Úvod do vývoja aplikácií pre chytré zariadenia
chytré zariadenie, natívne apliácie, webové aplikácie, hybridné aplikácie, PWA, predstavenie rámca React Native, Expo
Záznam z prednášky
What is a Smart Device?
(slide) Tento kurz bude o vývoji aplikácií pre chytré (smart) zariadenia. Takže čo je to vlastne chytré zariadenie?
(slide) Chytré zariadenia by sme mohli definovať ako elektronické zariadenie, ktoré je schopné pracovať samostatne, interagovať s jeho používateľom, ako aj s inými zariadeniami pomocou rozličných komunikačných technológií. Častokrát sa môže jednať o zariadenie umelej inteligencie.
Chytré zariadenia sú častokrát veľmi malé, ale napriek tomu môžu poskytovať obrovský výkon, ktorý môže byť porovnateľný aj so súčasnými bežnými počítačmi.
Príkladom takýchto zariadení môžu byť chytré autá, hodinky, telefóny, fitness náramky, zámky, termostaty, zariadenia bielej techniky, reproduktory, televízory alebo obecne zariadenia inteligentnej domácnosti.
V tomto kurze sa budeme venovať konkrétne vývoju aplikácií pre chytré telefóny, pretože ich zastúpenie je na trhu zrejme najväčšie.
The 3 Types of Mobile Experiences
(slide) Keď sa na trhu objavili operačné systémy pre chytré zariadenia Android a iOS a chceli ste pre ne vyvíjať aplikácie, nemali ste veľa možností. V podstate to znamenalo, že pre vývoj aplikácií pre iOS ste používali XCode a aplikácie ste písali v jazyku Objective-C, a keď ste chceli písať aplikácie pre Android, písali ste ich v jazyku Java (tí náročnejší v C++) a používali ste s najväčšou pravdepodobnosťou vývojové prostredie Eclipse s Android SDK.
Odvtedy sa však situácia diametrálne zmenila. Ako na úrovni jazykov, tak aj na úrovni nástrojov, ktoré môžete pre vývoj používať. Dnes je na výber obrovské množstvo rámcov, nástrojov, platforiem a ekosystémov pre komplexný vývoj aplikácií pre chytré zariadenia.
Aj napriek tomu však vieme to množstvo možností zoskupiť do niekoľkých kategórií. Ešte skôr, ako sa začneme venovať samotným technológiám, si predstavíme 3 rozličné spôsoby vývoja aplikácií, resp. 3 rozličné typy aplikácií pre chytré zariadenia, a to (Research Guide portálu DZone):
- natívne aplikácie
- webové aplikácie
- hybridné aplikácie
Na jednotlivé typy aplikácií sa pozrieme podrobnejšie.
Native Applications
(slide) Prvú skupinu tvoria natívne aplikácie. Tieto aplikácie sú vyvíjané a cielené špeciálne pre konkrétnu platformu pomocou nástrojov, ktoré nám poskytol jej výrobca. Príkladom môže byť jazyk Kotlin (predtým jazyk Java) v prostredí Android Studio pre Android alebo jazyk Swift (predtým jazyk Objective-C) v prostredí XCode pre iOS. Ale aj C/C++, Python alebo React Native.
Nasledujúci obrázok ilustruje architektúru natívnej aplikácie. Najspodnejšia vrstva označená ako Platform je operačný systém (platforma), ktorá komunikuje s hardvérom daného zariadenia. Natívna aplikácia s ňou komunikuje pomocou SDK danej platformy. Tu sa nachádza programové rozhranie, pomocou ktorého je možné pristupovať ku jednotlivým komponentom platformy, ako napr. posielať notifikácie, prehrávať mediálne súbory, komunikovať s ostatnými zariadeniami alebo so senzormi a akčnými členmi samotného zariadenia. V prípade komunikácie s externými službami pre potreby získania údajov môže využiť potrebné komunikačné protokoly, ktorých podpora môže byť rovnako zabalená ako súčasť SDK platformy.
![Architecture of Native Applications [@b1]](../images/development.type-native.png)
V porovnaní s ďalšími typmi aplikácií je dôležité spomenúť, že binárka aplikácie sa obyčajne inštaluje z obchodu platformy a ukladá priamo do súborovom systéme daného zariadenia, kde zaberá miesto. Aplikácia sa spúšťa priamo operačným systémom a pre svoju činnosť nepotrebuje žiadne špeciálne behové prostredie.
V prípade aktualizácie aplikácie sa táto znova sťahuje.
