Intro
Čo sa dozvieme v tejto časti:
- Vizuálne efekty v Unity Engine
- Čo je Particle system
- Čo je VFX Graph
- Rozdiel medzi nimi
Dôležitou časťou azda každej hry je jej grafické spracovanie. V dnešnom svete konkurencie sa len málo vývojárov rozhodne pre grafiku z čias prvého Counter-Striku alebo hry Space Invaders. Veľakrát sa však stretávame s názormi, že pekné efekty dokáže vytvoriť iba umelec alebo zručný grafik. To však vôbec nie je pravda. Na dnešnom cvičení si ukážeme v Unity Engine možnosti pri vytváraní efektov.
Návod je pripravený vo forme obrázkov a na jeho vypracovanie môžete použiť vlastnú hru.
Vizuálne efekty v Unity Engine
V Unity máme na výber z 2 rôznych nástrojov: VFX Graph a Particle System. Tieto nástroje však nie sú nepriatelia, väčšinou sa v hrách pracuje s oboma, keďže každý nástroj má svoje "pros and cons". Poďme si ich troška zhrnúť:
Particle System - Ľahké na použitie, celková práca s nástrojom je jednoduchšia, pracuje oveľa lepšie s kolíziami a používa CPU pre procesovanie častíc, používa sa zväčša pri malých hrách.
VFX Graph – Oveľa silnejší nástroj pre výrobu efektov, schopnosť pracovať s miliónmi častíc vďaka používaniu priamo GPU, rýchlejší no náročnejší, avšak práca s kolíziami je náročnejšia, pri malých hrách sa celkom neoplatí kvôli svojej zložitosti.
| Particle System | VFX Graph | |
|---|---|---|
| USING | CPU | GPU |
| SIMULATION | Simple | Complex |
| PARTICLE COUNT | Thousands | Milions |
| PHYSICS | Underlying Physics System | Primitives, Deph Buffer, Signed Distance Fields |
Rozdiel v použití je v tom, že Particle System sa ovláda v inšpektore, ktorý je Vám už známy. Práve toto umiestnenie zjednodušuje prácu, už pri vytvorení vidíte rôzne nastavenia a máte jednoduchý prehľad o tom, čo viete urobiť.
Aj keď sa môže zdať, že VFX Graph je vo všetkom "lepší", stále ide práve o cieľ, ktorý chceme s efektom dosiahnuť. V tomto návode si ukážeme prácu s VFX Graph.
Postup
Krok 1: VFX Graph
VFX, ktorý budeme vytvárať bude efekt sneženia, na to budeme potrebovať FBX súbor vločky, ktorý sme si vyexportovali v Blender návode. Prvým krokom je vytvorenie samotného VFX grafu.
Úloha 1.1
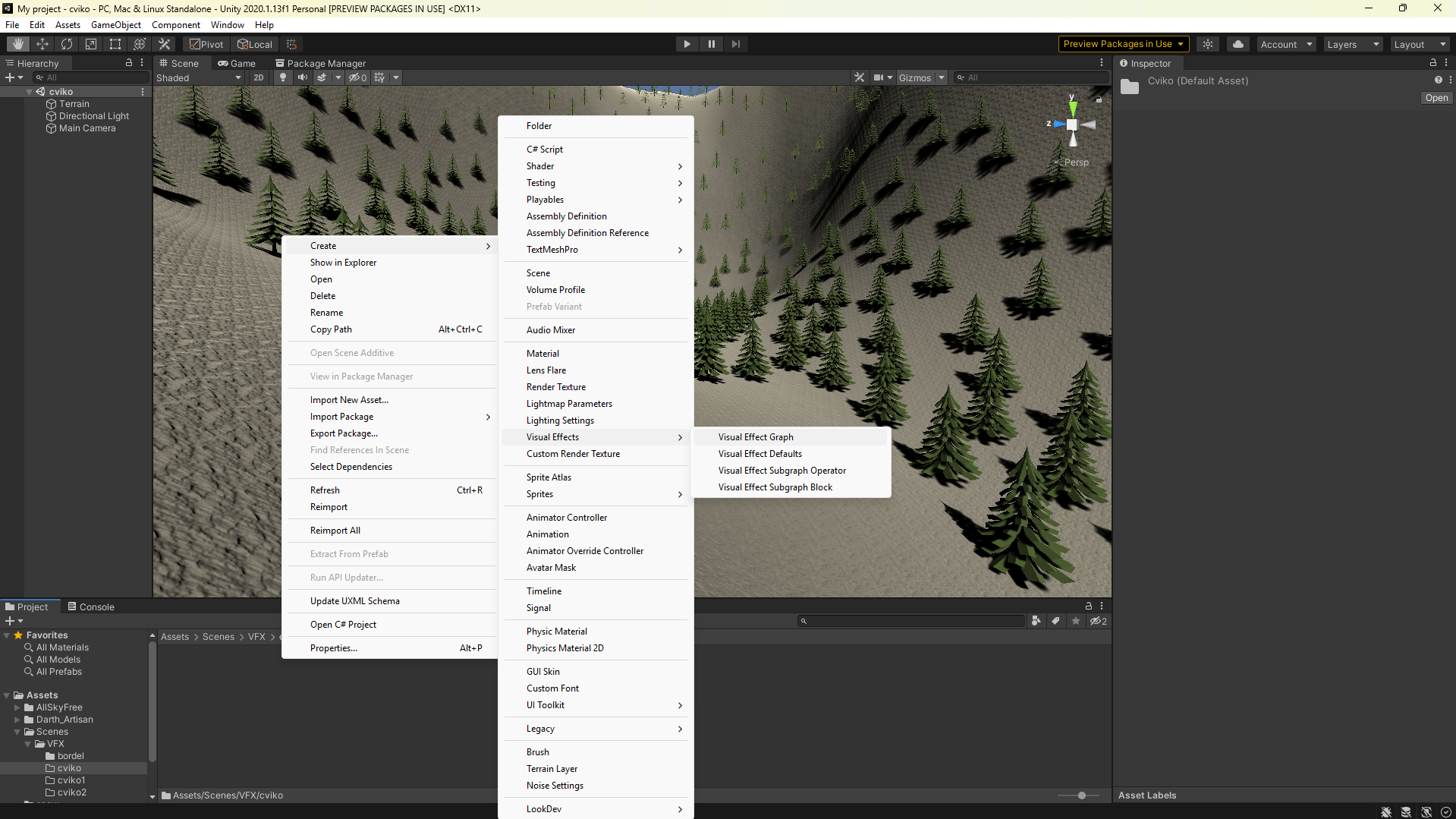
Vytvorte si niekde priečinok s názvom VFXGraph, do ktorého si budeme ukladať efekty. Kliknite na neho a v menu vyhľadáme Create > Visual Effects > Visual Effect Graph.

Poznámka
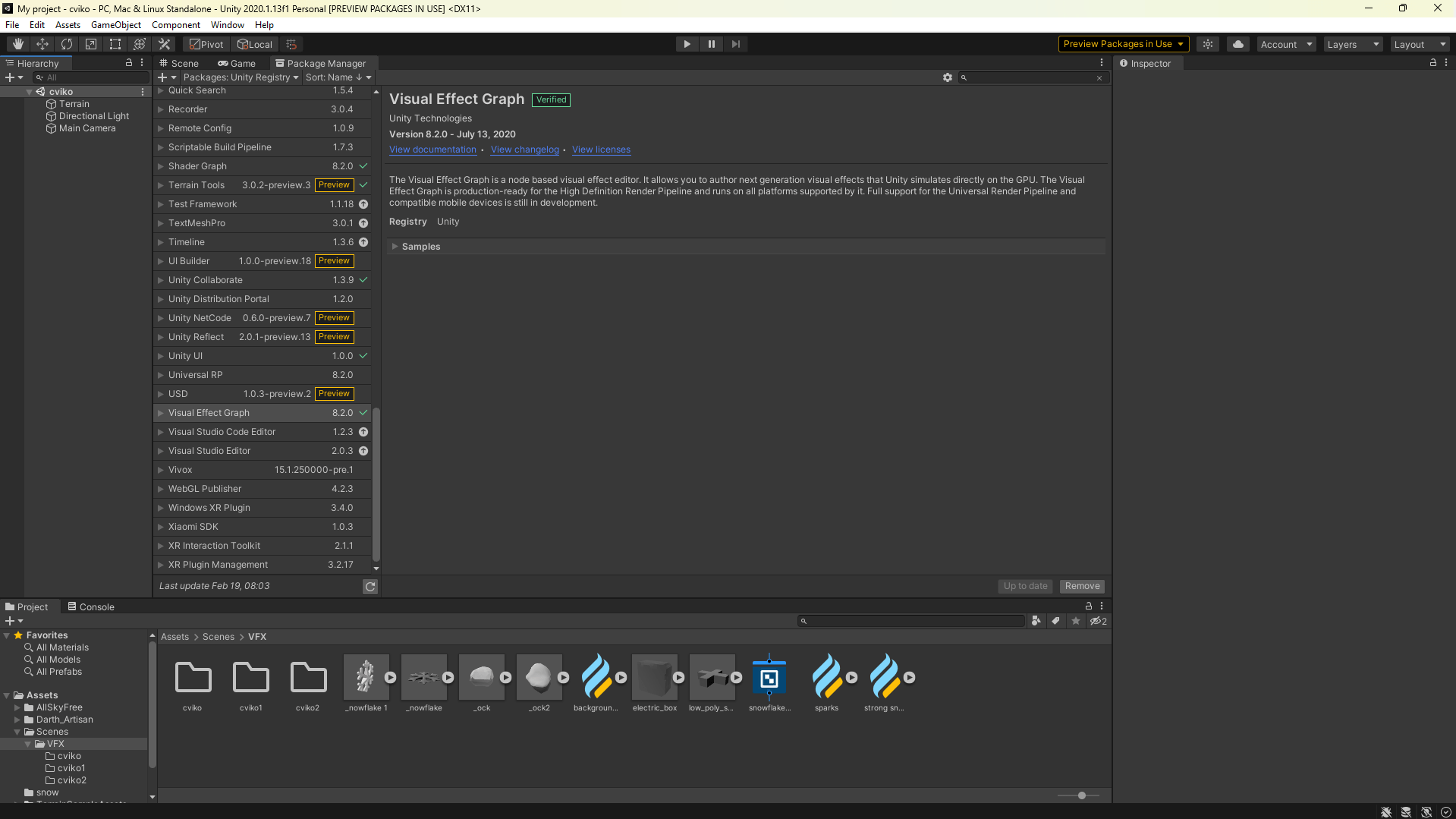
V predošlom kroku sa môže stať, že sa vám v menu nezobrazí Visual Effect. V takom prípade prejdite do Package Managera a medzi balíčkami nájdite Visual Effect Graph a nainštalujte ho.

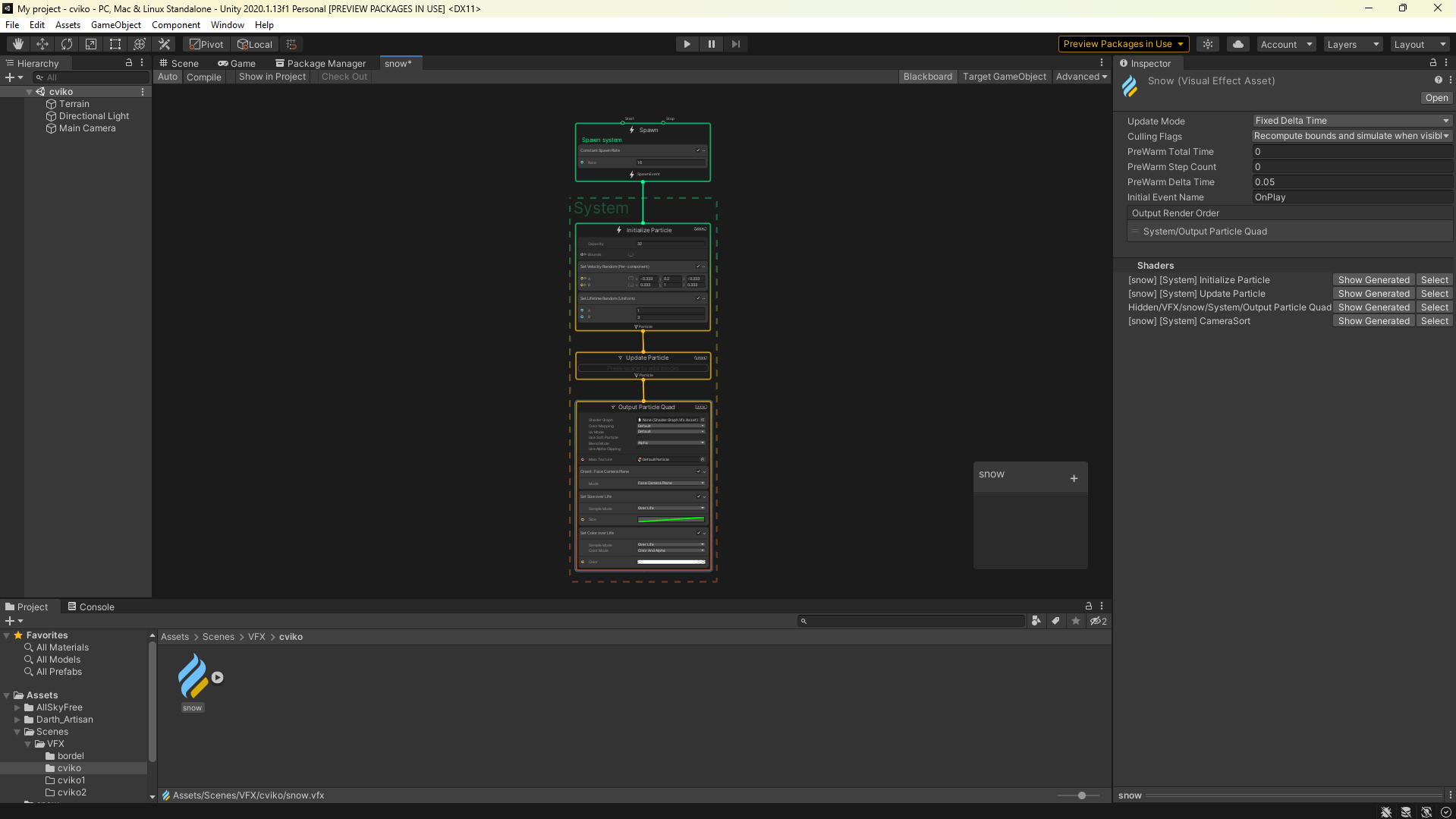
Po otvorení vytvoreného VFX grafu by ste mali vidieť toto.

