Ciele
- Použiť existujúci jednoduchý dizajnový systém nástroja Figma na vytvorenie obrazoviek prvého prototypu.
- Naučiť sa používať a vytvárať komponenty a varianty komponentov v nástroji Figma.
- Naučiť sa vytvárať obrazovky v nástroji Figma.
- Naučiť sa tvoriť interaktívne komponenty a prechody medzi obrazovkami v nástroji Figma.
- Vytvoriť prototyp používateľského rozhrania vášho Zadania.
Úvod
Na tomto cvičení si vysvetlíme základy jednoduchého prototypovania vo forme User Flow, pričom použijeme na to najvhodnejší nástroj Figma. Ukážeme si rôzne tipy a triky pre prácu vo Figme, pričom budete mať k dispozícii veľké množstvo zdrojov a tutoriálov.
Postup
Krok 1: Zadanie BP
Na základe UXWF vytvoreného v predošlom kroku teraz vytvoríme User Flow s vysokou vernosťou na úrovni prototypu priamo v nástroji Figma.
Upozornenie
Než začnete pracovať na tomto module, vytvorte si vo FigJam novú stránku (page) „Zadanie 2. časť“ duplikovaním aktuálnej stránky. Pôvodný obsah z prvej odovzdávky nechajte v prvej stránke a v 2. časti zadania pokračujte už iba na tejto novej stránke.
Úloha 1.1
Pripravte obrazovky vášho budúceho prototypu v nástroji Figma. Inšpirujte sa postupmi opísanými v tomto module. Využite pri tom jednoduchý dizajnový systém nástroja Figma.
Krok 2: Figma
Úloha 2.1
Vytvorte si nový Figma dizajnový projekt s názvom „UX {Priezvisko} {Meno} - Prototyp“.
Krok 3: Dizajnový jazyk a dizajnový systém
Úloha 3.1
Oboznámte sa s pojmami dizajnový jazyk (0:36) a dizajnový systém (2:28).
Úloha 3.2
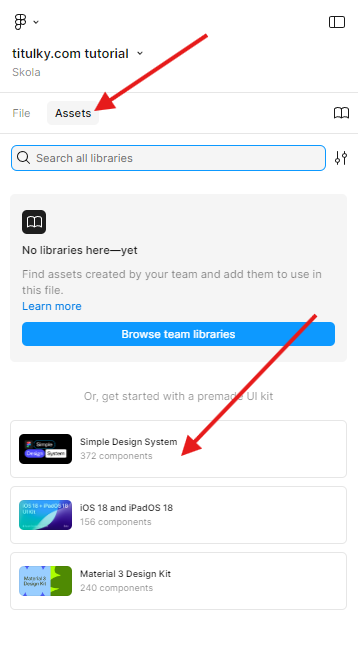
Prepnite sa na záložku Assets, vyberte Simple Design System a pridajte si ho do projektu.

Prezrite si komponenty a príklady, ktoré ponúka jednoduchý dizajnový systém nástroja Figma. V zozname komponentov vyberte sekciu „Examples“. Sú tam rôzne príklady hotových obrazoviek, ktoré môžeme využiť pre náš dizajn, samozrejme po úpravách.
Krok 4: Tvorba obrazoviek
Úloha 4.1
S pomocou dizajnového systému nástroja Figma vytvorte obrazovky vášho prvého prototypu. Pomôžte si náčrtmi z minulého cvičenia.
Poznámka
Pre účely prvého prototypu vytvárame obrazovky s vysokou mierou vernosti (high fidelity). Stále sú však schematické a čo najviac využívajú existujúci dizajnový systém. Nie je nutné v tomto štádiu robiť pixel-perfect prototyp. V tejto fáze prototypovania by to bolo aj zbytočné, keďže nás môže čakať množstvo výrazných zmien po prvom používateľskom testovaní. Pixel-perfect návrhy začneme robiť až pri druhom prototype.
