Ciele
- Vykonať výskum UX a budovať si bázu doménových znalostí prostredníctvom doménovej analýzy.
- Na základe výskumu UX identifikovať skupiny cieľových používateľov a vytvoriť Personu predstavujúceho prototypického cieľového používateľa.
- Vykonať analýzu čo najväčšieho počtu existujúcich riešení.
- S pomocou prezentovaného návodu vykonať úlohy aj na svojom individuálnom Zadaní.
Úvod
Na nasledujúcich cvičeniach sa budeme venovať jednej spoločnej úlohe:
- Nový UX dizajn a web pre portál titulky.com.
Túto tému si na cvičeniach spoločne vypracujeme ako prípadovú štúdiu. Naučené postupy a princípy z prípadovej štúdie následne individuálne aplikujete na vypracovanie Zadania.
Dnešné cvičenie bude venované prvej fáze UX procesu, a to je výskum používateľského zážitku (výskum UX) (0:39), ktorý zahŕňa široké spektrum aktivít nutných k tomu, aby sme mohli začať navrhovať nové UX. Okrem iného sú to aj:
- prieskum domény a doménová analýza, mapovanie a modelovanie domény a budovanie doménových znalostí,
- výskum cieľových používateľov za účelom vytvorenia persony,
- používateľské príbehy (storyboarding) a scenáre použitia,
- a ďalšie.
Poznámka
Na oboznámenie sa s terminológiou a postupmi spomenutých v tomto module si pozrite mini-videá (na konci modulu).
Poznámka
Materiály vytvorené podľa návodu na tomto cvičení je možné použiť v analytickej časti bakalárskej práce. Vytvorené persony je možné použiť aj v návrhovej časti.
Prípadová štúdia titulky.com
V nasledujúcich krokoch si ukážeme, ako urobiť výskum UX pre budúci nový portál titulky.com.
Zákazníka, t.j. vlastníka produktu, budú predstavovať prednášajúci predmetu Používateľské rozhrania a používateľský zážitok, ktorí budú pôsobiť v roli administrátorov portálu titulky.com. Používateľov portálu budú predstavovať prednášajúci a cvičiaci. Pokojne si pre nich pripravte otázky pre získanie podrobnejších informácií o tomto zadaní.
Upozornenie
Ide iba o prípadovú štúdiu, skutočných vlastníkov a používateľov portálu titulky.com prosím počas tohto semestra nijako nekontaktujte !!!
Postup
Krok 1: Identifikácia úlohy, domény a používateľov
Pri výskume UX vždy začíname s troma základnými otázkami.
Otázka č. 1: ČO máme vlastne urobiť?
Zadanie zákazníka znie:
- Vytvoriť nový UX dizajn a web pre portál titulky.com.
- Je potrebné zefektívniť nahrávanie, hodnotenie, zverejňovanie titulkov a hlasovanie.
- Musíme autora lepšie podporiť v procese vypracovania požiadavky na titulky.

Úloha 1.1
Ak chcete s nami riešiť štúdiu titulky.com, vytvorte si na to vo Figme nový projekt FigJam s názvom titulky.com.
Úloha 1.2
Kopírovaním zo vzoru vytvorte novú sekciu a nazvite ju tak, ako na obrázku nižšie. Zaznamenajte si do neho definíciu úlohy podľa toho, ako ste ju zo zadania a zbežného sa oboznámenia s portálom pochopili. Do poznámok si napíšte všetko dôležité, čo je potrebné v rámci danej úlohy splniť.
Naše zadanie bolo zákazníkom zadané nasledovne:

Poznámka
Pre vašu bakalársku prácu tieto informácie získate hlavne od vášho školiteľa, ale pomáha aj Google. Informácie by mali byť stručné, jasné a cielené. Rovnako si viete zistiť informácie o vlastníkoch produktu a cieľových používateľoch prostredníctvom prieskumov, dotazníkov, rozhovorov, štatistík a pod. Podľa možností sa neobmedzujte len na Slovensko. Pre prípadovú štúdiu informácie poskytnú existujúca webová stránka portálu, Google a vaši vyučujúci.