No aby sme nevynechali ani logiku a teóriu, zhrnieme si, na čo sa vlastne pozeráme:
- Časť
Jedná sa o takzvanú BlackBoard. Blackboard slúži ako centralizované miesto na ukladanie a správu parametrov, vlastností a ďalších dát, ktoré môžu byť použité uzlami v rámci grafu. Medzi hlavné vlastnosti patrí:
- Správa parametrov – definovanie a manažovanie parametrov, môžu to byť napríklad farby, veľkosti alebo booleany
- Data Binding – uzly v grafe sú prepojené s blackboard, a teda pri zmene jedného parametra v blackboard dokážeme dynamicky zmeniť aj dáta v rôznych častiach grafu
- Komunikácia v grafe – jednotlivé uzly môžu navzájom komunikovať prostredníctvom blackboard zapisovaním a čítaním dát z nej
- Exposed Parameters – parametre, ktoré chceme ovládať externe, napríklad zo skrípt
- Časť
Pozeráme sa na kostru nášho efektu. Tu budeme pridávať komponenty, nastavovať vlastnosti a celkovo dávať nášmu efektu jeho tvar. Môžeme vidieť hlavné časti:
- Spawn - moduly "Spawn" alebo "Burst" za účelom riadenia vytvárania častíc.
- Initialize Particle - modul na nastavenie počiatočných vlastností častíc.
- Update Particle - modul na definovanie toho, ako sa častice vyvíjajú v čase.
- Output Particle Quad - modul na určenie spôsobu, ako sú častice vykreslené v scéne.
Každý z modulov je nastaviteľný podľa našich potrieb, preto nie je potrebné ovládať všetky. Pri stlačení SPACE sa nám vyskytne možnosť pridať modul a v menu si môžeme prezrieť všetky rôzne možnosti.
- Časť
Okienko Play Controls slúži na prehrávanie nášho efektu. Vidíme v ňom možnosti ako Play, Stop a Pause. Okrem toho máme prístupnú aj Play Rate, vďaka ktorej môžeme ovládať rýchlosť prehrávania.
Nateraz sú toto všetky pojmy, ktoré by ste mali poznať, poďme na to.
Krok 2: Diving In
Ak chceme pridať do nášho systému element, stlačíme space alebo klikneme pravým tlačidlom myši. Avšak treba dávať pozor či vytvárate block (blok) alebo node (uzol). Ak chcete vytvoriť blok, tak je potrebné mať kurzor v bloku. Rozdiel medzi nimi je:
- Node - uzol je samostatný prvok, ktorý spracováva dáta a riadi tok efektov v grafe
- Block - bloky sú špeciálne komponenty, ktoré existujú iba v rámci kontextov (napr. Spawn system, Initialize particle...)
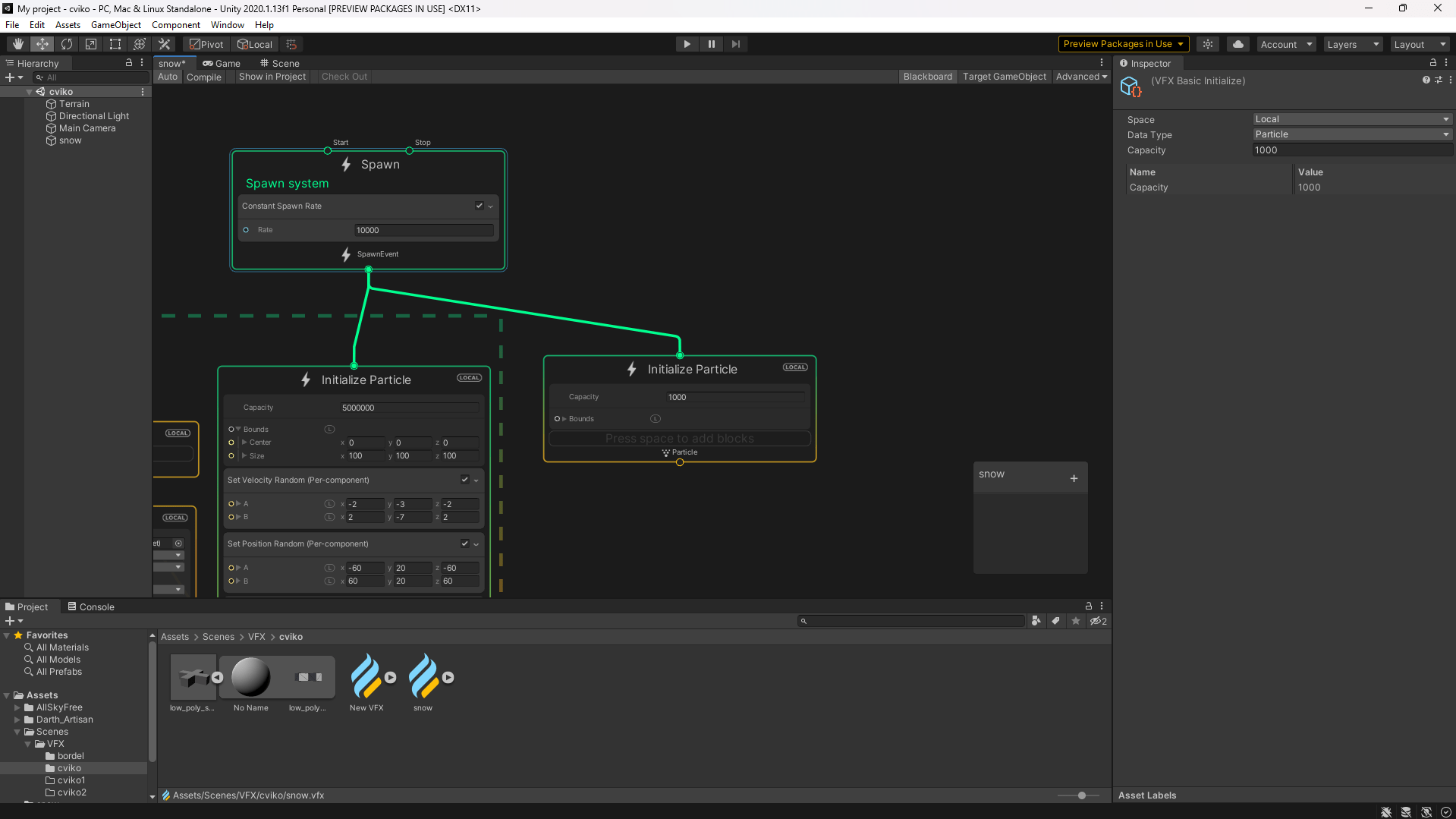
Ako prvé bude najvhodnejšie zmeniť spôsob, akým sa náš efekt sneženia objaví. V časti Spawn máme nastavené constant – čo vlastne znamená, že častice budú pribúdať a miznúť konštantne. To je pre efekt sneženia celkom vhodné, a preto s tým nebudeme nič robiť.
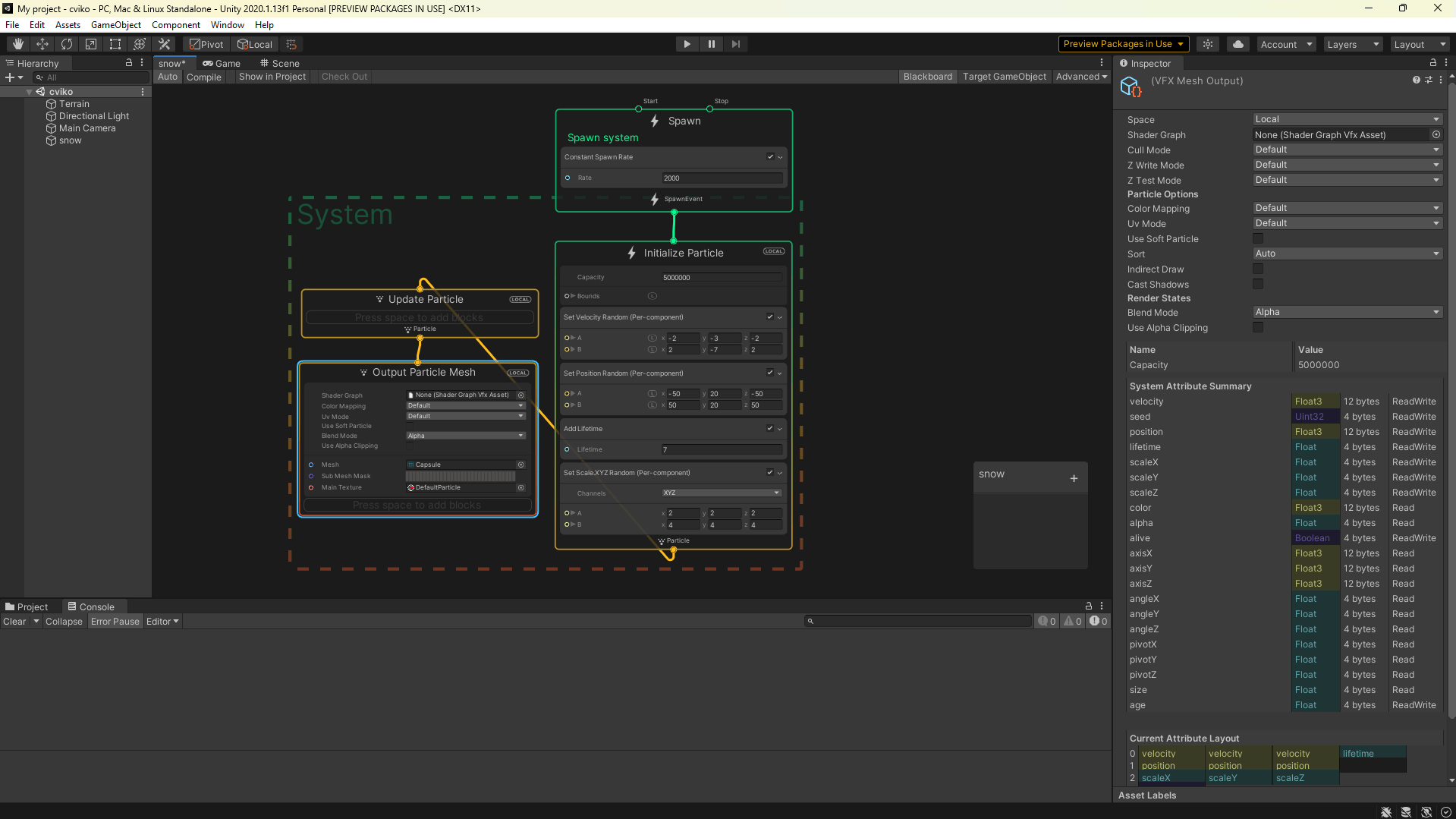
Namiesto toho odstránime blok pre Set Lifetime Random a pridáme nový s názvom Set Position Random (Per-component), toto nám umožní nastaviť náhodnú pozíciu každej spawnutej častice v intervale, v akom si to nastavíme. Ďalej pridáme lifetime týmto časticiam, Add Lifetime tento blok narozdiel od toho predošlého dáva každej častici rovnakú životnosť. Nakoniec môžeme ešte náhodne upraviť ich veľkosť pomocou bloku Set Scale.XYZ Random (Per-component).
Celý blok s názvom Output Particle Quad môžeme vymazať, lebo my chceme, aby výsledná častica bola náš FBX Blender súbor. Kliknite a držte ľavé tlačidlo myši na výstupe predošlého bloku, potiahnite myš dole a pustite tlačidlo, zobrazí sa vám, čo chcete vytvoriť, ako nový Output Particle, my si zvolíme Output Particle Mesh.

Ako môžete vidieť, častice nemajú textúru.