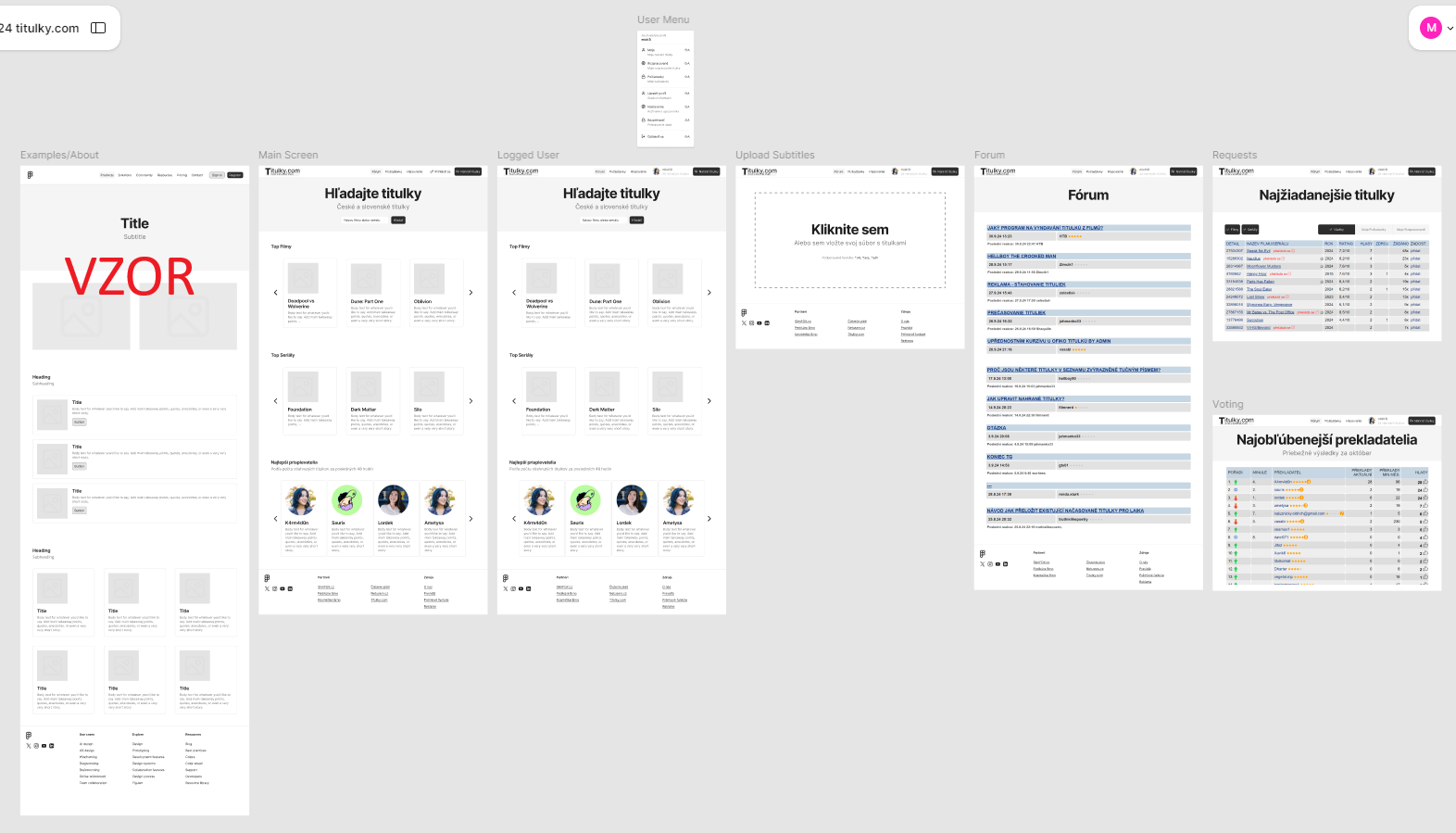
V rámci našej prípadovej štúdie sme použili obrazovku About, upravili sme si jej menu a obsah pre titulky.com. Využili sme pritom aj existujúce komponenty dizajnového systému. Detaily obrazoviek si môžete pozrieť vo vzorovom príklade.