Výhody natívnych aplikácií
(slide) Medzi výhody natívnych aplikácií patria:
Natívne aplikácie dosahujú v porovnaní s ostatnými typmi aplikácií najvyšší výkon. Preto sa často používajú napr. na vývoj hier.
Ponúkajú veľmi dobrý používateľský zážitok, nakoľko vývojári používajú natívne UI platformy, pre ktorú bola aplikácia vytvorená.
Ponúkajú priamy prístup k natívnemu API a teda aj ku všetkým vlastnostiam platformy a ku všetkým senzorom a akčným členom zariadenia, ako napr. zoznam kontaktov, kalendár, ale aj NFC, Bluetooth a pod.
Pri vývoji natívnych aplikácií sú k dispozícii aj veľmi dobré ladiace nástroje.
Sú distribuované pomocou obchodu danej platformy.
Nevýhody natívnych aplikácií
(slide) Medzi nevýhody natívnych aplikácií patria:
- Za najväčšiu nevýhodu je možné považovať to, že aplikácie nie sú platformovo nezávislé. To znamená, že v prípade distribúcie pre viaceré platformy je potrebné aplikáciu vytvoriť pre každú zvlášť. To častokrát znamená mať samostatných vývojárov pre každú platformu, nakoľko vývoj pre každú z nich je odlišný (odlišný jazyk, odlišné SDK, odlišné paradigmy, odlišné rámce, …).
- Obyčajne je ich vývoj náročnejší a tým pádom aj drahší. To sa rovnako týka aj údržby už vytvorených aplikácií.
Web Applications
(slide) Druhým typom aplikácií sú webové aplikácie známe tiež pod názvom Mobile Websites alebo Mobile Web Applications.
Jednou zo základných aplikácií, ktorú nájdete na každom mobilnom zariadení, je určite webový prehliadač. Webové prehliadače už dávno neslúžia len na prehliadanie statických webových stránok, ale dnes fungujú ako isté kontajnery, v ktorých je možné spúšťať rozličné aplikácie. V prehliadači teda viete dnes spustiť rozličné kancelárske aplikácie (Google Docs, MS Office 365), ale rovnako sa v nich viete hrať aj hry a častokrát aj náročné na FPS.
Na sile webového prehliadača stavajú aj webové aplikácie. Tie sú napísané pomocou webových technológií HTML5 a spúšťa ich prehliadač a nie operačný systém. Architektúru takejto aplikácie ilustruje nasledujúci obrázok.
![Architecture of Web Applications [@b1]](../images/development.type-mobile.website.png)
Spôsob spustenia takejto aplikácie však môže byť rôzny:
môže sa jednať o URL adresu, ktorú treba do prehliadača napísať
môže sa jednať o odkaz, na ktorý je treba kliknúť a až tak sa spustí prehliadač s aplikáciou
môže byť zosnímaný QR kód s adresou aplikácie
aplikácia môže byť stiahnutá z obchodu platformy, pričom sa bude tváriť ako normálna aplikácia, ktorá nebude zobrazovať adresný riadok, ale na pozadí sa bude jednať len o
WebView, v ktorom sa otvorí linka s adresou aplikácie
Aplikácie sú teda umiestnené na vzdialenom serveri a do prehliadača sa musia stiahnuť zakaždým (alebo takmer zakaždým), keď sa aplikácia spustí. Obyčajne sú to naozaj len webové stránky optimalizované pre zobrazovanie na mobilnom zariadení, napr. http://m.ebay.com, http://m.facebook.com a pod. Ale môže sa jednať aj o seriózne Single Page Applications (SPA), ktoré vedia v prípade potreby pracovať aj offline.
Výhody webových aplikácií
(slide) Medzi výhody webových aplikácií patria:
Aplikácie sa neinštalujú na zariadenie, pretože sú umiestnené na vzdialenom serveri. Spustia sa len vo webovom prehliadači.
Jednoduchá správa a údržba aplikácií, nakoľko nevyžadujú od používateľa žiadne špecifické oprávnenia pre inštalovanie/aktualizáciu. Nová verzia sa distribuuje na webovom serveri a používatelia sa k nej dostanú automaticky, keď aplikáciu spustia.
Aplikácie sú prenositeľné aj na iné systémy, nakoľko pre ich spustenie postačuje len webový prehliadač.
Nevýhody webových aplikácií
(slide) Medzi nevýhody webových aplikácií patria:
Pre ich spustenie a používanie je potrebné pripojenie do internetu.
Aplikácie sú silne závislé od schopností prehliadača.
Webové aplikácie nemajú prístup k natívnemu API a platforme. To znamená, že aplikácia nebude mať prístup napr. ku kontaktom, notifikáciám alebo ku lokálne uloženým údajom.
