The Dialer
vytvorenie projektu, rozloženie aplikácie, volanie
About
Klávesnica pre telefonovanie (dialer) patrí medzi základné aplikácie každého telefónu. Bez nej by vlastne telefón nebol telefónom, aj keď dnes je už ťažko povedať, či sa chytrý telefón používa hlavne na telefonovanie. Na tomto cvičení si jednu takú klávesnicu vyrobíme sami a postaráme sa o to, aby na rozlične veľkých obrazovkách vyzerala rovnako. Taktiež sa postaráme o to, aby sme s ňou vedeli vytočiť kamaráta. Alebo mamku.
Upozornenie
Svoje riešenia nahrajte do priečinku dialer/ do vášho projektu smart-2021 na Gitlab.
Objectives
- precvičiť si dizajn aplikácií s knižnicou React / React Native
- vytvoriť jednoduchý “handler” pre obsluhu stlačenia kláves
Postup
Bootstrap
V prvom kroku si pripravíme všetko potrebné pre vývoj aplikácie.
Úloha
Pomocou nástrojov yarn a react-native vytvorte nový projekt s názvom dialer.
Poznámky pre učiteľa
$ mkdir projects && cd projects
$ yarn init
$ yarn add react-native
$ yarn react-native init dialerÚloha
Spustite Android emulátor (alebo Genymotion) alebo pripojte k vášmu počítaču zariadenie so systémom Android.
Poznámka
Nezabudnite, že ak chcete pre vývoj používať svoje vlastné zariadenie, musíte:
- sa stať vývojárom niekoľkonásobným kliknutím na položku Build number v menu s informáciami o zariadení,
- povoliť ladenie cez USB v menu pre vývojárov, a
- potvrdiť na zariadení fingerprint počítača, ktorý bude s vašim zariadením komunikovať.
Ak ste na zariadení nastavili všetko v poriadku, musíte ho vidieť v zozname zariadení pomocou príkazu adb devices.
Poznámka
Ak používate operačný systém Linux a máte problém s rospoznaním zariadenia pri použití príkazu adb devices, nakopírujte do priečinku /etc/udev/rules.d/ súbor 51-android.rules.
Úloha
Overte správnosť svojej inštalácie zostavením aplikácie pre platformu Android.
Ak ste postupovali správne, aplikácia sa zobrazí vo vašom prehliadači a následne aj vo vašom emulátore alebo priamo na vašom android zariadení.
Poznámky pre učiteľa
# enter the project directory
$ cd dialer/
# start metro
$ yarn start
# in new terminal enter the project dir and build the app with
$ yarn run androidThe Layout
V tomto kroku budeme pokračovať dizajnom aplikácie.
Úloha
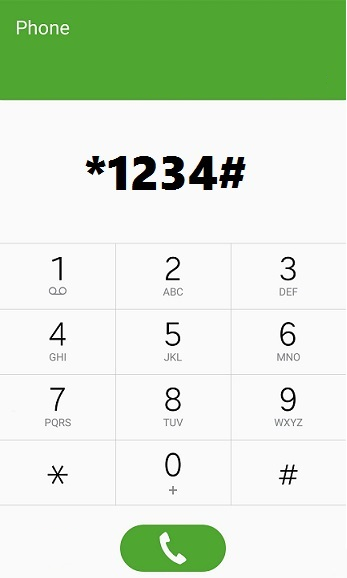
Vytvorte rozloženie aktivity podľa priloženého obrázku.

Pokúste sa, aby sa vaša aplikácia čo najviac podobala uvedenej predlohe, resp. predlohe aplikácie Dialer vo vašom reálnom zariadení. Toto cvičenie je o návrhu a dizajne používateľského rozhrania aplikácie, takže si dajte záležať.
Upozornenie
Pre návrh prosím nepoužívajte existujúce klávesnice dostupné v rámci alebo dostupné v rámci rozšírení rámca. Cieľom cvičenia je si vyskúšať vytvoriť vlastný návrh komponentu a zoznámiť sa s možnosťami návrhu a štýlovania vlastných komponentov.
Úloha
Overte, či sa rozloženie aktivity zobrazuje rovnako na rozličných zariadeniach s rozličným rozlíšením obrazovky.
Zobrazenie aplikácie na rozličných typoch zariadení môžete otestovať cez:
- rozličné typy emulátorov, alebo cez
- rozličné typy reálnych zariadení.
Aplikáciu navrhnite tak, že sa bude používať len na výšku.
Úloha
Zabezpečte, aby sa aplikácia za každých okolností zobrazovala len v zobrazení na výšku.
