Introduction to Smart App Development
úvod do problematiky vývoja aplikácií pre chytré zariadenia, tri typy aplikácií, predstavenie hybridného rámca React Native, architektúra, prvá aplikácia
Záznam z prednášky
What is a Smart Device?
(slide) Tento kurz bude o vývoji aplikácií pre chytré (smart) zariadenia. Takže čo je to vlastne chytré zariadenie?
(slide) Chytré zariadenia by sme mohli definovať ako elektronické zariadenie, ktoré je schopné pracovať samostatne, interagovať s jeho používateľom, ako aj s inými zariadeniami pomocou rozličných komunikačných technológií. Častokrát sa môže jednať o zariadenie umelej inteligencie.
Častokrát majú chytré zariadenia malú veľkosť, ale napriek tomu môžu poskytovať obrovský výkon, ktorý môže byť porovnateľný aj so súčasnými počítačmi.
Príkladom takýchto zariadení môžu byť chytré autá, hodinky, telefóny, fitness náramky, zámky, termostaty, zariadenia bielej techniky alebo obecne zariadenia inteligentnej domácnosti, reproduktory a pod.
V tomto kurze sa budeme venovať konkrétne vývoju aplikácií pre chytré telefóny, pretože ich zastúpenie na trhu je obrovské.
The 3 Types of Mobile Experiences
(slide) Keď sa na trhu objavili operačné systémy pre chytré zariadenia Android a iOS a chceli ste pre ne vyvíjať aplikácie, nemali ste veľa možností. V podstate to znamenalo, že pre vývoj aplikácií pre iOS ste používali XCode a aplikácie ste písali v jazyku Objective-C, a keď ste chceli písať aplikácie pre Android, písali ste ich v jazyku Java (tí náročnejší v C++) a používali ste s najväčšou pravdepodobnosťou IDE Eclipse s Android SDK.
Odvtedy sa však situácia diametrálne zmenila. Ako na úrovni jazykov, tak aj na úrovni nástrojov, ktoré môžete pre vývoj používať. Dnes je na výber obrovské množstvo rámcov, nástrojov, platforiem a ekosystémov pre komplexný vývoj aplikácií pre chytré zariadenia.
Aj napriek tomu však vieme to množstvo možností zoskupiť do niekoľkých kategórií. Ešte skôr, ako sa začneme venovať samotným technológiám, si predstavíme 3 rozličné spôsoby vývoja aplikácií, resp. 3 rozličné typy aplikácií pre chytré zariadenia, a to (Research Guide portálu DZone):
- natívne aplikácie
- webové aplikácie
- hybridné aplikácie
Na jednotlivé typy aplikácií sa pozrieme podrobnejšie.
Native Applications
(slide) Prvú skupinu tvoria natívne aplikácie. Tieto aplikácie sú vyvíjané pre konkrétnu platformu pomocou nástrojov, ktoré nám poskytol jej výrobca. Príkladom môže byť jazyk Kotlin (predtým jazyk Java) v prostredí Android Studio pre Android alebo jazyk Swift (predtým jazyk Objective-C) v prostredí XCode pre iOS.
Nasledujúci obrázok ilustruje architektúru natívnej aplikácie. Najspodnejšia vrstva označená ako Platform je operačný systém (platforma), ktorá komunikuje s hardvérom daného zariadenia. Natívna aplikácia s ňou komunikuje pomocou SDK danej platformy. Tu sa nachádza programové rozhranie, pomocou ktorého je možné pristupovať ku jednotlivým komponentom platformy, ako napr. posielať notifikácie, prehrávať mediálne súbory, komunikovať s ostatnými zariadeniami alebo so senzormi a akčnými členmi samotného zariadenia. V prípade komunikácie s externými službami pre potreby získania údajov môže využiť potrebné komunikačné protokoly, ktorých podpora môže byť rovnako zabalená ako súčasť SDK platformy.
![Architecture of Native Applications [@b1]](../images/development.type-native.png)
V porovnaní s ďalšími typmi aplikácií je dôležité spomenúť, že binárka aplikácie sa inštaluje z obchodu platformy a ukladá priamo do súborovom systéme daného zariadenia. Je spúšťaná priamo operačným systémom a pre svoju činnosť nepotrebuje žiadny špeciálne špeciálne behové prostredie.
V prípade aktualizácie aplikácie sa táto znova sťahuje.
(slide) výhody:
Natívne aplikácie dosahujú v porovnaní s ostatnými typmi aplikácií najvyšší výkon. Preto sa často používajú napr. na vývoj hier.
Ponúkajú veľmi dobrý používateľský zážitok, nakoľko vývojári používajú natívne UI zariadenia, resp. platformy.