Aplikácie nemusia mať prístup ku hardvéru zariadenia, ako napr. ku kamere alebo GPS. Vzhľadom na to, že aj HTML5 technológie a prehliadače sa vyvíjajú, mnohé aj hardvérové komponenty zariadenia môžu byť dostupné cez vhodné volanie v prehliadači.
Obmedzené možnosti používateľského rozhrania, ktoré sú dané možnosťami technológií HTML5. To sa môže prejaviť napr. tak, že používateľské rozhranie webových aplikácií bude odlišné od natívnych aplikácií pre danú platformu. Existujú však CSS rámce, ktoré vedia práve tento dopad minimalizovať a vzhľad webových aplikácií dokáže byť takmer identický so vzhľadom natívnych aplikácií.
Pre spustenie je potrebné napísať adresu do prehliadača alebo si vytvoriť vlastný spúšťač.
(Nie) sú distribuované prostredníctvom obchodu danej platformy.
Progressive Web Applications (PWA)
(slide) Špeciálnym prípadom webových aplikácií sú Progresívne webové aplikácie, skrátene označované ako PWA. Tieto aplikácie vyzerajú a pracujú ako bežné webové stránky, ale ponúkajú funkcionalitu natívnych aplikácií. To znamená, že vedia napr. pracovať aj offline a majú prístup ku hardvéru zariadenia, na ktorom je aplikácia spustená.
Progresívne aplikácie sa neinštalujú cez obchod platformy, ale dajú sa stiahnuť z webovej stránky, ktorá ponúka svoje funkcie aj vo forbe PWA.
PWA sú pomerne mladou technológiou. Za jej vznikom stoja ľudia zo spoločnosti Google, ktorí tento termín prvýkrát použili v roku 2015. Aj napriek tomu už dnes poskytujú svoje aplikácie vo forme PWA aplikácií mnohé veľké spoločnosti. Výnimkou je spoločnosť Apple, na ktorého zariadeniach sa síce PWA aplikácie dajú inštalovať a používať, ale tento proces je stále zbytočne komplikovaný. V tomto prípade sa dá len špekulovať, že ťažkopádna podpora je zrejme kvôli tomu, že inštalácia a distribúcia PWA aplikácií obchádza ich obchod s aplikáciami a teda spoločnosť Apple oberá o prípadný zisk z ich predaja a distribúcie.
Hybrid Applications
(slide) Hybridné aplikácie predstavujú kombináciu oboch predchádzajúcich prístupov. Sú to vlastne webové aplikácie, ktoré vyzerajú a pracujú ako natívne aplikácie.
Hybridné aplikácie sa vytvárajú pomocou HTML5 technológií a majú prístup k natívnemu API. Tým pádom sa vedia dostať ku špecifickým funkcionalitám platformy, ako aj ku hardvéru zariadenia.
Architektúra hybridnej aplikácie je zobrazená na nasledujúcom obrázku. Aplikácia obsahuje tzv. Web View (izolovanú inštanciu prehliadača), ktorý umožňuje spustiť webovú aplikáciu vo vnútri natívnej aplikácie. Tento Web View využíva wrapper, pomocou ktorého dokáže webová aplikácia komunikovať s natívnou platformou a mať tak prístup ku zdrojom zariadenia (napr. GPS, databáza, súbory atď.). Tento wrapper nie je súčasťou natívnej platformy, ale sú to produkty tretích strán (napr. Apache Cordova alebo Ionic).
![Architecture of Hybrid Applications [@b1]](../images/development.type-hybrid.png)
V prípade inštalácie, spúšťania a aj aktualizácie sa aplikácia správa ako natívna aplikácia. Inštaluje sa z obchodu danej platformy, sťahuje sa do zariadenia a spúšťa ju operačný systém. Pri aktualizácii sa aplikácia znova sťahuje.
Výhody hybridných aplikácií
(slide) Medzi výhody hybridných aplikácií patria:
Aplikácie sú cross-platformové, čo znamená, že rovnakú aplikáciu je možné spustiť na viacerých platformách. V špeciálnych prípadoch je samozrejme možné vytvoriť aj platformovo závislý kód, ktorý sa použije len na príslušnej platforme.
Je potrebné udržiavať len jeden kód.
Aplikácie majú prístup ku samotnému zariadeniu a jeho hardvéru.
Vývoj je relatívne rýchly, jednoduchý a lacný. Na tvorbu hybridných aplikácií stačia znalosti a nástroje potrebné pre tvorbu webových stránok/aplikácií.
Sú distribuované pomocou obchodu danej platformy.