Krok 5: Komponentový prístup
Podobne ako na predmete Komponentové programovanie, aj na tomto predmete budeme tvoriť rozhrania komponentovo. To je možné a vhodné už od začiatku dizajnového procesu. Komponenty vo Figme simulujú objektové programovanie - majú rodičovské komponenty a ich inštancie. Je možné ich vnárať do kontajnerov (Frame), pomocou ktorých je možné tvoriť usporiadanie obrazoviek (layout).
Úloha 5.1
Pozrite si návod na tvorbu komponentov vo Figme (5:34).
Úloha 5.2
Dodržte komponentový prístup vo vašom individuálnom zadaní.
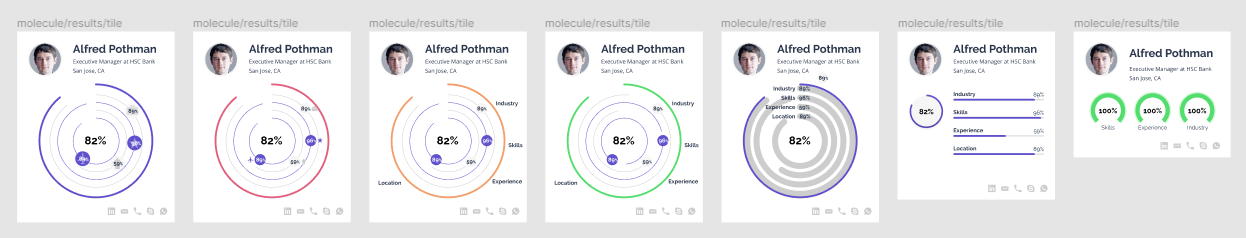
Odporúčame vytvoriť komponenty pre prvky rozhrania, ktoré sa opakujú, a tiež štýly definujúce predvolený vzhľad viacerých prvkov. Pre titulky.com sme si vytvorili novú stránku (Page) s názvom Design System a tu sme vytvorili viacero komponentov, napríklad kolotoč alebo skupinu prepínacích tlačidiel. Využili sme na to komponenty z dizajnového systému (karty, tlačidlá, pill komponenty a pod.). Nevytvárajte komponenty duplicitne, využite čo najviac z dizajnového systému.
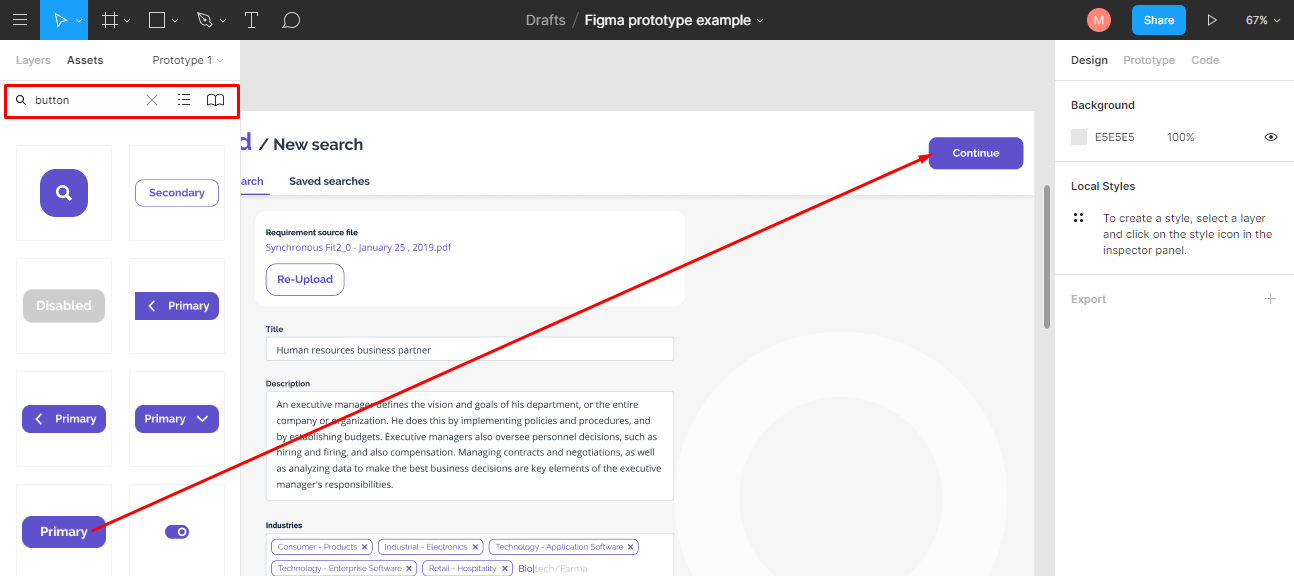
Vlastné komponenty môžeme do projektu vkladať rovnako, ako komponenty Figma dizajnového systému:

Krok 6: Základy Figmovania
Osvedčené postupy
- V celom prototype sa snažte dodržiavať preddefinované farby, štýly, fonty atď. Pokiaľ potrebujete zmeniť niektorú z preddefinovaných vlastností, urobte to globálne, aby ste dodržali konzistentnosť rozhrania.
- Ak potrebujete použiť zložitejšiu animáciu, použite gif obrázok (napr. loader).