Úloha 2.1
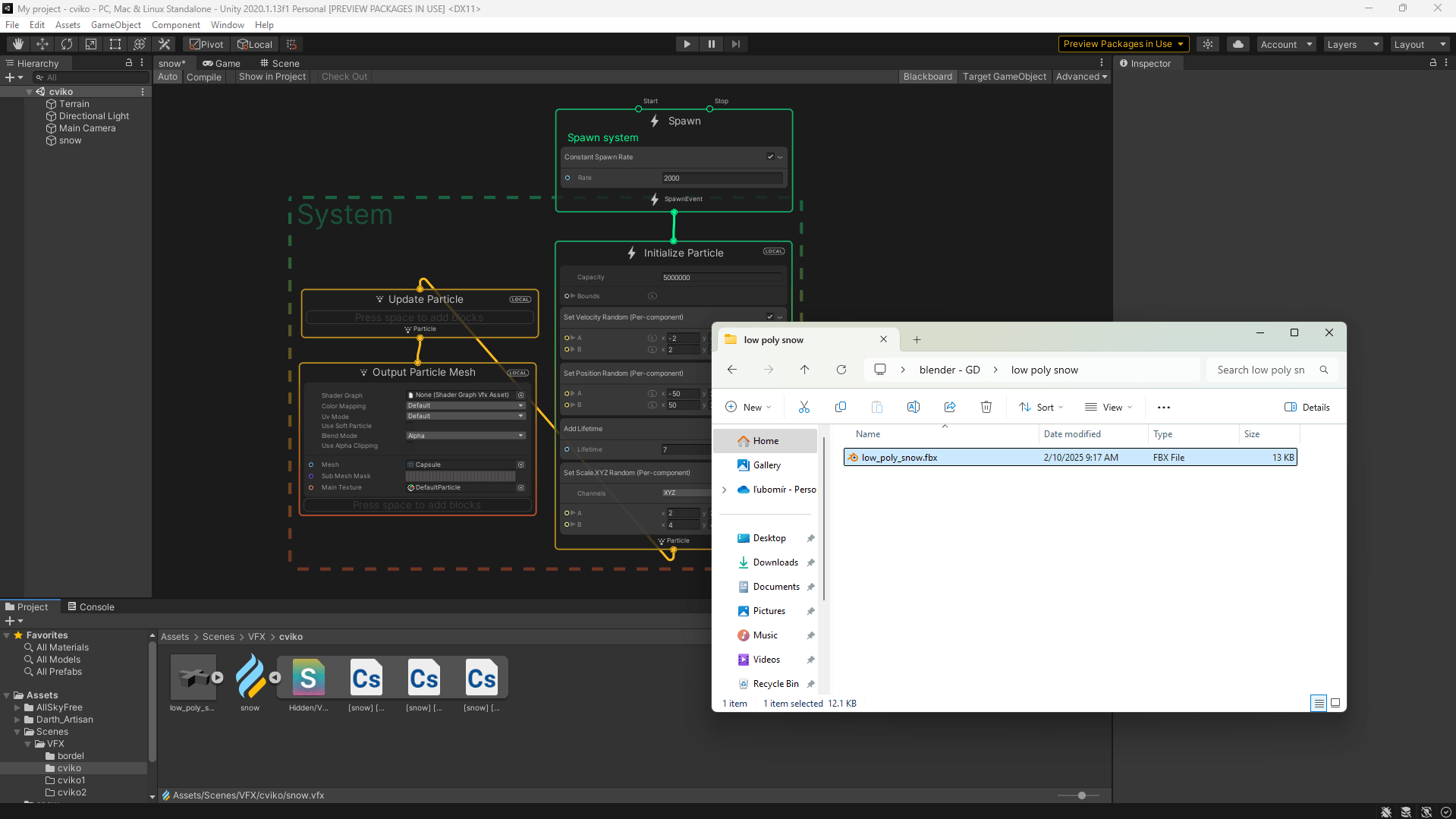
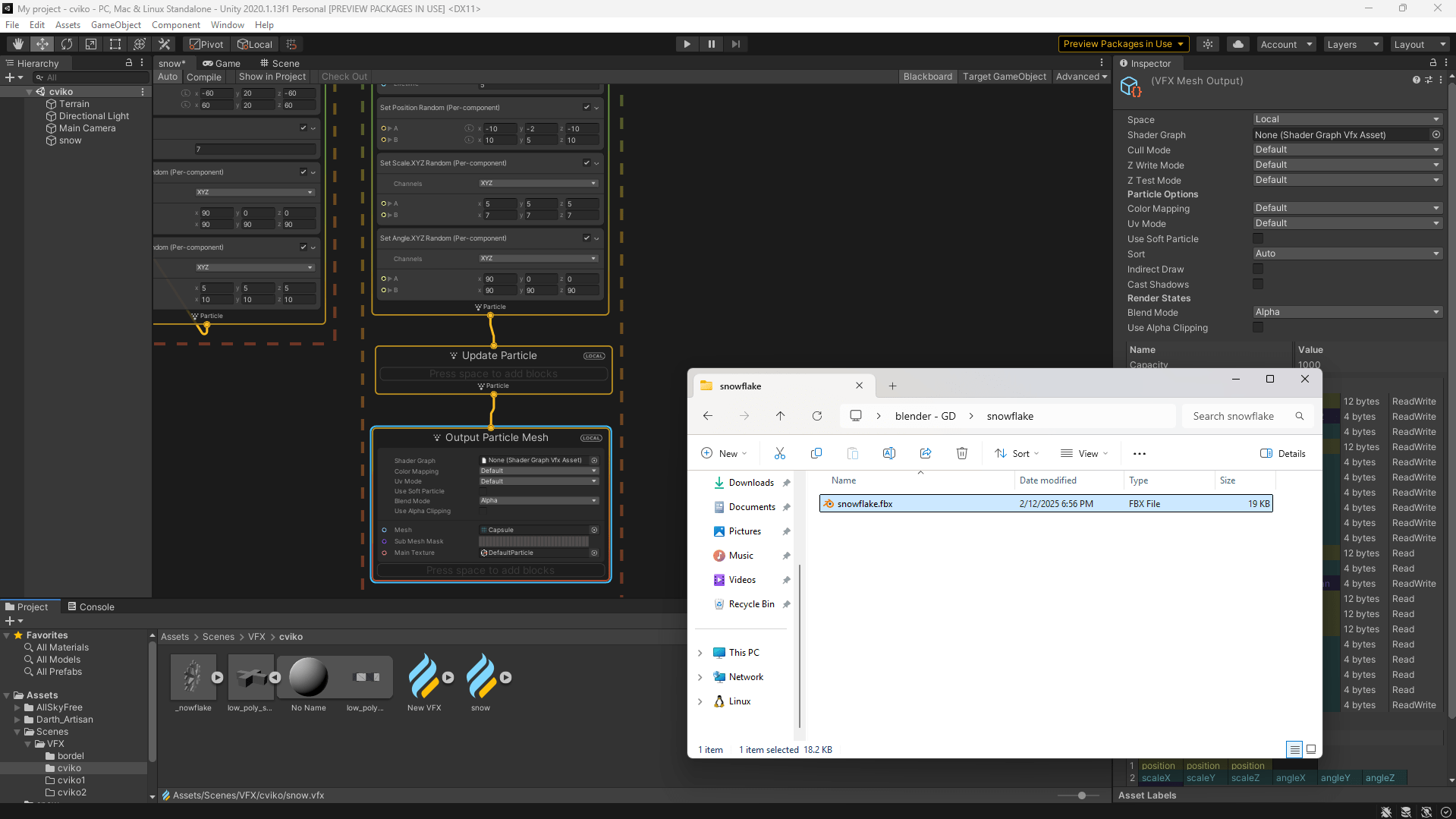
Vytvorte niekde priečinok s názvom Blender_textures, a vložte tam FBX súbor "low-poly snehovej vločky", ktorý ste vytvorili.

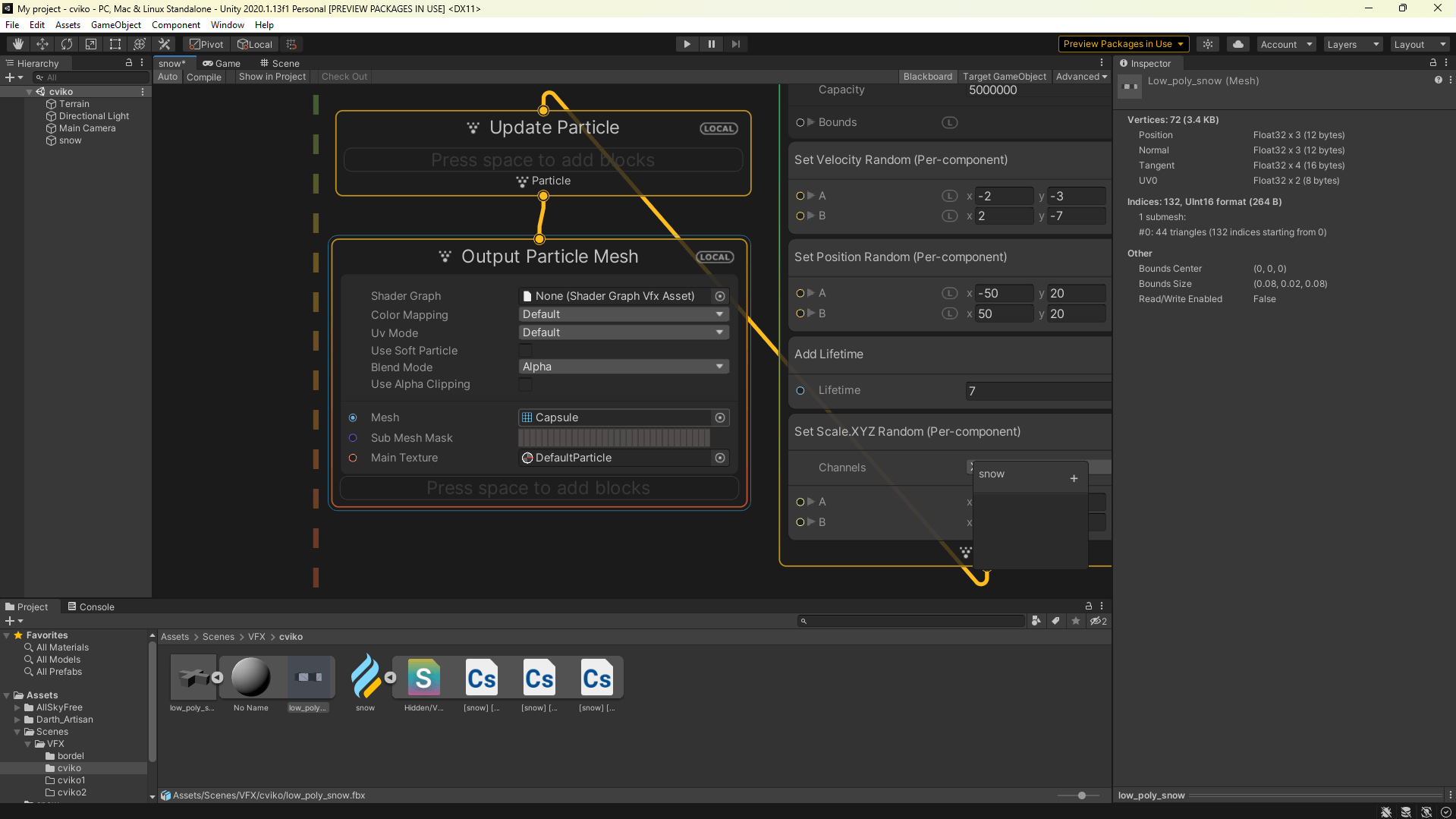
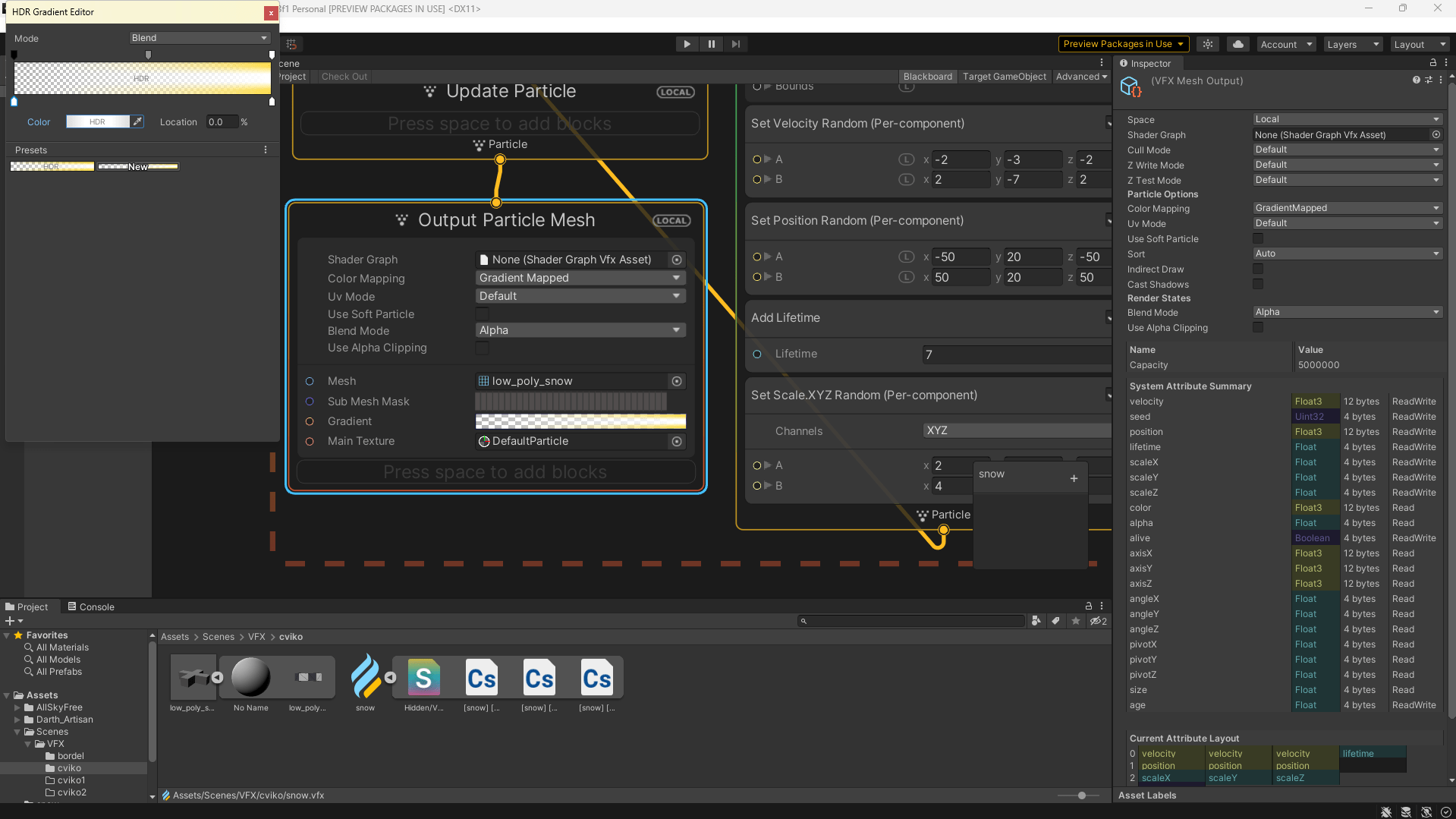
Po rozbalení okna assetu vidíme, že pozostáva z materiálu a samotného objektu. Materiál nás v tomto prípade nezaujíma, lebo sme ho nevytvárali v Blederi. Zaujíma nás iba samotný asset. Ten vložíme do políčka Mesh v Output Particle Mesh. Nastavíme color mapping na Gradient Mapped a nastavíme v ňom bielu farbu.


Ako ste si už možno všimli, tak textúra tam už je, možno je veľmi malá. V tomto prípade je potrebné zmeniť veľkosti vločiek a trochu sa s tým celkovo pohrať. Jeden zásadný problém je, že vločky sú zle otočené.
Úloha 2.2
Otočte vločky, aby sneženie vyzeralo viac realisticky.