Pracujú aj offline.
Hybridné aplikácie môžu slúžiť aj ako Minimal Viable Product na overenie nápadu pred jeho napísaním ako natívnej aplikácie.
Nevýhody hybridných aplikácií
(slide) Medzi nevýhody hybridných aplikácií patria:
Hybridné aplikácie neposkytujú rovnaký výkon ako natívne aplikácie. Sú teda typy aplikácií, pre ktoré sa hybridné aplikácie nehodia.
Wrapper nemusí mať implementovanú podporu všetkých možností natívneho API. Obyčajne však poskytuje podporu pre tvorbu rozširujúcich modulov (plugin-ov), pomocou ktorých je možné chýbajúcu funkcionalitu doimplementovať.
Hybridné aplikácie, podobne ako webové aplikácie, nemusia vyzerať rovnako ako natívne aplikácie. Je to však záležitosť dostupných CSS rámcov. Dokonca sa môže stať, že tá istá aplikácia môže vyzerať ináč na dvoch rozličných platformách.
obmedzenie vzhľadom na možnosti Web View-u
Native? Web? Hybrid? Which one to Choose?
(slide) Takže chcete vytvoriť mobilnú aplikáciu a tá má byť… natívna? Alebo stačí webová? Alebo to bude hybrid?

Na otázku “Ktorý prístup je najlepší?” neexistuje univerzálna odpoveď. Toto rozhodnutie záleží od viacerých faktorov a v prípade, že ste len obyčajný vývojár, nezáleží ani od vás.
Často však rozhodnutie môže závisieť od mnohých faktorov, resp. požiadaviek, ako napr.:
- beh na konkrétnej platforme
- výkon aplikácie
- cena vývoja aplikácie
- multiplatformnosť
- práca s konkrétnym hardvérom zariadenia
- prístup ku konkrétnej súčasti platformy
Stack Overflow Developer Survey
Pozrime sa však na to, ako vyzerajú aktuálne trendy v oblasti vývoja aplikácií pre chytré zriadenia. V rokoch 2015 a 2016 portál DZone urobil na túto tému prieskum, ktorého sa zúčastnilo vyše 500 (v roku 2015) a 400 (v roku 2016) IT profesionálov, ktorí sú nejakým spôsobom zahrnutí v oblasti mobilných technológií. Ich výsledky zverejnili vo svojich DZone’s Guide to Mobile Development 2015 a DZone’s Guide to Mobile Development 2016. Odvtedy však podobný prieskum neurobili :-/
(slide) Každý rok však portál Stack Overflow robí svoj vlastný prieskum. Nie je síce zameraný výlučne na vývojárov mobilných aplikácií, ale z mnohých otázok sa dajú aktuálne trendy vyčítať. Posledný je z roku 2021 a zúčastnilo sa ho cez 80000 vývojárov z celého sveta.

Poznámka
Keďže položiek vo výsledkoch bolo pomerne veľa, nadbytočné položky som odstránil, aby sa mi do prezentácie zmestili len tie zaujímavé veci ;)
(slide) Jedna zo štandardných otázok sa týka popularity programovacích jazykov. Už niekoľko rokov sa na prvom mieste drží jazyk JavaScript. Samozrejme - prieskum sa týka technológií celkovo nehľadiac na typ projektov. Ale v prieskume sa nachádzajú aj jazyky, ktoré sú takmer výlučne určené pre tvorbu mobilných aplikácií, ako napr. Swift, Kotlin a Dart.

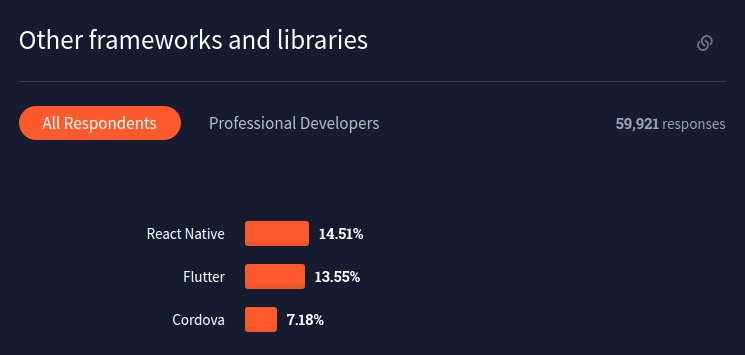
(slide) V ďalších otázkach sa pýtali vývojárov na používané rámce vo vývoji webových aplikácií a ostatných aplikáciách. Nás budú zaujímať tie ostatné, kde sa ocitli aj rámce pre vývoj mobilných aplikácií, kde dominoval React Native.

