivé obrazovky a aké akcie ich menia.
V rámci UXWF použijeme jednoduché nákresy obrazoviek. V počiatočných fázach dizajnu, v ktorých sa práve nachádzame, sa využívajú nákresy obrazoviek s nízkou vernosťou (Low Fidelity), teda schématické nákresy bez podrobných detailov. Proces ich vytvárania sa zvykne nazývať aj wireframing a jednotlivé nákresy sa nazývajú wireframes.
Na obrázku môžete vidieť rôzne stupne návrhu interakcie (Flow) od najmenšej (Low Fidelity) po najvyššiu vernosť (High Fidelity).

Postup
Krok 1: Low Fidelity UXWF
Úloha 1.1
Preštudujte si článok User flow is the new wireframe o rôznych stupňoch návrhu interakcie, obrazoviek a prototypov. Na tomto cvičení budeme vytvárať Wireflow diagram (UXWF) a User Flow diagram.
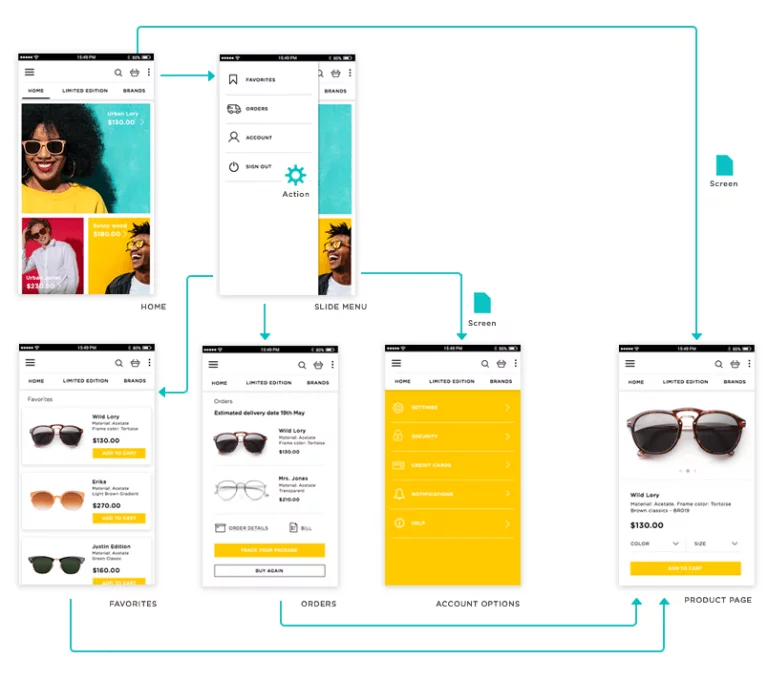
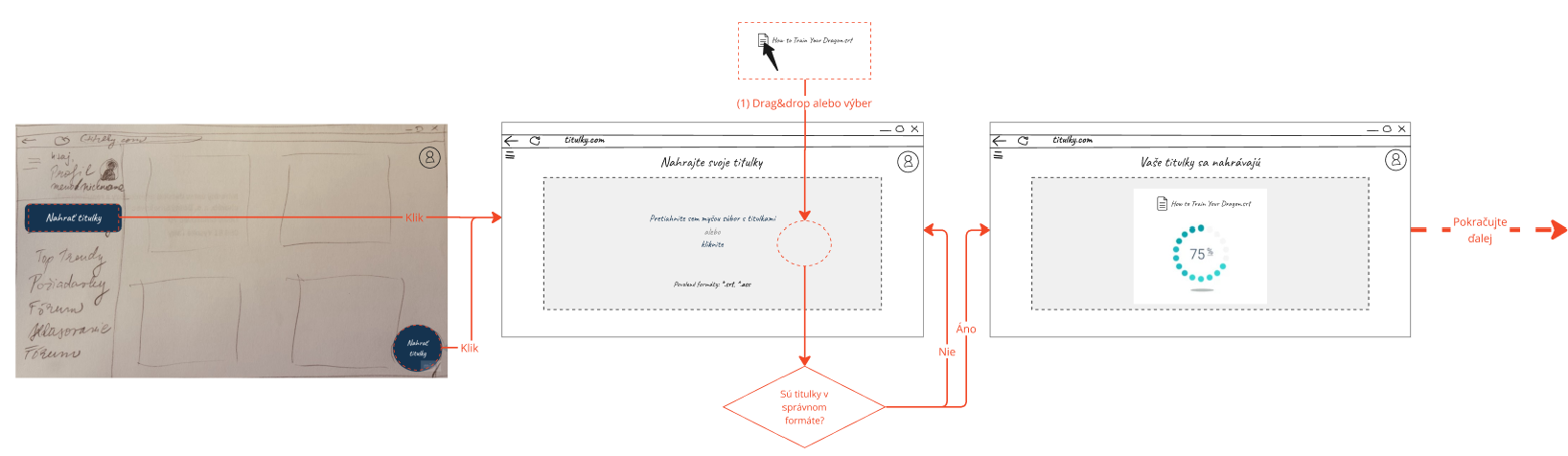
UXWF sa tvorí za účelom identifikovania hlavných obrazoviek, ktoré bude používateľské rozhranie obsahovať a akcií v nich, ktoré menia zobrazenie, teda návrhu interakcie. Príklad jednoduchého UXWF môžete vidieť na obrázkoch.