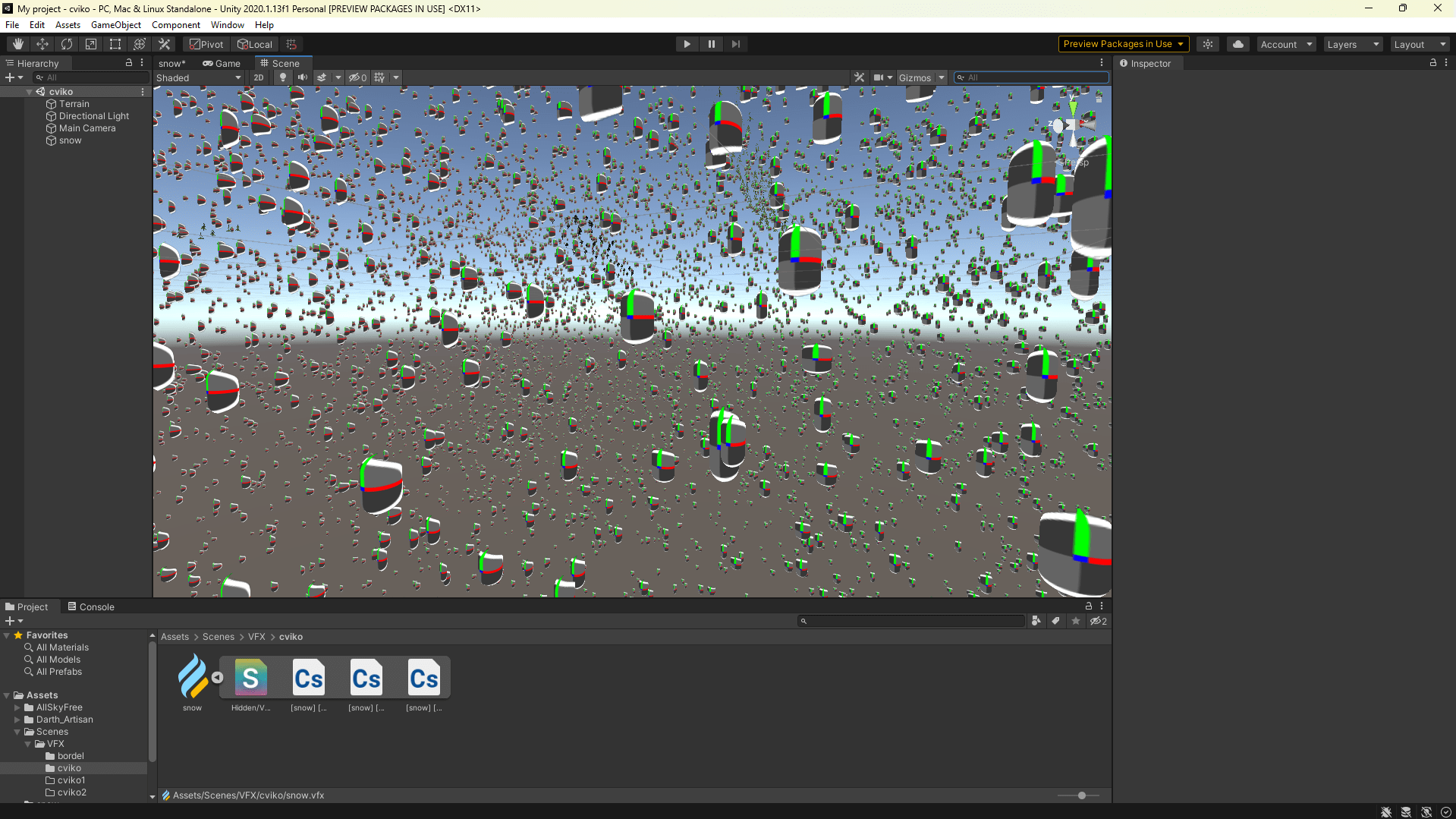
Po otočení vločiek by naša scéna mala vyzerať nejak takto.

Úloha 2.3
Ak si nastavíte interval na nastavenie veľkosti v rozmedzí XYZ (1, 1, 1) po (10, 10, 10), môže nastať, že výsledná častica bude mať parametre (1, 1, 10), čo znamená, že to bude taká zvláštna čiara, skúste to opraviť pridaním resp. odstránením nejakých blokov/uzlov.
Krok 3: Oživenie scény
Teraz naša scéna vyzerá o ničom. Pridaním hmly by to malo vyzerať o trochu lepšie.
Úloha 3.1
Pridajte hmlu do scény.
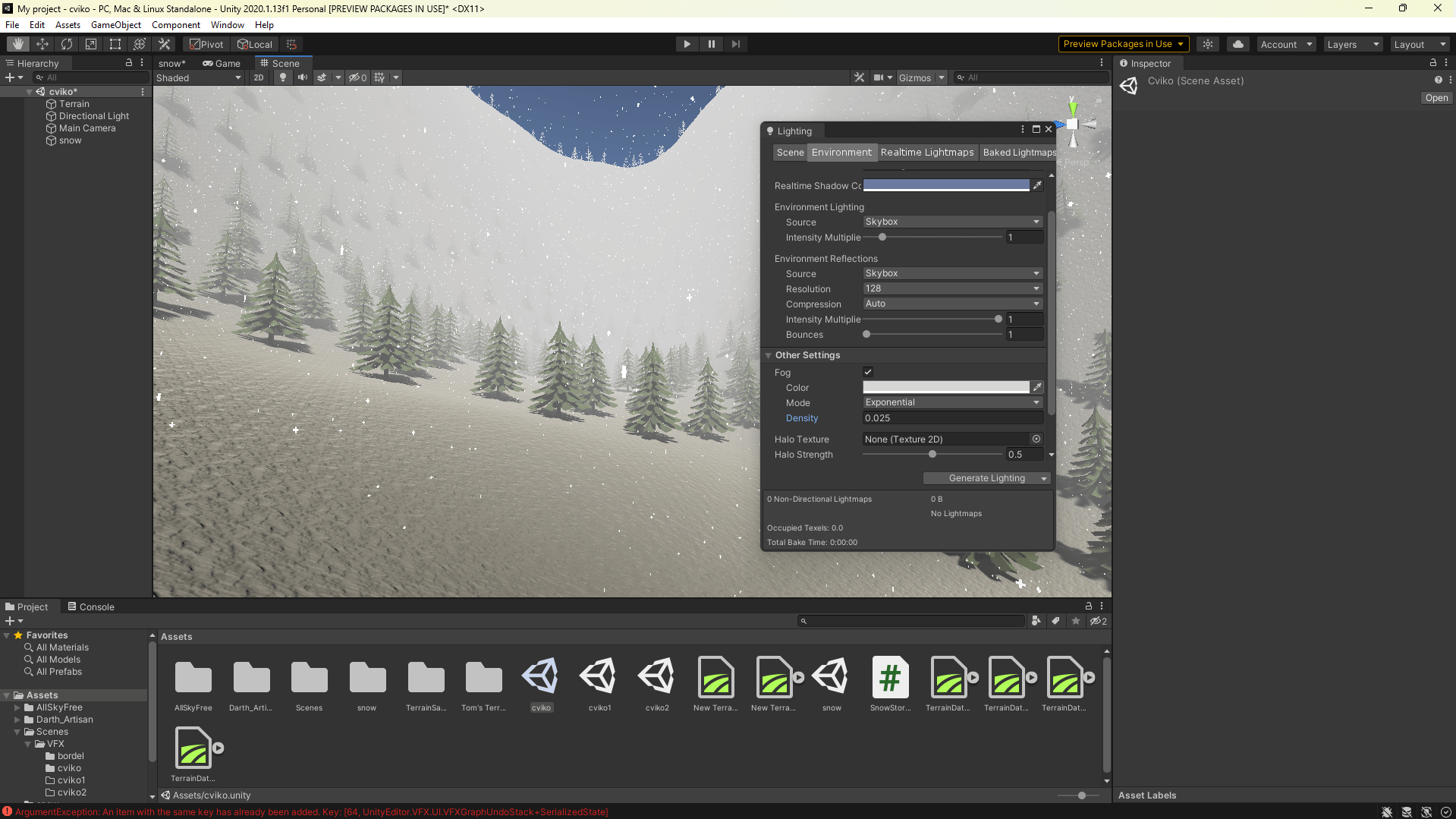
Hmla sa nachádza v Window > Rendering > Lighting > Enviromental

Týmto malým krokom naša scéna vyzerá oveľa lepšie. Ešte je možné vylepšiť scénu pridaním inej oblohy.
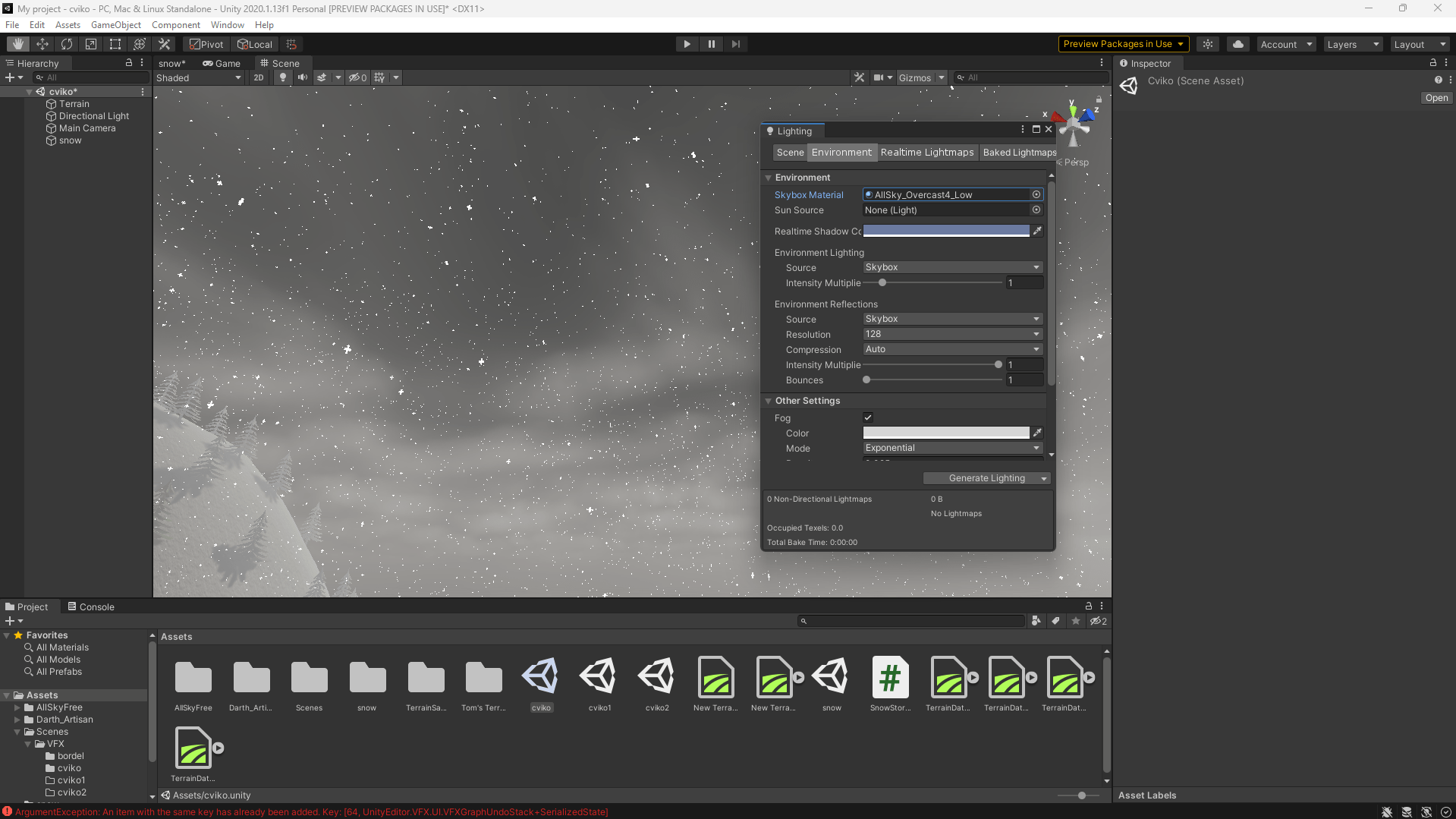
Úloha 3.2
Nájdite si v asset store nejaké oblohy a zmeňte skybox vašej scény.

Krok 4: Doplnenie efektu
VFX graf nemusí mať iba jeden modul na inicializovanie častíc - v skutočnosti môže generovať nekonečné množstvo efektov. To znamená, že si vieme náš efekt sneženia trocha vylepšiť pridaním kvalitnejších vločiek v strede efektu, ktorý sa nachádza na našej kamere. Týmto spôsobom docielime bohatší a detailnejší vizuálny dojem.

Úloha 4.1
Vložte FBX súbor kvalitnejšej vločky, ktorú ste vytvorili, do Blender_textures súboru.