Otázka č. 2: V akej OBLASTI to máme urobiť?
Aby sme mohli začať akékoľvek informácie hľadať a analyzovať, najprv si musíme zadefinovať, čo je vlastne naša cieľová oblasť - doména (0:26). Zo zadania nášho zákazníka vyplýva, že cieľová doména sa týka titulkov. Pravdepodobne v nej budeme riešiť podporu nahrávania nových titulkov vytvorených používateľmi portálu. Môžeme teda prehlásiť, že naša cieľová doména je nahrávanie a správa titulkov. Pokúsime sa o vlastníkovi produktu a cieľovej doméne zistiť čo najviac informácií.
Informácie o zadaní, vlastníkovi produktu a cieľovej doméne si zaznamenáme do FigJam.

Otázka č. 3: Najdôležitejšie - KTO sú naši používatelia?
Používateľský zážitok (UX), ako už z názvu vyplýva, sa centruje na používateľov a ich zážitok pri používaní používateľského rozhrania. Kto je teda náš používateľ? Pre koho to celé ideme vlastne robiť?
Po analýze zadania zákazníka a portálu titulky.com môžeme identifikovať nasledujúce skupiny používateľov:
- tvorca titulkov,
- administrátor portálu / kontrolór titulkov,
- používateľ titulkov.
Zo zadania zákazníka naviac vyplýva, že našou primárnou skupinou používateľov - personou (2:22) - budú tvorcovia titulkov, ktorých chceme lepšie podporiť v nahrávaní ich nových prekladov. Budeme sa teda zadaniu venovať z pohľadu persony Tvorca titulkov.
Poznámka
Pozrite si, ako vytvoriť dobrú personu, prípadne ďalšie zdroje, ktoré nájdete na konci tohto modulu.
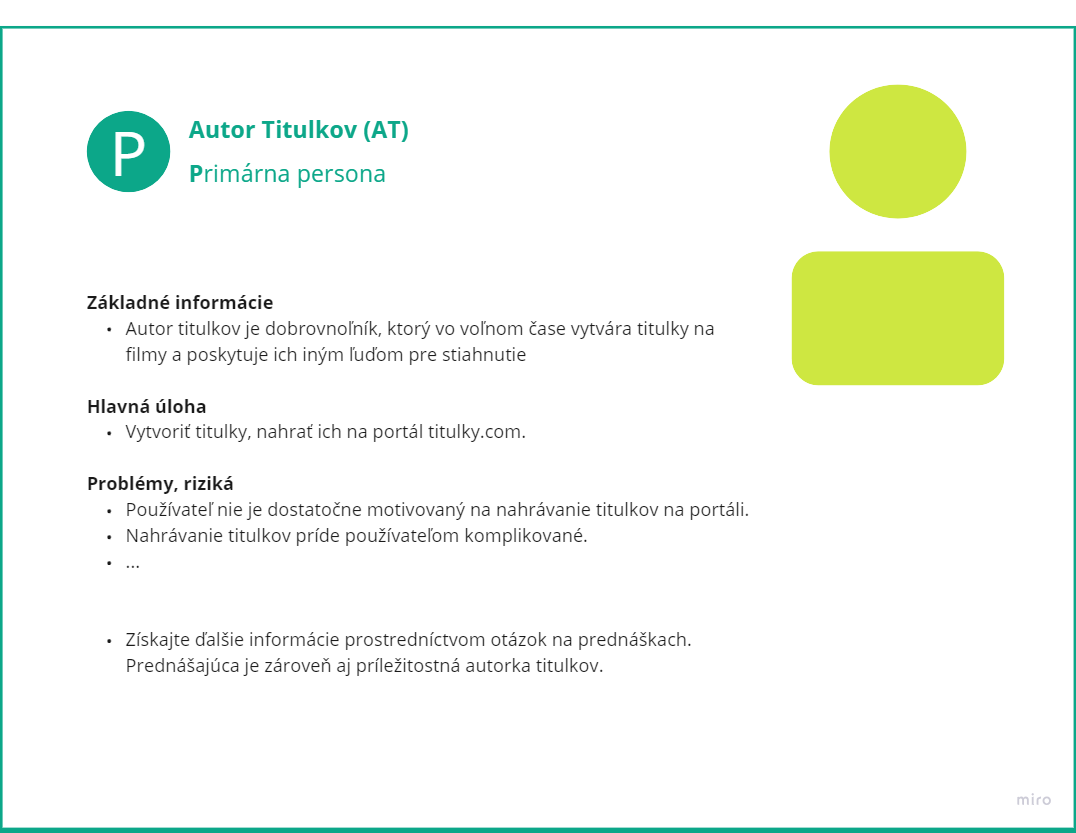
Primárna Persona a identifikácia jej hlavného cieľa
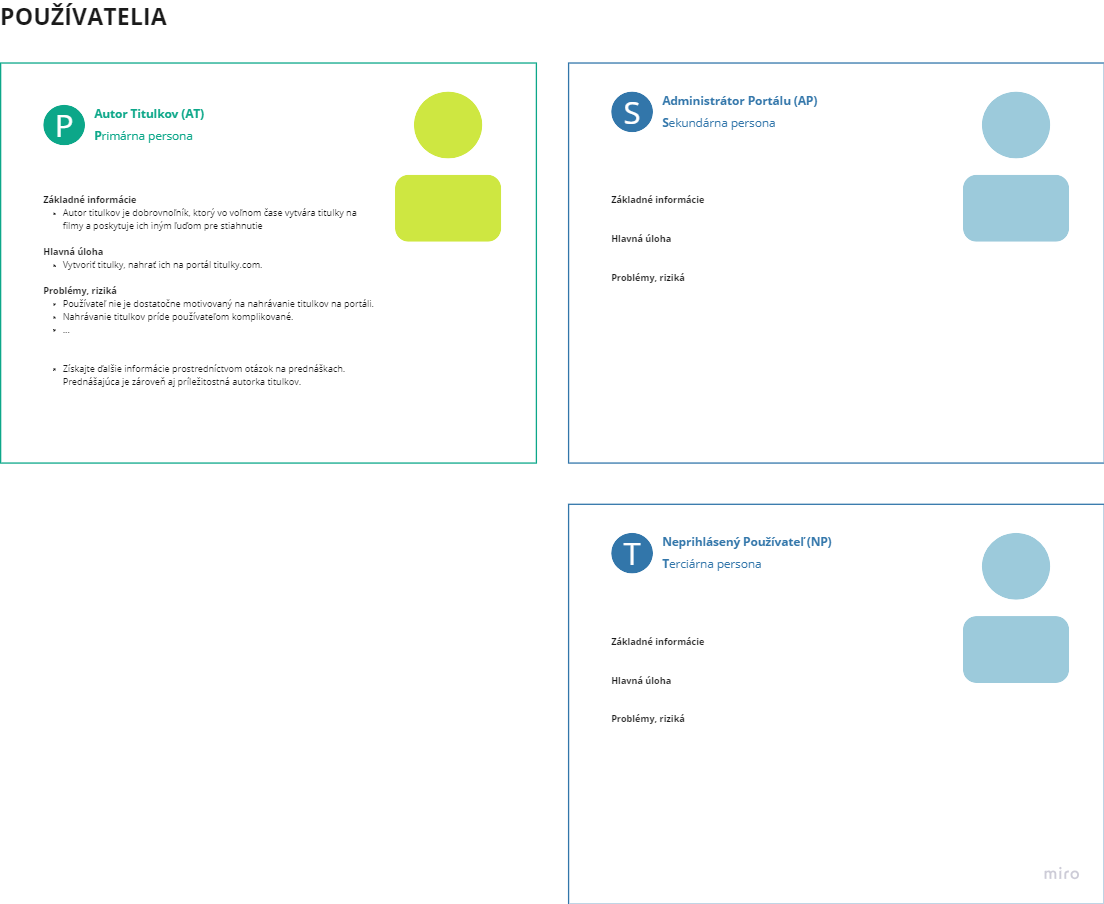
V tejto prípadovej štúdii vám len ako príklad ukážeme aj sekundárnu a terciárnu personu, ale minimum pre zadanie je práve jedna persona - primárna, ktorou sa riadime pri návrhu rozhrania. Ďalšie persony sú dobrovoľné.