Náčrty obrazoviek (Wireframes)
Náčrty obrazoviek môžeme robiť rukou na papier, alebo ak máte grafický tablet, môžete skečovať aj priamo do FigJam. Taktiež je povolené používať nástroj Balsamiq. Náčrty obrazoviek by mali byť vždy jednoduché, schematické a bez zbytočných detailov.
Úloha 1.2
Načrtnite obrazovky nízkej vernosti pre váš scenár/scenáre.
Tri rôzne spôsoby náčrtov môžete vidieť na obrázku.

Úloha 1.3
Označte si krok, ktorý daný náčrt reprezentuje, pridajte aj odkaz na miesto, kde sa daný krok nachádza v pôvodnom scenári.
Môžete si k náčrtu pridať aj rôzne poznámky.

Poznámka
Keďže nám ide iba o wireframing, UXWF nemusí obsahovať všetky detaily o obsahu obrazoviek. Je však vhodné ich aspoň schematicky naznačiť, aby bolo jasné, ktorá akcia spôsobila danú zmenu v zobrazení. Môžete použiť rôzne prostriedky na tvorbu wireframov, no podstatné je, aby to vždy pôsobilo ako náčrt. Zákazník potom nemá falošný dojem, že toto je finálny produkt. Je potrebné používať jednoduché tvary, šípky, a texty a len minimum farieb (najlepšie čierno-biele). Odporúča sa použiť font, ktorý vyzerá ako písmo písané rukou, aby rozhranie pôsobilo ako náčrt. Môžete použiť rôzne bezplatné fonty, napr. Comic Sans MS alebo Architects Daughter.
Od náčrtov obrazoviek k UXWF
Úloha 1.4
Pokúste prepojiť všetky obrazovky do jedného diagramu interakcie UXWF. Inšpirujte sa príkladom na obrázku a vzorovým projektom.

Krok 2: Individuálne Zadanie
Úloha 2.1
Za účelom tvorby budúceho prototypu pre vaše Zadanie BP načrtnite Flow diagram interakcie používateľa s nízkou vernosťou pre vaše individuálne zadanie. Low fidelity znamená, že diagram nemusí obsahovať detaily obrazoviek, no musí obsahovať ich názvy a názvy akcií, ktoré spôsobujú prechody medzi nimi. Je potrebné používať jednoduché tvary, šípky, a texty a len minimum farieb (najlepšie čierno-biele).
Náčrty a prechody medzi nákresmi obrazoviek pre každý príbeh používateľa si zakresľujte do novej sekcie vo FigJam a prepojte príbeh používateľa s diagramom prostredníctvom odkazov vo vnútri FigJam.
Krok 3: Odovzdávka č. 1
Úloha 3.1
Sfinalizujte všetky materiály vo FigJam. Nezabudnite na platnosť odkazov a referencií. Odovzdajte prvú časť zadania podľa pokynov.
Zdroje
- Prednáška 4
- JustInMind: Tips and tricks for making a UX flowchart, 2018
- Alexander Handley: User flow is the new wireframe, 2018