(slide) Ak by sme mali z tohto prieskumu vyvodiť záver, tak by sme mohli povedať, že:
Tento rok sa do prieskumu nedostala otázka ohľadom platforiem, kde by sa zobrazili mobilné platformy. Minulý rok (ale hovorí o tom aj zastúpenie na trhu) bola u vývojárov populárnejšia platforma Android ako iOS. To môže odrážať aj stav, kedy je zastúpenie zariadení s Android-om výrazne väčšie ako s iOS (a ďalšie systémy pre mobilné zariadenia nestoja za zmienku).
Vzhľadom na popularitu jazykov a rámcov sa dá povedať, že sa určite stretnete s jazykom JavaScript, o čom svedčí aj popularita rámca React Native priamo v prieskume.
V tomto predmete sa budeme venovať hlavne natívnemu vývoju aplikácií pomocou rámca React Native primárne pre OS Android.
Welcome to React Native
(slide) React Native je rámec na tvorbu natívnych aplikácií v jazyku JavaScript. Pri písaní aplikácií nepotrebujete poznať detaily cieľovej platformy ako je Android alebo iOS a aj napriek tomu môžete vytvárať komplexné aplikácie. Stačí poznať len jazyk JavaScript a jeden kód je možné spúšťať na oboch cieľových platformách. Aj vďaka tomu je dnes React Native veľmi populárny, o čom svedčia aj spomínané výsledky prieskumu zo Stack Overflow.
Jedná sa o pomerne mladý projekt, ktorý vytvorila firma Facebook v roku 2015.
React Native vs Expo
(slide) Ak chceme vyvíjať aplikácie pre React Native, máme obecne dve možnosti:
- React Native
- Expo
Expo predstavuje sadu nástrojov vytvorených pre React Native, pomocou ktorých zjednodušuje samotný vývoj aplikácií. Pre mnohých je práve Expo jasnou voľbou, ak sa jedná o vývoj React Native aplikácií a je aj odporúčaním, ak chcete vyvíjať/prototypovať aplikácie čo najrýchlejšie. Jeho použitie má však svoje za a proti.
(slide) Kedy sa teda oplatí používať Expo? Aké výhody ponúka?
- Fastest way to build React Native Apps
- You don’t need to know Native Mobile coding
- No Xcode, No Android Studio
- Publish Over The Air (OTA) Updates Instantly
- In-built access to Native APIs
- It is FREE and Open Source
(slide) A kedy sa naopak neoplatí Expo používať? Aké sú nevýhody Expa?
- Not all iOS and Android APIs are available yet
Ak to zhrnieme, tak Expo je výborné, ak ste noví vo vývoji aplikácií pre chytré zariadenia a nemáte (alebo nechcete mať) skúsenosti s natívnym vývojom aplikácií. Ak naopak skúsenosti s natívnym vývojom máte alebo potrebujete vo svojej aplikácii pracovať so súčasťami, ktoré nie sú zatiaľ podporované v Expo SDK, Expu sa vyhnite.
A to je aj náš prípad. Expo je super, ak vyvíjate len klientske aplikácie, ktoré pre svoju prácu nepoužívajú žiadne komponenty cieľovej platformy alebo žiadne hardvérové súčasti zariadenia, na ktorom aplikácia beží. My sa však práve tomu hardvéru budeme venovať, takže naše projekty budú čistými React Native aplikáciami. Jedno cvičenie však Expu určite venujeme.
Torch Application
(slide) Miesto štandardnej Killer App s názvom Hello world sa pustíme rovno do niečoho použiteľnejšieho. Vytvoríme si aplikáciu, ktorá nemôže chýbať v žiadnej aplikácii typu švajčiarsky nožík (z angl. Swiss Knife) - flashlight (baterku). My ju však nazveme poetickejšie - Torch.
Poznámka
Táto aplikácia nás bude sprevádzať väčšou časťou kurzu. Aj napriek tomu, že je dosť jednoduchá, si na nej ilustrujeme väčšinu preberanej problematiky. Jej jednoduchosť nakoniec bude výhodou.
(slide) Aby sme si ukázali, ako táto aplikácia bude vyzerať a ako sa bude správať, jednoduché demo sa nachádza na nasledujúcom slajde.
Conclusion
Dnes sme si predstavili typy mobilných aplikácií, pozreli sme si aktuálne trendy v oblasti vývoja aplikácií pre chytré zariadenia, predstavili sme si rámec React Native a ukázali sme si, na akej mocnej aplikácii budeme počas semestra pracovať.
Nabudúce náš vývoj rozpútame naplno ;)