Ponúkajú priamy prístup k natívnemu API a teda aj ku všetkým vlastnostiam platformy a ku všetkým senzorom a akčným členom zariadenia.
Pri vývoji natívnych aplikácií sú k dispozícii aj veľmi dobré ladiace nástroje.
Sú distribuované pomocou obchodu danej platformy.
(slide) nevýhody:
- Za najväčšiu nevýhodu je možné považovať to, že aplikácie nie sú platformovo nezávislé. To znamená, že v prípade distribúcie pre viaceré platformy je potrebné aplikáciu vytvoriť pre každú zvlášť. To častokrát znamená mať samostatných vývojárov pre každú platformu, nakoľko vývoj pre každú z nich je odlišný (odlišný jazyk, odlišné SDK, odlišné paradigmy, odlišné rámce, …).
- Obyčajne je ich vývoj náročnejší a tým pádom aj drahší. To sa rovnako týka aj údržby už vytvorených aplikácií.
Web Applications
(slide) Druhým typom aplikácií sú webové aplikácie známe tiež pod názvom Mobile Websites alebo Mobile Web Applications.
Jednou zo základných aplikácií, ktorú nájdete na každom mobilnom zariadení, je určite webový prehliadač. Webové prehliadače už dávno neslúžia len na prehliadanie statických webových stránok, ale dnes fungujú ako isté kontajnery, v ktorých je možné spúšťať rozličné aplikácie. V prehliadači teda viete dnes spustiť rozličné kancelárske aplikácie (Google Docs, MS Office 365), ale rovnako sa v nich viete hrať aj hry a častokrát aj náročné FPS.
Na sile webového prehliadača stavajú aj webové aplikácie. Tie sú napísané pomocou webových technológií HTML5 a spúšťa ich prehliadač a nie operačný systém. Architektúru takejto aplikácie ilustruje nasledujúci obrázok.
![Architecture of Web Applications [@b1]](../images/development.type-mobile.website.png)
Spôsob spustenia takejto aplikácie však môže byť rôzny:
môže sa jednať o URL adresu, ktorú treba do prehliadača napísať
môže sa jednať o odkaz, na ktorý je treba kliknúť a až tak sa spustí prehliadač s aplikáciou
môže byť zosnímaný QR kód s adresou aplikácie
aplikácia môže byť stiahnutá z obchodu platformy, pričom sa bude tváriť ako normálna aplikácia, ktorá nebude zobrazovať adresný riadok, ale na pozadí sa bude jednať len o
WebView, v ktorom sa otvorí linka s adresou aplikácie
Aplikácie sú teda umiestnené na vzdialenom serveri a do prehliadača sa musia stiahnuť zakaždým (alebo takmer zakaždým), keď sa aplikácia spustí. Obyčajne sú to naozaj len webové stránky optimalizované pre zobrazovanie na mobilnom zariadení, napr. http://m.ebay.com, http://m.facebook.com a pod. Ale môže sa jednať aj o seriózne Single Page Applications (SPA), ktoré vedia v prípade potreby pracovať aj offline.
(slide) výhody:
Aplikácie sa neinštalujú na zariadenie, pretože sú umiestnené na vzdialenom serveri. Spustia sa len vo webovom prehliadači.
Jednoduchá správa a údržba aplikácií, nakoľko nevyžadujú od používateľa žiadne špecifické oprávnenia pre inštalovanie/aktualizáciu. Nová verzia sa distribuuje na webovom serveri a používatelia sa k nej dostanú automaticky, keď aplikáciu spustia.
Aplikácie sú prenositeľné aj na iné systémy, nakoľko pre ich spustenie postačujúci je len webový prehliadač.
(slide) nevýhody:
Pre ich spustenie je potrebné pripojenie do internetu.
Webové aplikácie nemajú prístup k natívnemu API a platforme. To znamená, že aplikácia nebude mať prístup napr. ku kontaktom, notifikáciám alebo ku lokálne uloženým údajom.
Aplikácie nemusia mať prístup ku hardvéru zariadenia, ako napr. ku kamere alebo GPS. Vzhľadom na to, že aj HTML5 technológie a prehliadače sa vyvíjajú, mnohé aj hardvérové komponenty zariadenia môžu byť dostupné cez vhodné volanie v prehliadači.
Obmedzené možnosti používateľského rozhrania, ktoré sú dané možnosťami technológií HTML5. To sa môže prejaviť napr. tak, že používateľské rozhranie webových aplikácií bude odlišné od natívnych aplikácií pre danú platformu. Existujú však CSS rámce, ktoré vedia práve tento dopad minimalizovať a vzhľad webových aplikácií dokáže byť takmer identický so vzhľadom natívnych aplikácií.