- Ak chcete vyskúšať viaceré verzie tej istej obrazovky alebo pohľadu, karty, nakopírujte si pôvodnú verziu a pracujte v nej, aby ste sa vedeli v prípade potreby neskôr vrátiť k predošlej verzii, prípadne aby ste vedeli porovnať rozdiely. V praxi je to veľmi výhodné aj za účelom predvedenia rôznych verzií zákazníkovi alebo nadriadenému.
- Šírky a výšky obrazoviek sa snažte dodržiavať v celom projekte, aby bolo rozhranie jednotné. Ak vytvárate iba časti obrazoviek, ponechajte zodpovedajúci rozmer podľa hlavnej obrazovky. Pre zobrazenie rozsiahlejšieho, myšou rolovateľného obsahu, iba jednodnucho „natiahnite“ obrazovku na jej spodnej strane. Ak potrebujete niektoré časti (napr. menu) pevne ukotviť počas rolovania obrazovky myšou, využite možnosť
Position - Stickyv častiPrototype. Tutoriál. - Na usporiadanie obsahu obrazoviek využite automatické usporiadanie elementov v nástroji Figma (3:50)

Organizácia obsahu pre vývojárov
Pomenovanie a štruktúra komponentov vytvorená vo Figma prototype slúži vývojárom na štruktúrovanie svojho kódu. Je vhodné udržiavať rozumnú architektúru a pomenovanie elementov, komponentov a obrazoviek vo Figme a synchrónne rovnakú architekúru a názvoslovie aj v implementácii. Uľahčuje to akékoľvek budúce zmeny v ďalších verziách prototypov. To isté platí aj pre štruktúru štýlov vo Figme, ktorá sa priamo mapuje na CSS premenné - takýmto spôsobom vieme veľmi rýchlo meniť celé rozhranie malými zmenami na jednom mieste a zároveň zabezpečíme jednoduchosť aktualizácie na strane implementácie.
Úloha 6.1
Naučte sa, ako správne organizovať obsah (7:40), komponenty (3:26) a štýly (4:37) pre vývojárov vo Figme. Nezabudnite na tvorbu správnej hierarchie a názvoslovia obsahu, komponentov a štýlov, ktoré sa pretaví do následnej implementácie. Dodržte tieto pravidlá vo vašom individuálnom zadaní.