Let the Buttons Work!
Ak máme hotový dizajn, je najvyšší čas aplikáciu oživiť. Aspoň do takej miery, že po stlačení tlačidiel sa aktualizuje displej.
Úloha
Zabezpečte korektné fungovanie tlačidiel s číslicami.
To znamená, že po stlačení ktoréhokoľvek tlačidla s číslicou sa táto pripojí k obsahu displeja, na ktorom sa nachádza telefónne číslo. Ideálne číslo použite ako stav vášho komponentu.
Úloha
Zabezpečte, aby sa po stlačení tlačidla na vytvorenie telefonátu toto tlačidlo zmenilo na tlačidlo pre jeho zrušenie.
Úloha
Zabezpečte, aby sa po stlačení tlačidla na zrušenie telefonátu prebiehajúci telefonát zrušil.
Úloha
Zabezpečte, aby sa po stlačení tlačidla na zmazanie číslice zmazala posledná číslica čísla.
Toto tlačidlo sa bude zobrazovať len vtedy, keď bude vypísaná aspoň jedna číslica. Po jeho stlačení dôjde k odstráneniu posledne stlačenej číslice z vytáčaného čísla. Po zmazaní všetkých číslic toto tlačidlo zmizne. Opäť sa objaví až vtedy, keď sa stlačí aspoň jedna nová číslica.
Úloha
Zabezpečte, aby sa po podržaní tlačidla na zmazanie číslice zmazalo celé napísané číslo.
Let the Dialer Dial!
Toto cvičenie je síce zamerané najmä na vzhľad aplikácie, na záver sa však pokúste váš dialer sfunkčniť.
Úloha
Zabezpečte, aby sa po stlačení tlačidla na vytvorenie telefonátu číslo naozaj vytočilo.
Na to môžete použiť príslušný modul pre React Native, ako napr. React Native Immediate Phone Call. Snažte sa o čo najvernejší zážitok.
Úloha
Overte správnosť fungovania vytvorenej aplikácie.
Vykonajte niekoľko telefonátov medzi spolužiakmi alebo rodinnými príslušníkmi, aby ste si overili správnosť fungovania aplikácie.
Aplikácia pracuje správne, ak prejde týmito testami:
- je dodržaný vzhľad aplikácie (ako farby, tak aj obsah tlačidiel)
- Majme zadané správne telefónne číslo a ak stlačím tlačidlo
Dial, tak dôjde k jeho vytočeniu. - Majme prázdne telefónne číslo a ak stlačím tlačidlo
Dial, nedôjde k vytočeniu. - Majme ako číslo zadané
+a ak stlačím tlačidloDial, nedôjde k vytočeniu. - Majme ako číslo zadané
#a ak stlačím tlačidloDial, nedôjde k vytočeniu. - Majme ako číslo zadané
*a ak stlačím tlačidloDial, nedôjde k vytočeniu. - Majme zadané telefónne číslo a ak stlačím tlačidlo
Dial, tlačidlo sa zmení naHang up. - Majme prebiehajúci telefonát, a ak je tento ukončený, tlačidlo
Hang upsa zmení späť na tlačidloDial. - Majme prebiehajúci telefonát, a ak je tento ukončený, telefónne číslo bude zmazané (displej bude prázdny).
- Ak sa na displeji nachádza aspoň jeden znak, zobrazí sa tlačidlo na zmazanie poslednej číslice.
- Majme zadané číslo a ak stlačím tlačidlo
Delete, tak sa zmaže posledne napísaná číslica. - Majme zadané telefónne číslo a ak postupne začnem stláčať tlačidlo
Delete, tak po zmazaní poslednej číslice toto tlačidlo zmizne. - Ak podržím tlačidlo
Delete, zmaže sa celé zadané číslo.
Additional Tasks
Zabezpečte, aby aplikácia dokázala “formátovať” telefónne číslo počas jeho vytáčania doplnením medzier medzi skupiny číslic. Tieto medzery samozrejme nebudú súčasťou čísla a neovplyvnia ani fungovanie tlačidla
Zmazať.Príklady naformátovaných čísiel:
nenaformátované číslo naformátované číslo 09021234560902 123 4560556027079055 602 7079112112Po dlhšom stlačení tlačidla
0sa na displeji zobrazí znak+. Ošetrite však aplikáciu tak, že tento znak môže byť len prvým znakom. Ak teda tlačidlo0podržíte uprostred písaného čísla, vypíše sa len číslica0.
Additional Links
React Native: Style
First Application - vytvorenie aplikácie a jej spustenie, základné komponenty