Úloha 1.3
Vo FigJam si vytvorte vizualizáciu jednej primárnej persony. Môžete pridať aj informácie o sekundárnych personách a iných strán zapojených do domény (angl. stakeholders). Môžete použiť aj šablónu persony z FigJam.
Úloha 1.4
Vykonajte výskum primárnej persony (2:22) a výsledky zapíšte do FigJam. Príklad pre portál titulky.com je na obrázku nižšie (viď texty pod názvom persony).
Výskum persony je možné vykonať viacerými spôsobmi:
- štruktúrované rozhovory so skutočnými používateľmi,
- dotazníky a prieskumy,
- analýza štatistík a iných dostupných dát,
- analýza konkurencie a iných existujúcich riešení,
- a pod.
Poznámka
Ak nemáte priamy prístup k zákazníkom a nie je pre vás možné vykonať štandardné metódy výskumu (dotazníky, prieskumy, štruktúrované rozhovory), ako náhradu za štruktúrovaný rozhovor s potencionálnym používateľom, ktorý sa nevyzná v tvorbe používateľských rozhraní, je možné použiť aj AI rozhovor. Do FigJam si zapíšte všetky dopyty a relevantné výsledky z nich získané. AI nemôže byť braný ako náhrada za používateľov, ani ako primárny zdroj informácií, ale môže pomôcť s doplnením informácií získaných inými metódami výskumu.

Úloha 1.5
Nezabudnite identifikovať hlavný cieľ, ktorý naša primárna persona v používateľskom rozhraní má. Na základe tohto cieľa sa pokúste sformulovať úlohu, ktorej vykonanie v používateľskom rozhraní splní hlavný cieľ primárnej persony.
Dobrovoľne môžete vykonať aj identifikáciu a výskum sekundárnej persony (alebo persón). Do FigJam si výsledky môžete zapísať podobným spôsobom:

Upozornenie
Nepodložené údaje budú považované za vymyslené a nebudú brané do hodnotenia odovzdávky Zadania.
Krok 2: Doménová analýza
Úloha 2.1
Vykonajte doménovú analýzu (1:06). Cieľom je analyzovať čo najviac zdrojov (ľudských, technických i dokumentačných).
Poznámka
Pre získanie informácií o doméne konzultujte s doménovými expertmi, analyzujte existujúcu literatúru, robte dotazníky a prieskumy. S cieľom získania prehľadu o možnostiach používateľského zážitku a interakcie vyskúšajte čo najviac konkurenčných riešení a pokúste sa navrhnúť efektívnejšie zobrazenie a interakciu vedúcu k efektívnejšej práci s rozhraním a zníženiu kognitívnej záťaže používateľa. Zaznačte si spôsoby interakcie či zobrazenia, ktoré sa vám v existujúcich riešeniach páčili (môžete si ich aj odfotiť) a tiež tie, ktoré sa vám zdali byť nedostatočné. Možno narazíte aj na komponenty, ktoré by sa vám v budúcom používateľskom rozhraní mohli zísť a pridáte ich do svojej palety komponentov. Pozor na plagiátorstvo ;)
Úloha 2.2
Do poznámok k vlastníkovi produktu či k cieľovej doméne vo FigJam si zapíšte všetko, čo ovplyvňuje cieľový produkt a jeho UX, prípadne čo je potrebné pochopiť a vedieť. Je potrebné vytvoriť zoznam kľúčových pojmov s vysvetlením, obrázkami a pod.
Napríklad v prípade titulky.sk by sme si k cieľovej doméne mohli poznamenať napríklad čo sú to titulky, ako vyzerá súbor s titulkami, čo všetko musí mať a aké formáty titulkov existujú a aké sú medzi nimi rozdiely a pod.