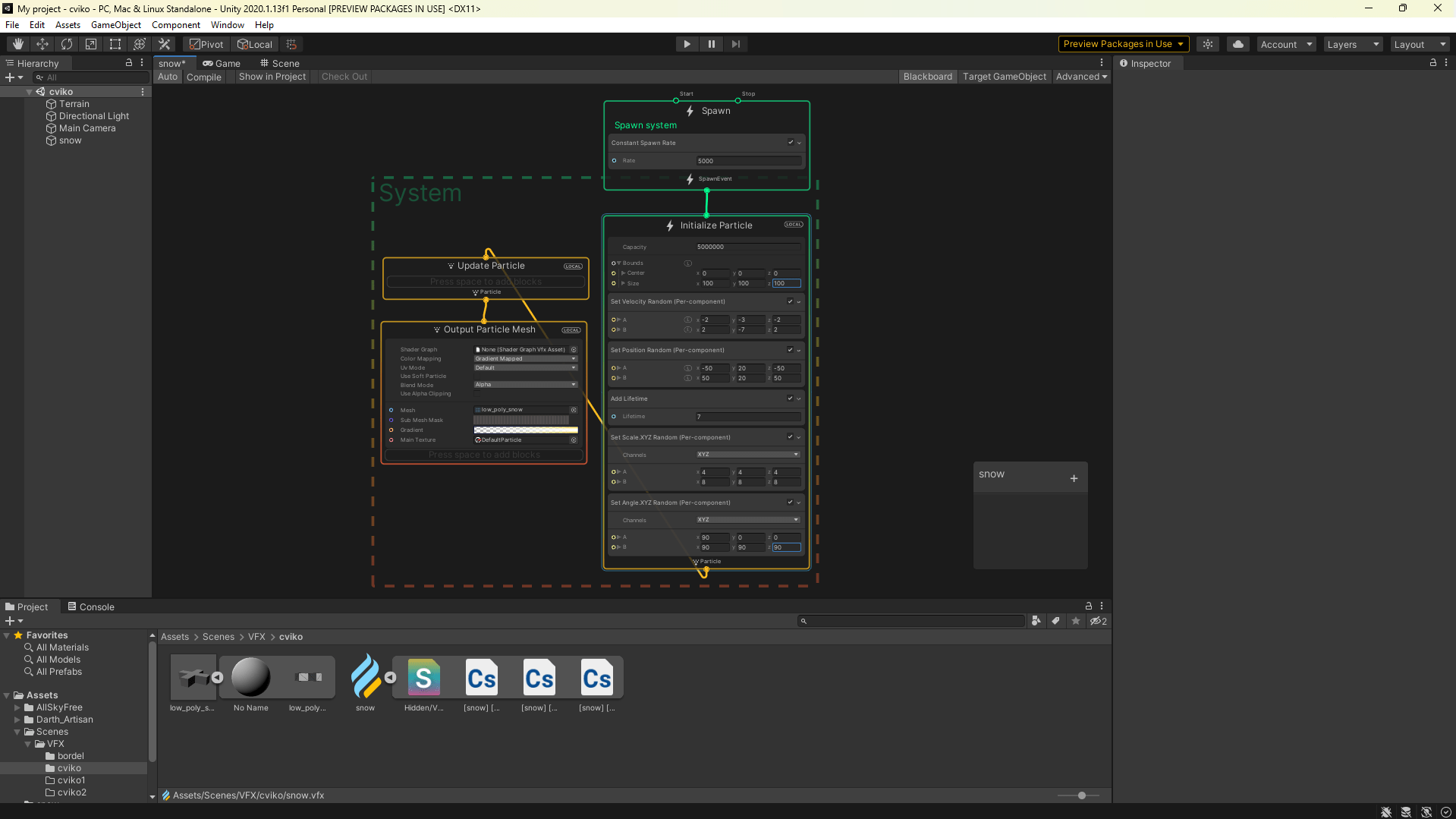
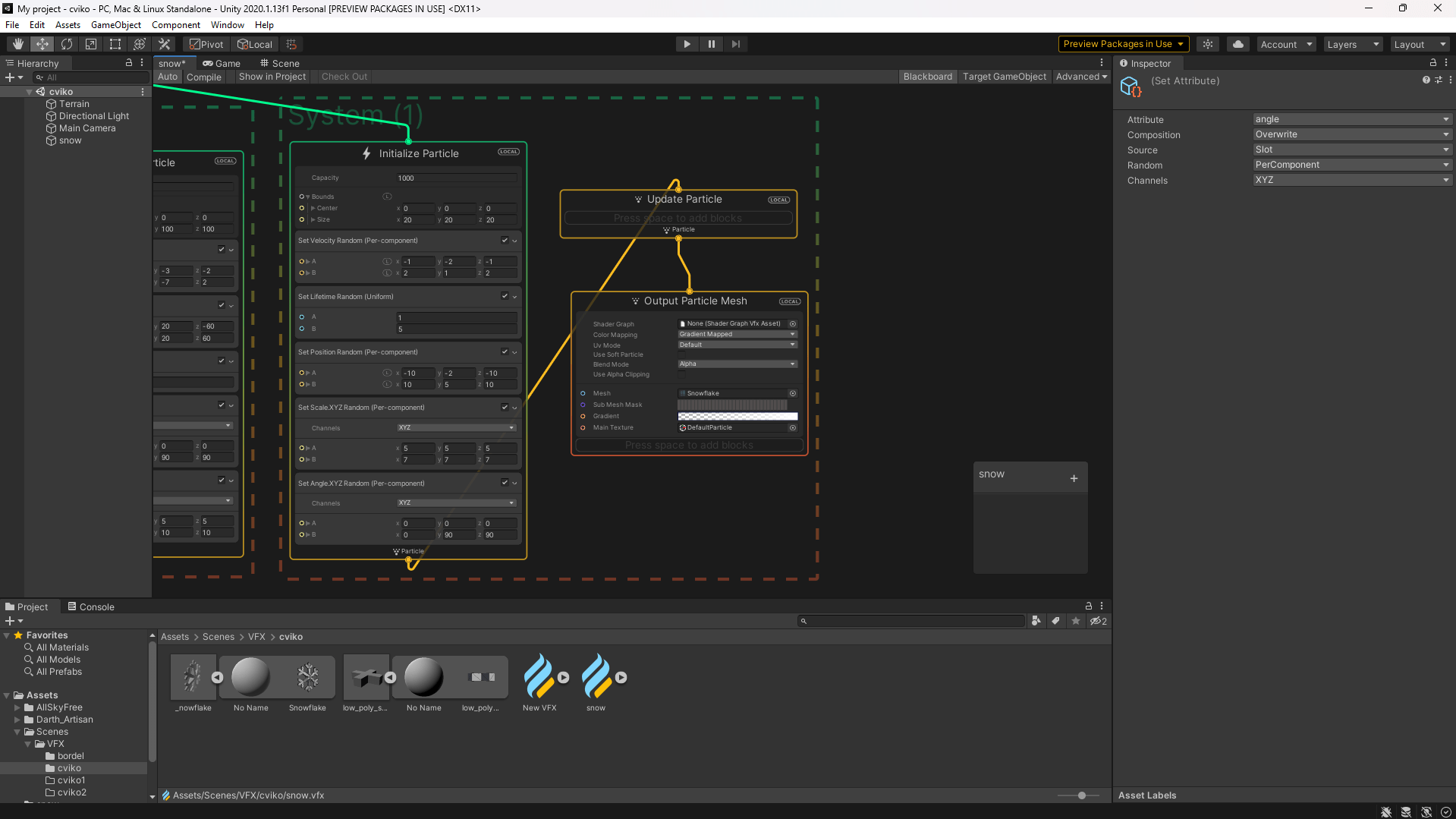
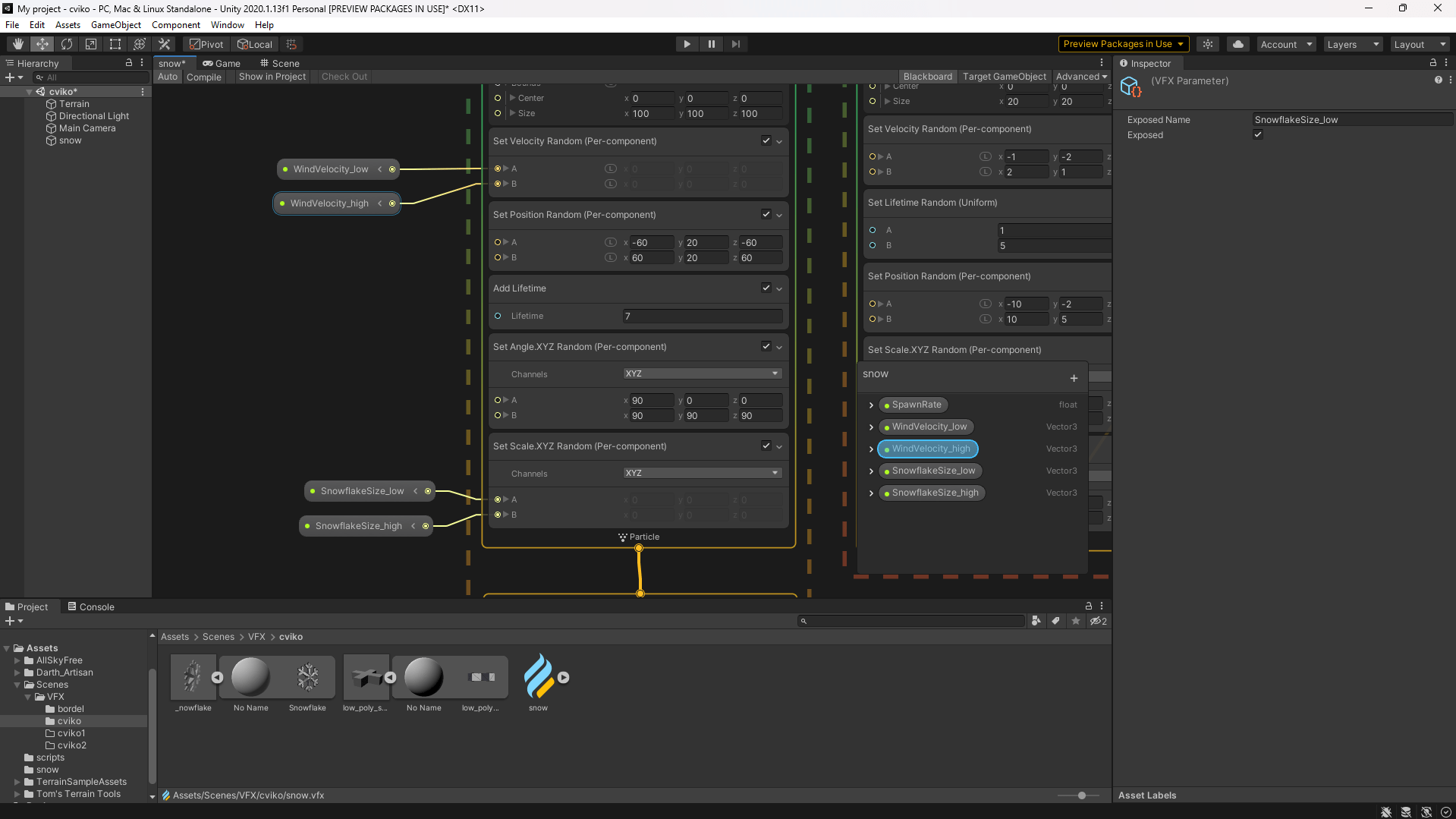
Pridáme bloky Set Velocity Random (Per-component), Set Lifetime Random (Unifrom), Set Position Random (Per-component), Set Scale.XYZ (Per-component) a Set Angle.XYZ Random (Per-component). Tie si upravíme tak, ako sú na obrázku.
Rovnako ako pri predchádzajúcej implementácii vločky chceme, aby bol výsup Output Particle Mesh, kde vložíme asset vločky. Farbu budeme implementovať tiež totožne pomocou Gradient Mapped.

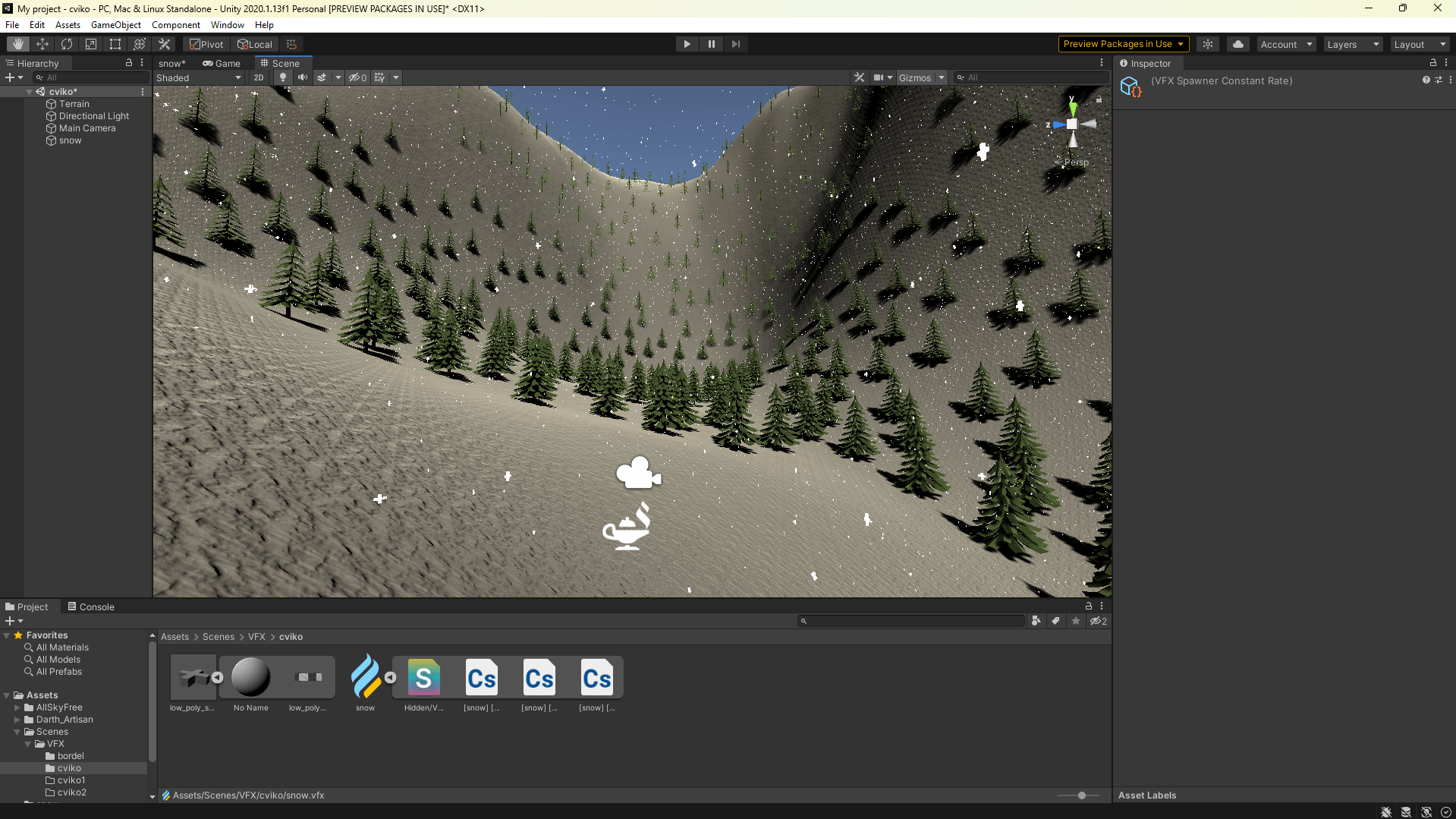
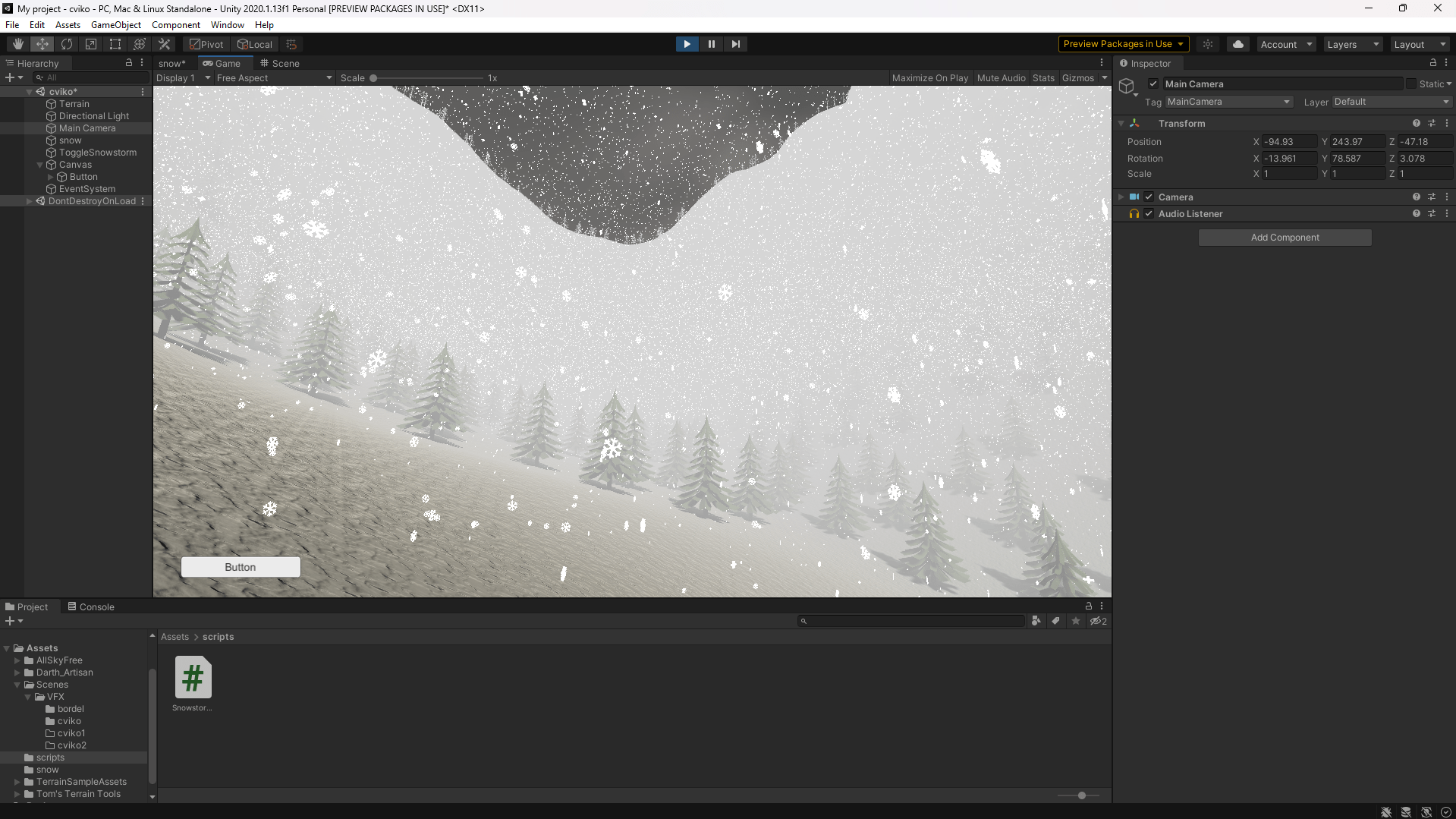
Výsledný efekt by mal vyzerať nejak takto.