Krok 7: Pridanie interaktivity
Úloha 7.1
Vytvorte prechody medzi obrazovkami a vytvorte tak funkčný prototyp. Tutoriál (6:39).
Po prepnutí naspäť na záložku Design sa všetky prechody medzi obrazovkami skryjú. Pre ich opätovné zobrazenie sa môžete kedykoľvek prepnúť naspäť na záložku Prototype.
Poznámka
Ak chcete nastaviť štartovaciu obrazovku prototypu, prepnite sa do prototypovacieho módu, kliknite na prázdnu sivú plochu mimo nákresov a v časti Starting Frame vyberte zodpovedajúcu obrazovku.
Poznámka
Ak chcete prekryť iba časť obrazovky, využite možnosť Open overlay (10:19)
Úloha 7.2
Pohrajte sa s vlastnosťami jednotlivých obrazovkových prechodov v záložke Prototype, naučte sa ich používať.
Poznámka: Interaktívnosť obrazoviek je možné zvýšiť aj prostredníctvom interaktívnych variánt komponentov (14:16). Ich použitie redukuje počet obrazoviek potrebných pre všetky kombinácie stavov rôznych častí rozhrania.
Krok 8: Spustenie prototypu
Úloha 8.1
Zobrazte si vytvorený prototyp vo webovom prehliadači kliknutím na tlačidlo Present v pravej hornej časti obrazovky.

Poznámka
Pre účely odovzdávky nastavte responzívne zobrazenie. Ak prototypujete výlučne mobilnú aplikáciu, vyberte zobrazenie aktuálnej veľkosti. Bežiaci prototyp v tomto stave vyzdieľate skopírovaním odkazu z prehliadača.

Krok 9: Zadanie BP
Úloha 9.1
Vytvorte vo FigJam sekciu PROTOTYPY v1. V nej pre každý prototyp vytvorte jednu sekciu, do ktorej vložíte:
- identifikátor používateľského príbehu, ku ktorému je prototyp vytvorený
- krátky opis tohto prototypu,
- odkaz na jeho zdrojový súbor,
- odkaz na jeho bežiacu verziu (úloha 3.3)
- návod na interakciu s prototypom v krokoch. Ak má prototyp viacero častí, je potrebné opísať tieto časti osobitne.
Upozornenie
Nefunkčné odkazy budú považované v rámci odovzdávky za neexistujúce.
Doplňujúce úlohy
Úloha A.1
Vytvorenie vlastného dizajnového systému je vítané, no je to úloha nad rámec povinného zadania. Vo Figme je možné tvoriť vlastný dizajnový systém tvorením vlastnej palety komponentov a preddefinovaných štýlov, no odporúčame skôr nájsť, použiť a konzistentne dodržať vybraný existujúci dizajnový systém určený pre cieľovú platformu (napr. iOS, Material Design, Bootstrap, Unity a pod.). Ak použijete existujúci dizajnový systém, potom vo Figme vytvárate hlavne špecifické komponenty potrebné pre váš projekt - tie môžu byť originálne, no môžu vzniknúť aj úpravou alebo spájaním komponentov pôvodného dizajnového systému. Inšpirujte sa existujúcimi dizajnovými systémami a môžete použiť aj hotové dizajnové jazyky či šablóny vo Figme.
Vzorový projekt
Zdroje
- Prednáška 4
- Návod na organizáciu obsahu v nástroji Figma: obsah (7:40), komponenty (3:26) a štýly (4:37)
Mini-videá
Figma Tutoriály
- Tutoriál na tvorbu variánt komponentov (14:16)
- Ako organizovať obsah (7:40)
- Návod na organizáciu Figma štýlov pre vývojárov (4:37)
- Prechody obrazoviek (screen transitions) (4:38)
- Komponenty dočasne prekrývajúce obrazovku (overlays) (10:19)
- Rolovateľné (scrollable) komponenty(6:39)
- Automatické usporiadanie elementov (3:50)