Poznámka
Tip: Ak je informácií o kľúčovom pojme veľa, ako je to v prípade kľúčového pojmu "titulok", je možné si vo FigJam pre takýto pojem vytvoriť samostatnú novú sekciu a odkaz na ňu vložiť do pôvodnej sekcie s využitím funkcie pravý klik -> Copy link to section. Odkazy medzi sekciami pomáhajú lepšej orientácií, hlavne ak časom stránka rapídne narastie.
Krok 3: Analýza existujúcich riešení
Súčasťou doménovej analýzy je aj analýza existujúcich riešení (1:06). V tomto kroku budeme analyzovať existujúce riešenia pre doménu vytvárania titulkov, vrátane pôvodného webu titulky.com, ktorým aj začneme.
Úloha 3.1
Vyvorte si vo FigJam novú sekciu s názvom Analýza existujúcich riešení.
Upozornenie
Interakcia a používateľský zážitok potrebná na vykonanie cieľovej úlohy sa nedá analyzovať pozeraním, je potrebné si dané rozhranie manuálne vyskúšať a preskúmať všetky jeho zákutia ;)
V prípade úlohy nahrávania titulkov ako autor je teda logické a samozrejmé, že sa na portáli zaregistrujeme, prihlásime a vyskúšame si nahrať nejaké titulky. Bez toho nie je možné jednoducho zistiť, ako tento proces v používateľskom rozhraní prebieha.
Analýza existujúceho riešenia: portál titulky.com
Celý portál si stránku po stránke preklikáme a hľadáme v nej dôležité funkcionality (tzv. "fičúry", angl. features). Snažíme sa pritom zároveň identifikovať hlavné pojmy v doméne tvorby titulkov.

Hneď na úvodnej stránke vidíme niekoľko kategórií obsahu. Postupne si prejdeme každú položku menu a zapisujeme si, aké objekty, funkcionality, vzťahy a vlastnosti sme tam našli. Nemusíme zapísať všetko, ale hlavne to, čo súvisí s cieľovou doménou a našou personou.
Úloha 3.2
Vo FigJam si začnite tvoriť tzv. mapu domény, z ktorej vám neskôr vznikne konceptuálny model budúceho používateľského rozhrania. Začnite identifikovaním hlavných doménových objektov, funkcionalít (features) a vzťahov. Príklad rozpracovanej mapy vidíte na obrázku nižšie.

Úloha 3.3
Vo vytvorenej mape si farebne vyznačte dôležité objekty, vzťahy a pod. (napr. žltou farbou označiť objekty a vzťahy súvisiace s cieľovou úlohou). Nedôležité objekty a vzťahy môžete zobraziť ako priesvitné, prípadne ich úplne vynechať.
Poznámka
Mapa domény != mapa HTML stránok. Cieľom mapy domény je zmapovať koncepty využívané v doméne, vzťahy medzi nimi, vlastnosti a pod. Keďže ide o klasickú webovú stránku, budeme si pre lepšiu prehľadnosť obsah deliť na statický alebo dynamický. To však nie je potrebné pri každom type rozhrania a nijako to nesúvisí s doménovou analýzou. Všetko, čo patrí k všeobecnej doméne, môžeme považovať za sekundárne a väčšinou nepotrebné pre cieľ výskumu.
Požiadavkou zákazníka je zlepšiť proces nahrávania titulkov, budeme sa teda sústrediť hlavne na túto vlastnosť. Na obrázku môžete vidieť príklad analýzy objektov, vzťahov, akcií a vlastností portálu titulky.com v nástroji FigJam.
- Podnadpis v sekcii je zároveň aj odkazom na stránku portálu.
- Podrobnejšiu analýzu sme ukázali na sekciách Fórum a Požiadavky.
- Čierne šípky na obrázku predstavujú vzťah „obsahuje“.
- Naznačili sme aj prepájanie objektov vzťahmi (sivé bodkované šípky). Tieto vzťahy je potrebné vždy pomenovať (opis šípky).
- Texty zobrazené svetlo-sivou farbou sú poznámky k danému objektu alebo sekcii, prípadne rôzne vlastnosti a podrobnejšie rozpísané funkcionality nad daným objektom resp. vlastnosti daného objektu (viď príspevok).