Krok 5: Ovládanie efektu pomocou skriptu
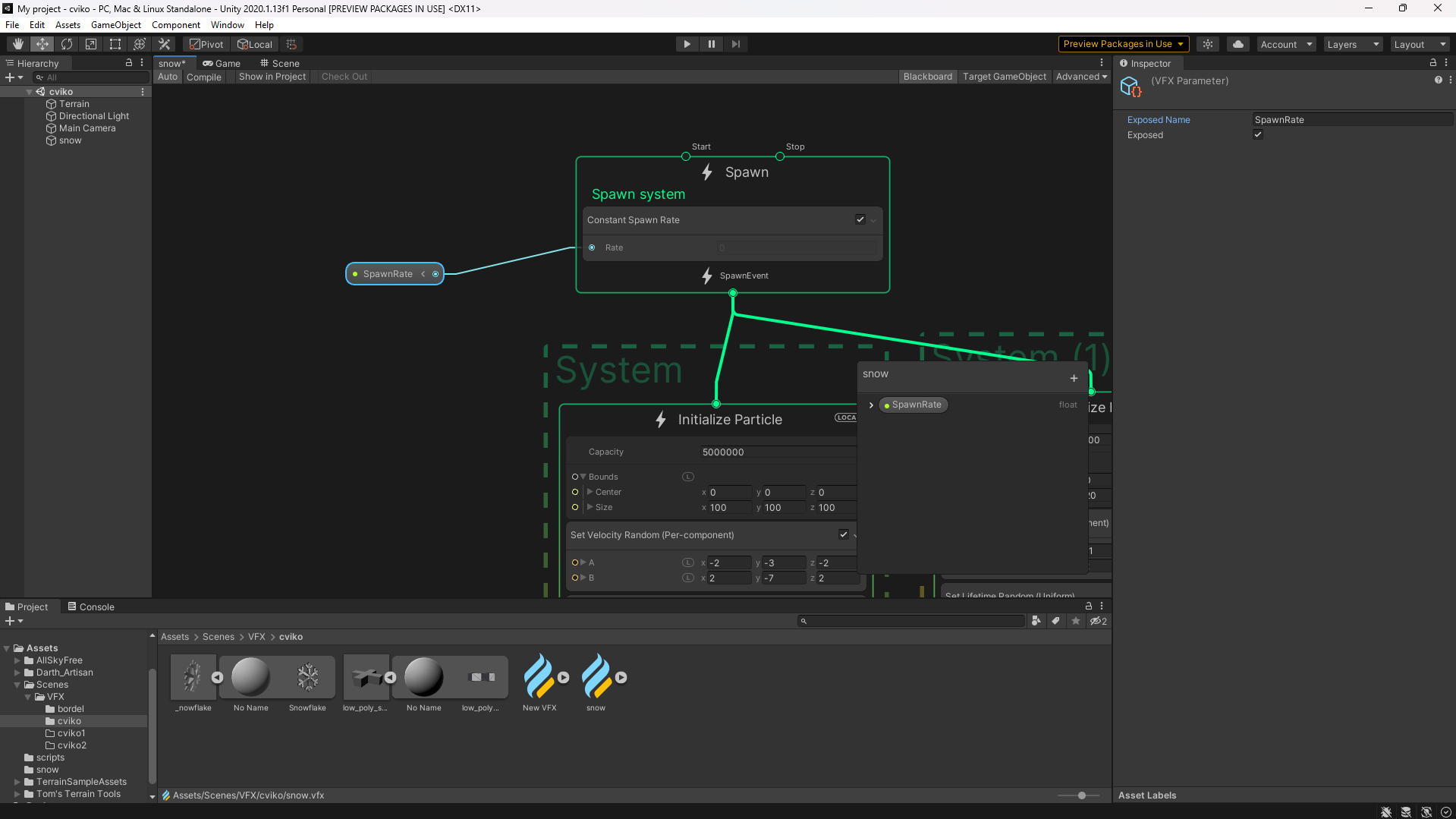
Na to, aby sme vedeli upravovať efekt pomocou skriptu, je potrebné v efekte nastaviť parametre na "exposed". To nám umožní zasahovať do týchto parametrov a meniť ich pomocou kódu. Aby bol parameter exposed, je potrebné kliknúť na tlačidlo "+" v Blackboarde.
Pridajte "Float" s názvom SpawnRate a spojte ho s Costant Spawn Rate. Teraz viete pristupovať pomocou skriptu k tejto hodnote a meniť ju.

Rovnako ako SpawnRate, pridajte nasledujúce premenné (WindVelocity_low, WindVelocity_high, SnowflakeSize_low a SnowflakeSize_high), na rozdiel od SpawnRate tieto premenné budú meniť svoju polohu a rýchlosť na XYZ osiach, čo znamená, že to nebude "Float", ale "Vector3". Tieto premenné spojíme s príslušnými blokmi grafu.

Teraz už môžeme implementovať skript.
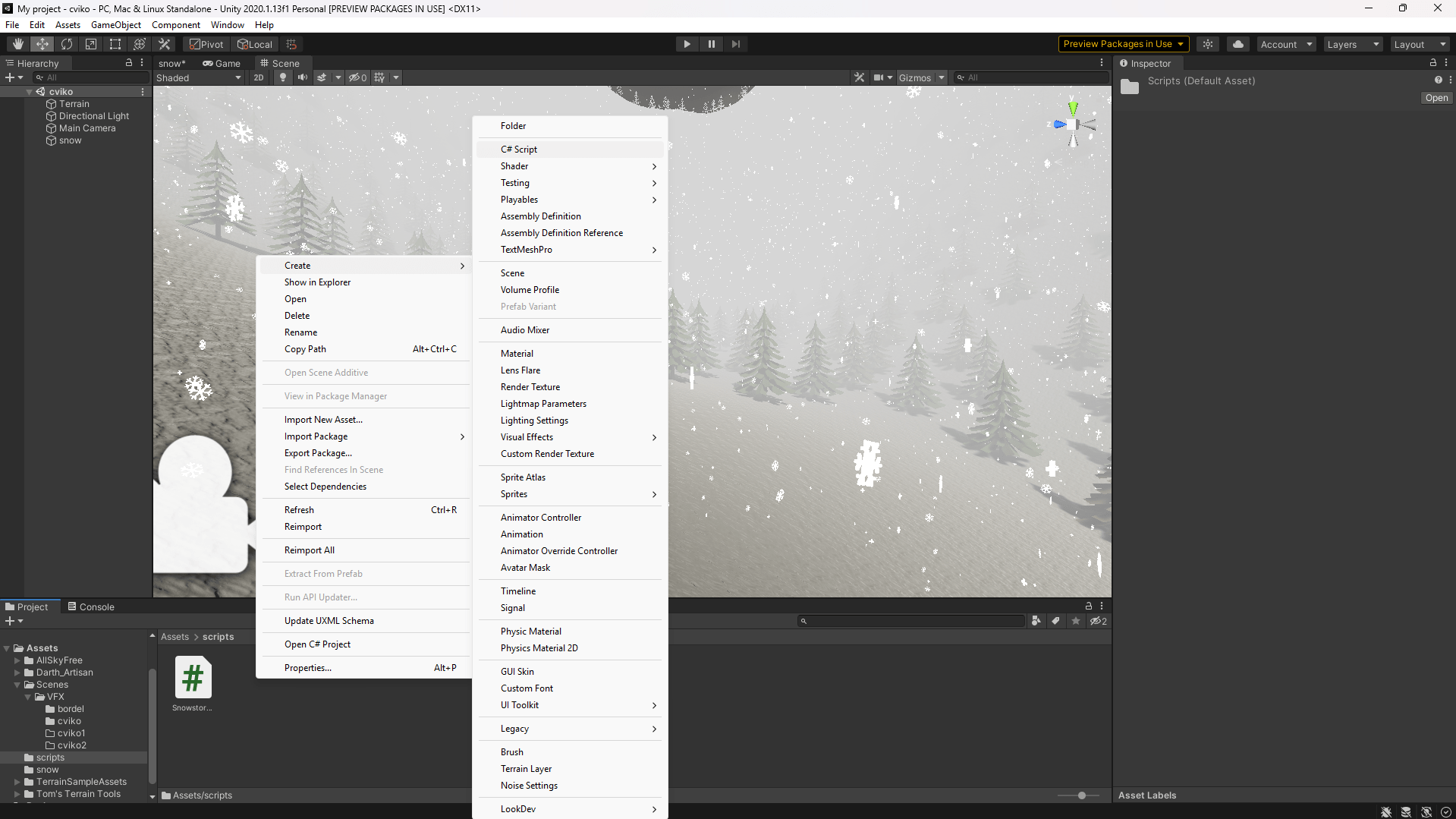
Pravým kliknutím v Project okne si vyberieme C# Script. Premenujeme ho na "SnowstormToggle" a otvoríme ho dvojitým kliknutím.

Tento skript bude slúžiť ako ukážka toho, ako sa modifikujú skriptá, obsahuje iba void metódu, ktorú budeme volať pomocou tlačidla, ktoré si neskôr vytvoríme.
using UnityEngine;
using UnityEngine.VFX;
public class SnowstormToggle : MonoBehaviour
{
public VisualEffect snowfallEffect;
private bool isSnowstorm = false;
private float normalSpawnRate = 50000;
private Vector3 normalSnowflakeSize_low = new Vector3(4f, 4f, 4f);
private Vector3 normalSnowflakeSize_high = new Vector3(7f, 7f, 7f);
private Vector3 normalWind_low = new Vector3(1, -1, 1);
private Vector3 normalWind_high = new Vector3(5, -5, 5);
private float stormSpawnRate = 100000;
private Vector3 stormSnowflakeSize_low = new Vector3(8f, 8f, 8f);
private Vector3 stormSnowflakeSize_high = new Vector3(11f, 11f, 11f);
private Vector3 stormWind_low = new Vector3(5, -5, 5);
private Vector3 stormWind_high = new Vector3(10, -10, 10);
public void ToggleSnowstorm()
{
if (isSnowstorm)
{
snowfallEffect.SetFloat("SpawnRate", stormSpawnRate);
snowfallEffect.SetVector3("SnowflakeSize_low", stormSnowflakeSize_low);
snowfallEffect.SetVector3("SnowflakeSize_high", stormSnowflakeSize_high);
snowfallEffect.SetVector3("WindVelocity_low", stormWind_low);
snowfallEffect.SetVector3("WindVelocity_high", stormWind_high);
}
else
{
snowfallEffect.SetFloat("SpawnRate", normalSpawnRate);
snowfallEffect.SetVector3("SnowflakeSize_low", normalSnowflakeSize_low);
snowfallEffect.SetVector3("SnowflakeSize_high", normalSnowflakeSize_high);
snowfallEffect.SetVector3("WindVelocity_low", normalWind_low);
snowfallEffect.SetVector3("WindVelocity_high", normalWind_high);
}
isSnowstorm = !isSnowstorm;
}
}
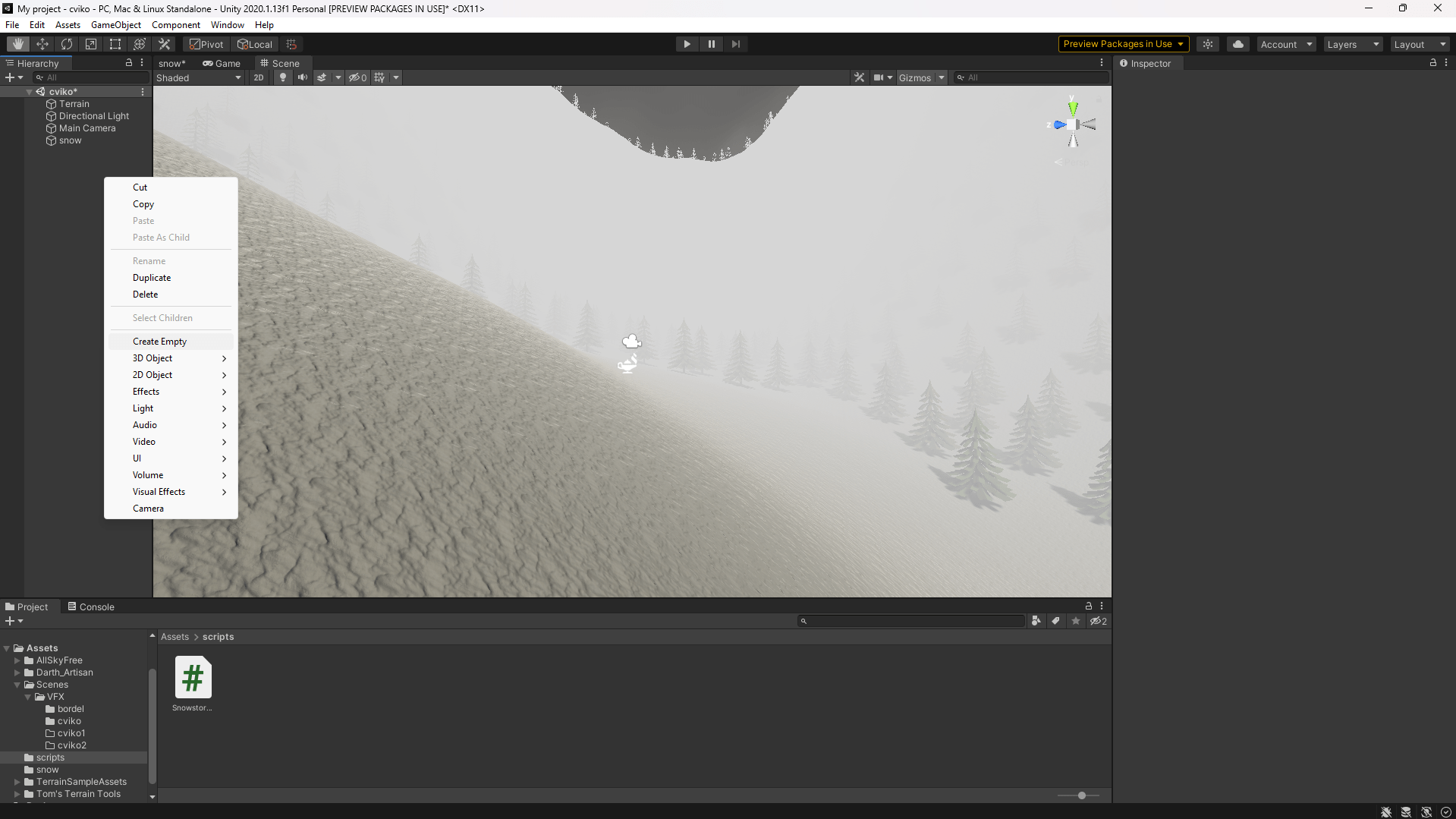
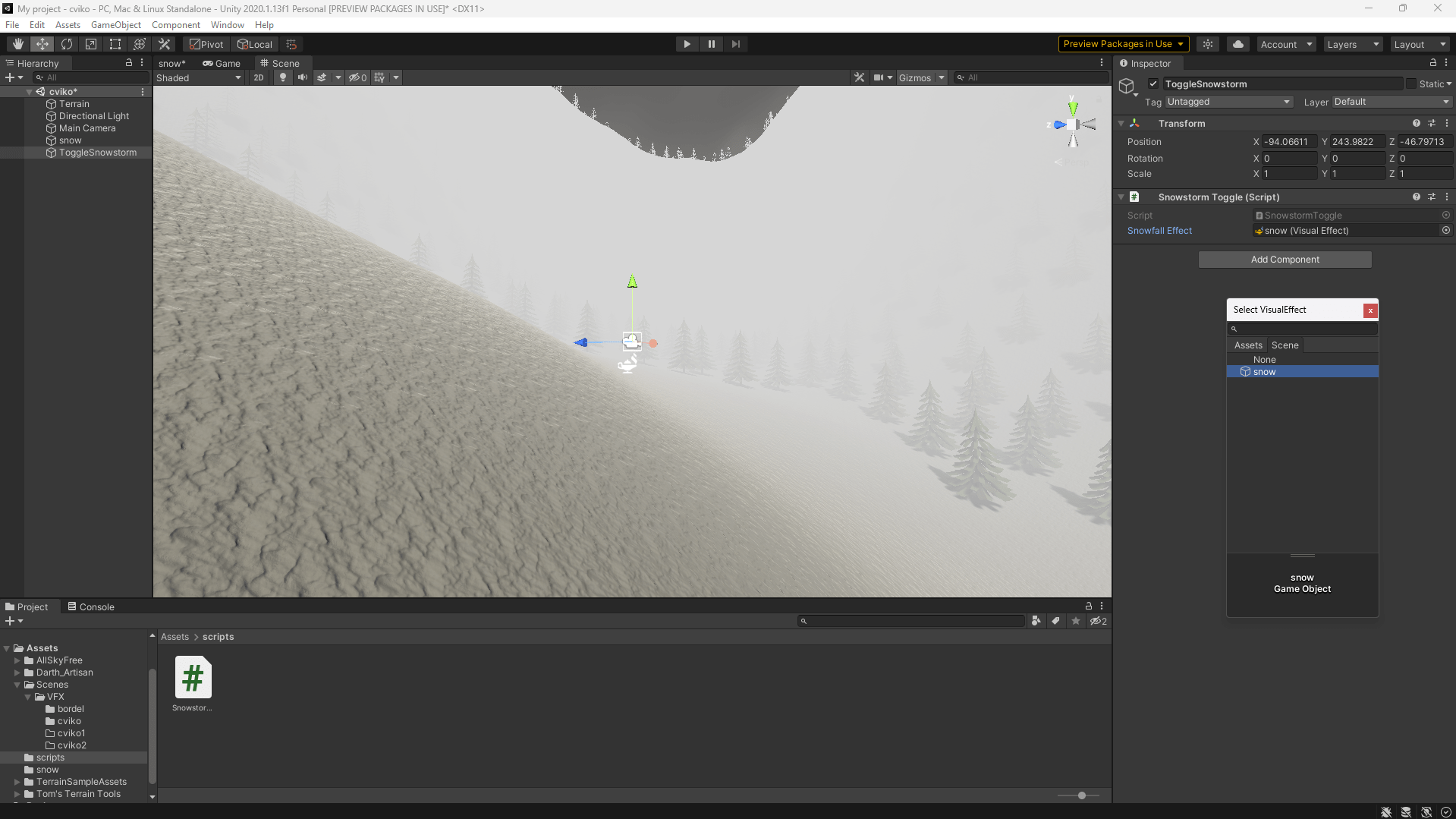
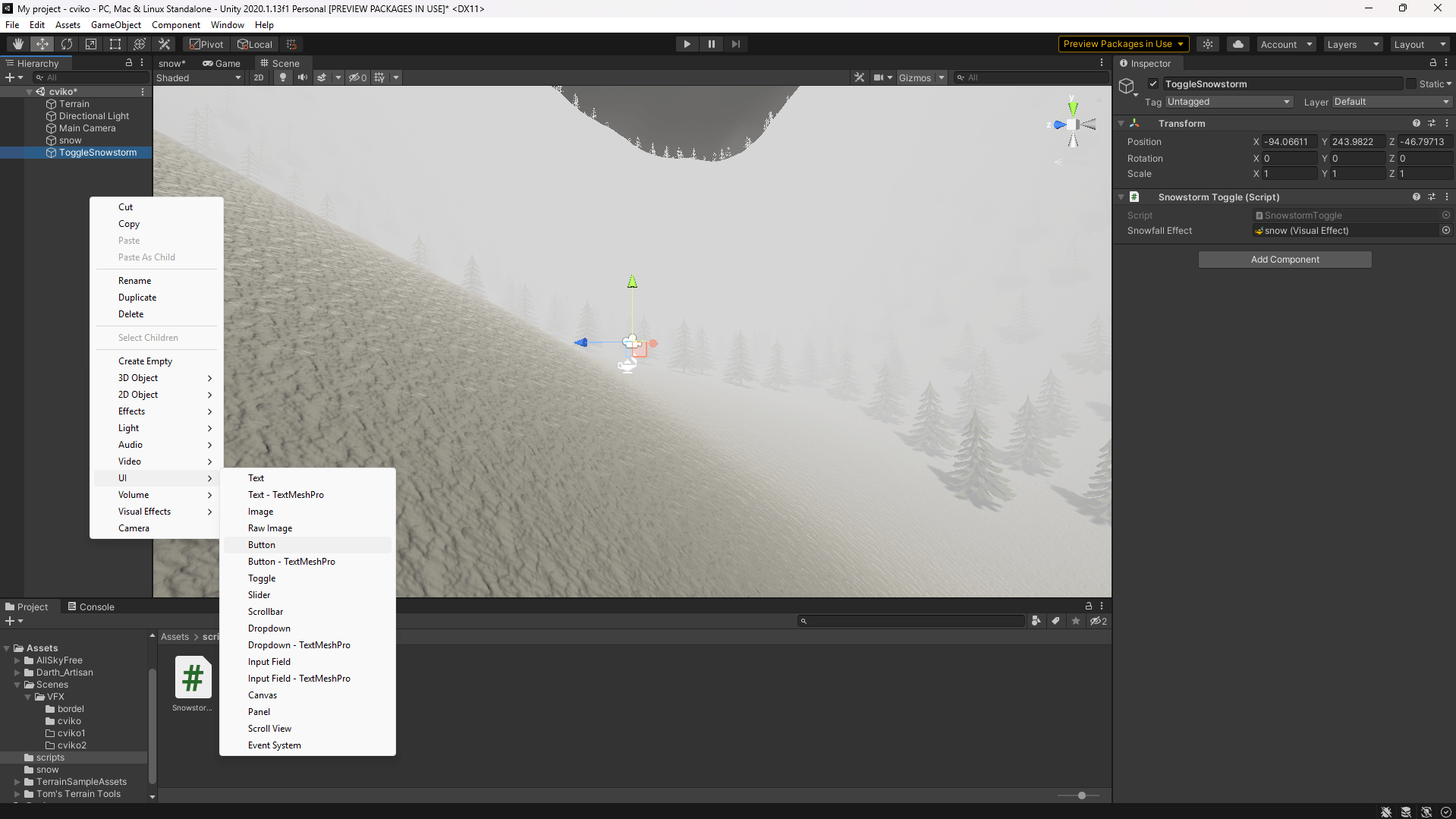
Na to, aby sme tento skript vedeli aplikovať na tlačidlo, je potrebné vytvoriť v hierarchii "Create Empty". Po vytvorení tohto objektu do neho presunieme skript.
Poznámka
Pomenujte si to nejak zmysluplne, aby bolo jasné, o aký skript sa v tom objekte nachádza.

Do "Snowfall effect" si vložíme VFX graf sneženia.

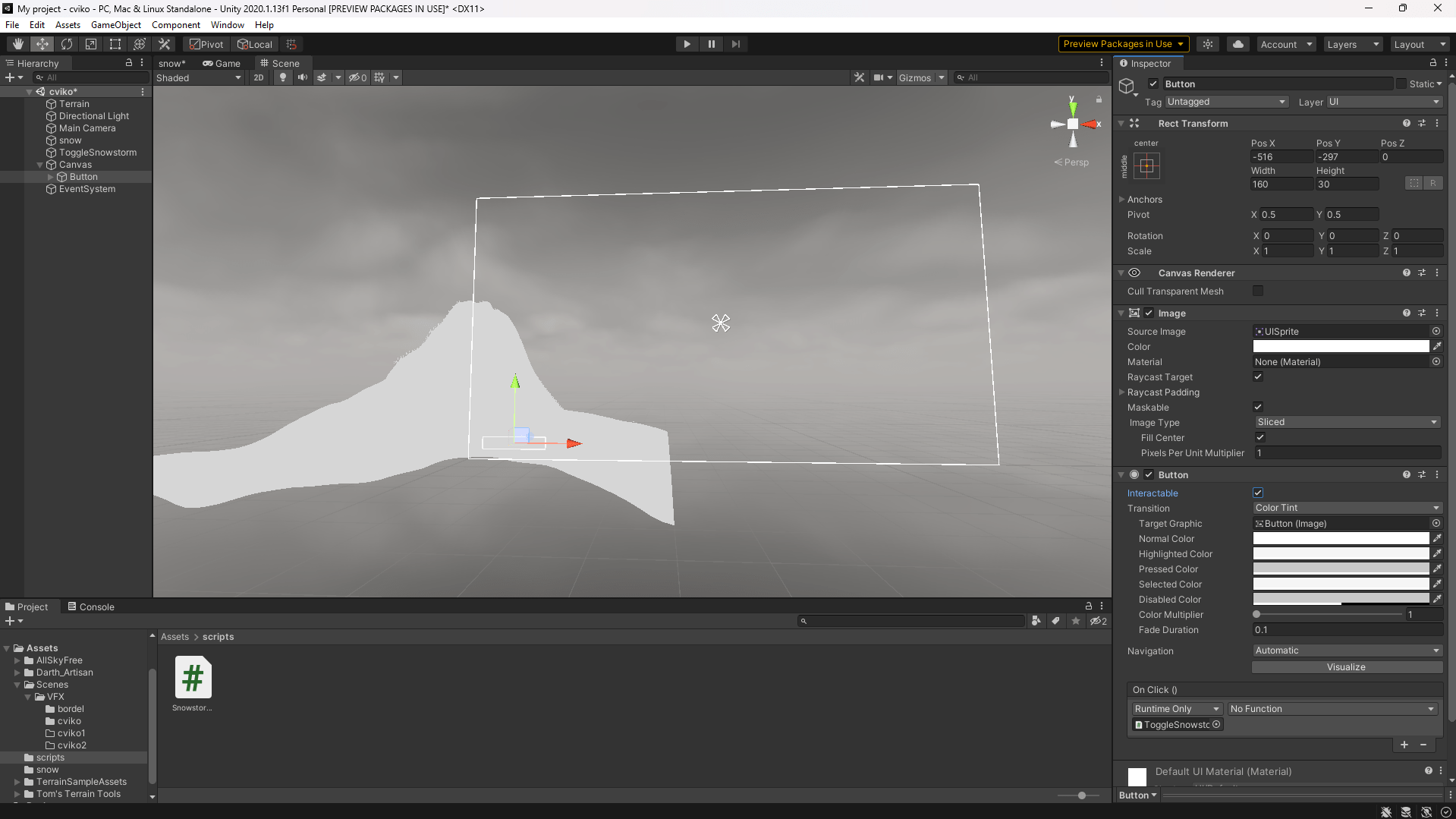
V ďalšom kroku si vytvoríme v hierarchii tlačidlo v UI > Button. Zobrazí sa nám obrovská plocha, v ktorej sa nachádza aj tlačidlo. Táto plocha predstavuje používateľské rozhranie v hre. To, že v scéne to vyzerá zle, nás nezaujíma.