Upozornenie
Príklad na obrázku nie je kompletný ani finálny. Je potrebné sa sústrediť viac na cieľovú úlohu a s ňou súvisiace objekty, vzťahy a pod.
Poznámka
Pri hĺbkovej analýze sa sústreďte hlavne na zadefinované primárne úlohy zadania zákazníka. Zvyšné funkcionality titulky.com sú brané ako dobrovoľná úloha.
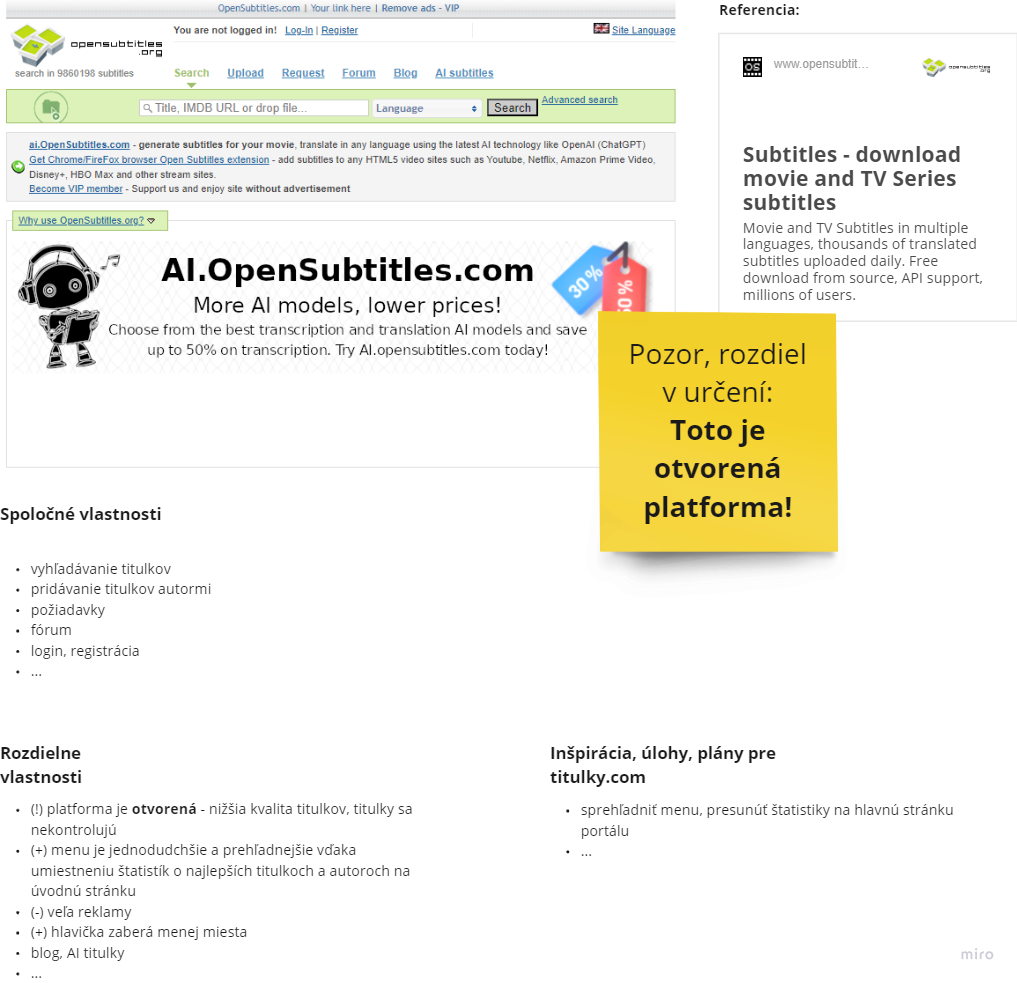
Analýza podobných riešení
A teraz si vyhľadáme čo najviac podobných riešení. Po krátkom hľadaní s kľúčovými slovami „portál titulky“ sme zistili, že výsledok nám nedáva nič relevantné. Pokračujeme v hľadaní a skúšame viacero kľúčových slov, napr. „titulky na filmy“, „titulky na seriály“, „titulky na videá“, „stiahnuť titulky“ a pod. Podarí sa nám nájsť dve podobné riešenia:
Do FigJam si pridáme obe riešenia ako nové nadpisy v sekcii „Analýza existujúcich riešení“. Pre ľahšiu identifikáciu na stránke pridáme aj obrázky úvodných obrazoviek a prilepíme do sekcie odkazy pre referenciu.