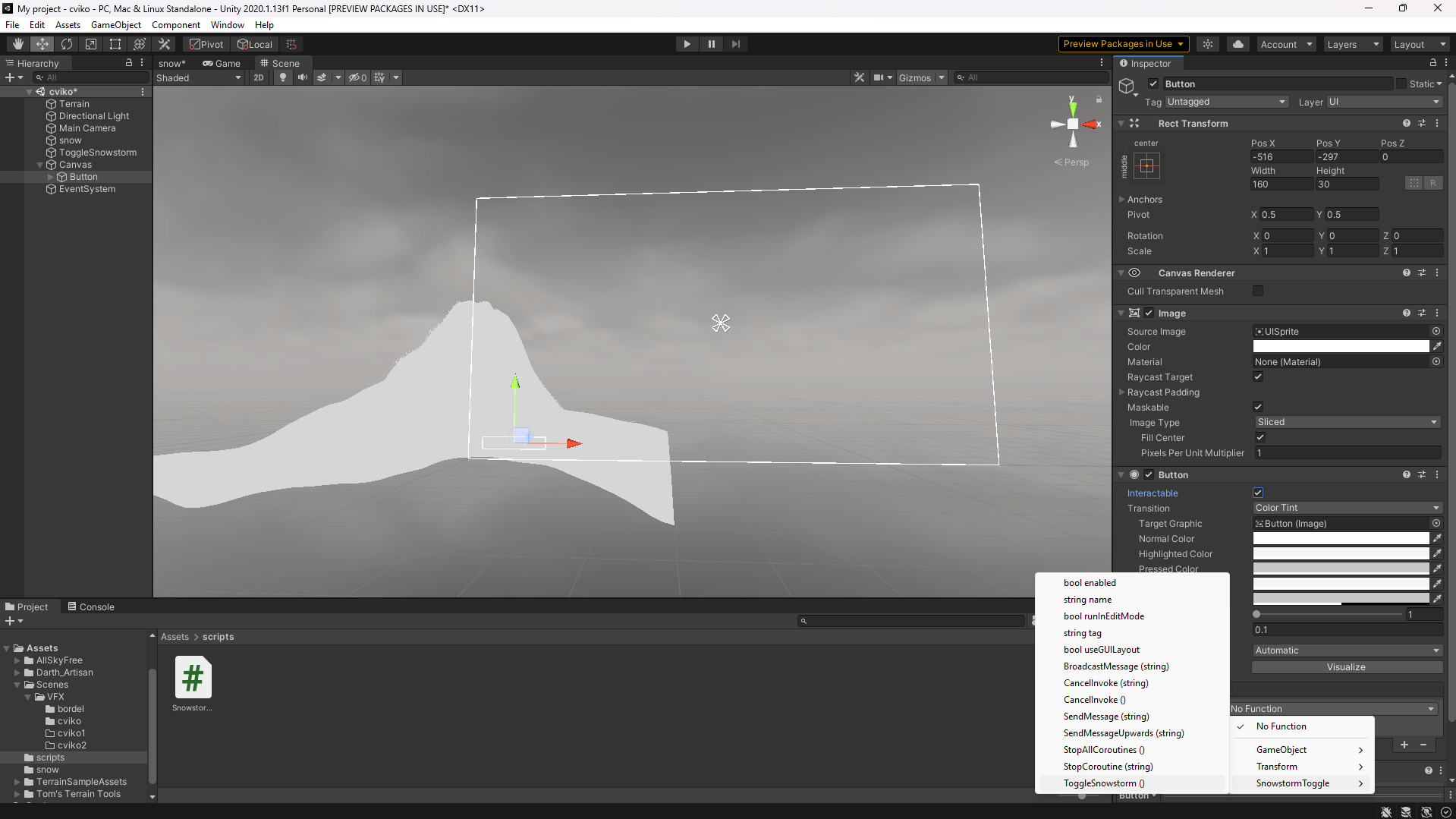
Ďalej si v inšpektore otvoríme tlačidlo a v "On Click" si pomocou "+" pridáme on click efekt, inými slovami, čo sa stane, ak používateľ klikne na tlačidlo. Následne presunieme náš objekt, do ktorého sme vložili skript do on click udalosti. Po tom, ako tam máme objekt so skriptom, klikneme na *No function > (názov triedy) > (názov void metódy).

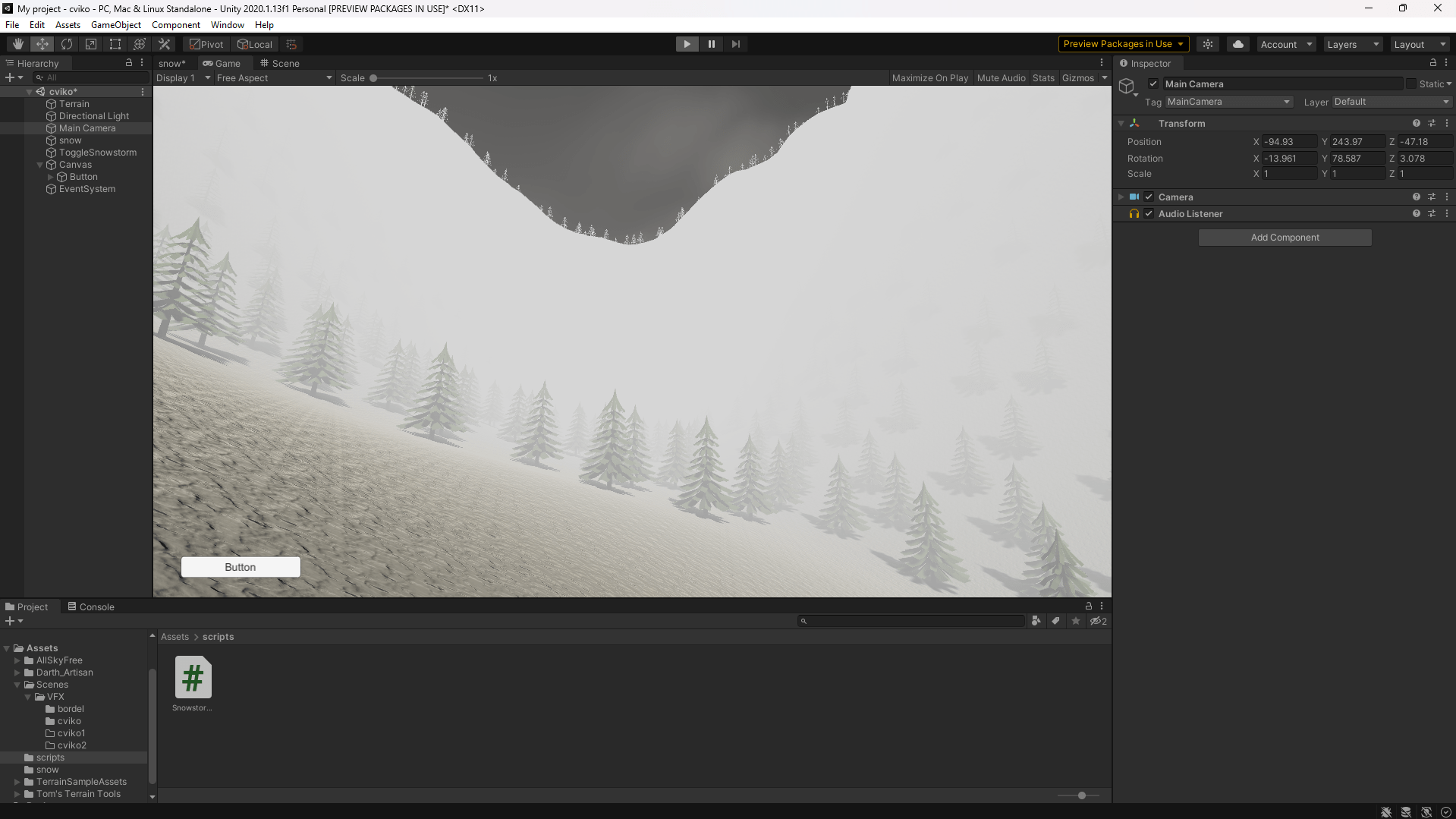
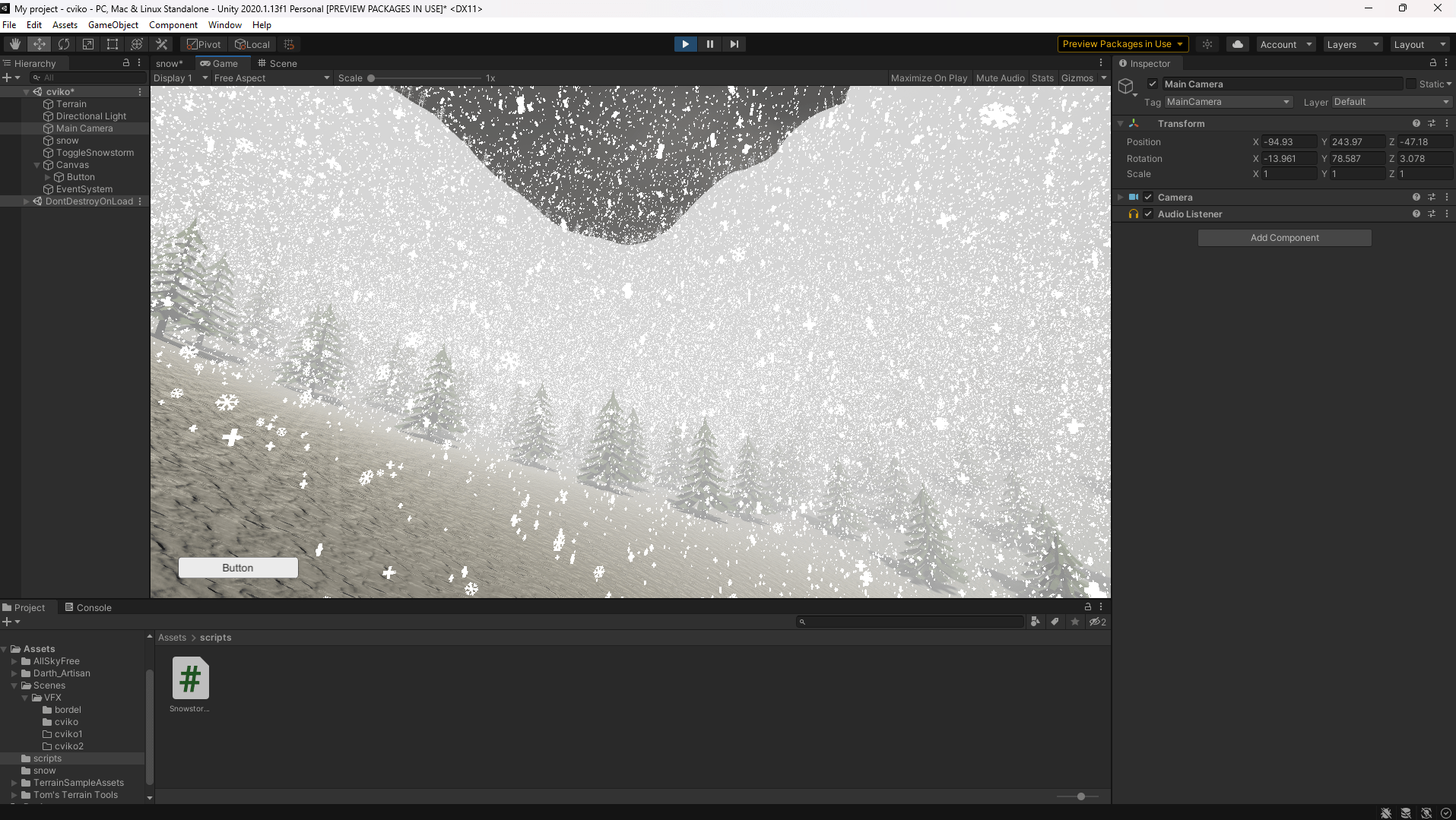
Ak teraz zapneme play v Unity, tak uvidíme v hre tlačidlo, ktoré upravuje efekt podľa skriptu.



Teraz si môžete skúsiť tieto hodnoty meniť a otestovať, čo bude pre váš efekt najvhodnejšie.
Doplňujúce zdroje
Intro do VFX - https://unity.com/how-to/introduction-vfx-graph-unity