Poznámka
Tip: snažte sa sekcie v FigJam zväčšovať hlavne na šírku. Výšku zmeňte len ak je to nevyhnutné. Pomáha to organizácii a hierarchizácii stránky.
Pokúsime sa použiť aj anglické kľúčové slová za účelom nájdenia aj iných zahraničných riešení, napr. „download subtitles“, „subtitles portal“, „upload subtitles“ a pod.
Úloha 3.4
Nájdite čo najviac existujúcich riešení a výsledky si prehľadne zapisujte do FigJam. Inšpirovať sa môžete obrázkom nižšie.

Úloha 3.5
Postupne analyzujte každé z nájdených riešení z pohľadu UX.
Analýzu iných riešení budeme vykonávať podobne ako portál titulky.com, sústredíme sa však viac na spoločné a rozdielne vlastnosti, sumarizujeme, čo majú všetky rozhrania spoločné, zapisujeme si inšpirácie, porovnávame cieľové funkcionality ako napr. formulár pre nahratie titulkov či pridávanie a spĺňanie požiadaviek na titulky. Všetky informácie si zapisujeme. Vzor môžete vidieť na obrázku nižšie.

Úloha 3.6
Na základe získaných informácií aktualizujte mapu domény. Pridajte nové objekty, vzťahy, akcie a pod., ktoré ste našli v iných riešeniach a ktoré by mohli byť užitočné pre vaše budúce používateľské rozhranie, prípadne zaznačte tie, ktoré sú v každom rozhraní rovnaké (tvoria teda akýsi štandard v doméne).
Krok 4: Zadanie, Bakalárska práca
Do konca tohto týždňa by ste už definitívne mali mať vybratú tému bakalárskej práce.
Úloha 4.1
Vašou úlohou je počas nasledujúcich dvoch týždňov realizovať výskum UX ukázaný na cvičeniach na svojom vlastnom zadaní. Jasne si zadefinujte hlavný cieľ práce a hlavnú úlohu. Urobte identifikáciu domény, jej prieskum a analýzu, identifikujte a vytvorte persony vášho používateľského rozhrania na základe výskumu. Všetky výsledky si zapisujte do FigJam projektu UX, ktorý sme si pripravili na minulom cvičení.
Informácie čerpajte hlavne:
- od vášho školiteľa,
- od potencionálnych budúcich používateľov (neplatí pre alternatívne témy, tie čerpajú z existujúcich riešení),
- od uja Google,
- z iných podobných riešení,
- z inteligentných rozhovorov s AI (ako doplnok, nie ako primárny zdroj; tvrdenia AI je potrebné overiť),
- od vašich cvičiacich na tomto predmete.
Poznámka
Používateľské rozhranie nie je možné vytvoriť bez toho, aby sme vedeli, čo vlastne ideme robiť. Preto je veľká pravdepodobnosť, že kto do tretieho týždňa nestihne úvodné konzultácie so školiteľom, bude meškať s progresom na predmete.
Zdroje
Výskum UX:
- Definície hlavných pojmov v UX oblasti podľa UX42: UX výskum a tiež zákazník, zákaznícka skúsenosť a používateľský zážitok, používateľská cesta a pod.
- Gavan Lintern: Tutoriál pre analýzu pracovnej domény.
- O doménovej analýze: Prednáška 4.
- Vysvetlenie pojmov Doména, Doménový expert, Doménová analýza a konceptuálny model
Persony:
- Redakcia Podnikajte.sk: Ako vytvoriť čo najreálnejšie persony
- Gregg Bernstein: How to Create UX Personas
- Shlomo Goltz: A Closer Look at Personas: What They Are and How They Work
- Eeva Ilama: Creating Personas
- O scenároch a personách: Prednáška 4.