Pre spustenie je potrebné napísať adresu do prehliadača alebo si vytvoriť vlastný spúšťač.
(Nie) sú distribuované prostredníctvom obchodu danej platformy.
Progressive Web Applications (PWA)
PWA sú špeciálnym prípadom webových aplikácií.
Sú pomerne novou technológiou (2015) od Google.
Hybrid Applications
(slide) Hybridné aplikácie predstavujú kombináciu oboch predchádzajúcich prístupov. Sú to vlastne webové aplikácie, ktoré vyzerajú a pracujú ako natívne aplikácie.
Hybridné aplikácie sa vytvárajú pomocou HTML5 technológií a majú prístup k natívnemu API. Tým pádom sa vedia dostať ku špecifickým funkcionalitám platformy, ako aj ku hardvéru zariadenia.
Architektúra hybridnej aplikácie je zobrazená na nasledujúcom obrázku. Aplikácia obsahuje tzv. Web View (izolovanú inštanciu prehliadača), ktorý umožňuje spustiť webovú aplikáciu vo vnútri natívnej aplikácie. Tento Web View využíva wrapper, pomocou ktorého dokáže webová aplikácia komunikovať s natívnou platformou a mať tak prístup ku zdrojom zariadenia (napr. GPS, databáza, súbory atď.). Tento wrapper nie je súčasťou natívnej platformy, ale sú to produkty tretích strán (napr. [Apache Cordova).
![Architecture of Hybrid Applications [@b1]](../images/development.type-hybrid.png)
V prípade inštalácie, spúšťania a aj aktualizácie sa aplikácia správa ako natívna aplikácia. Inštaluje sa z obchodu danej platformy, sťahuje sa do zariadenia a spúšťa ju operačný systém. Pri aktualizácii sa aplikácia znova sťahuje.
(slide) výhody:
Aplikácie sú cross-platformové, čo znamená, že rovnakú aplikáciu je možné spustiť na viacerých platformách. V špeciálnych prípadoch je samozrejme možné vytvoriť aj platformovo závislý kód, ktorý sa použije len v príslušnej platforme.
Je potrebné udržiavať len jeden kód.
Aplikácie majú prístup ku samotnému zariadeniu a jeho hardvéru.
Vývoj je relatívne rýchly, jednoduchý a lacný. Na tvorbu hybridných aplikácií stačia znalosti a nástroje potrebné pre tvorbu webových stránok/aplikácií.
Sú distribuované pomocou obchodu danej platformy.
Pracujú aj offline.
Hybridné aplikácie môžu slúžiť ako Minimal Viable Product na overenie nápadu pred jeho napísaním ako natívnej aplikácie.
(slide) nevýhody:
Hybridné aplikácie neposkytujú rovnaký výkon ako natívne aplikácie. Sú teda typy aplikácií, pre ktoré sa hybridné aplikácie nehodia.
Wrapper nemusí mať implementovanú podporu všetkých možností natívneho API. Obyčajne však má možnosť vlastnej implementácia formou rozširujúcich modulov (plugin-ov).
Hybridné aplikácie podobne ako webové nemusia vyzerať rovnako ako natívne aplikácie. Je to však záležitosť dostupných CSS rámcov. Dokonca sa môže stať, že tá istá aplikácia môže vyzerať ináč na dvoch rozličných platformách.
obmedzenie vzhľadom na možnosti Web View-u
Native? Web? Hybrid? Which one to Choose?
(slide) Takže chcete vytvoriť mobilnú aplikáciu a tá má byť… natívna? Alebo stačí webová? Alebo to bude hybrid?

Na otázku “Ktorý prístup je najlepší?” neexistuje univerzálna odpoveď. Toto rozhodnutie záleží od viacerých faktorov a v prípade, že ste len obyčajný vývojár, nezáleží ani od vás.
Často však rozhodnutie môže závisieť od mnohých faktorov:
- beh na konkrétnej platforme
- výkon aplikácie
- cena vývoja aplikácie
- multiplatformnosť
- práca s konkrétnym hardvérom zariadenia
- prístup ku konkrétnej súčasti platformy
Stack Overflow Developer Survey
Pozrime sa však na to, ako vyzerajú aktuálne trendy v oblasti vývoja aplikácií pre chytré zriadenia. V rokoch 2015 a 2016 portál DZone urobil na túto tému prieskum, ktorého sa zúčastnilo vyše 400 (v roku 2016) a 500 IT profesionálov, ktorí sú nejakým spôsobom zahrnutí v oblasti mobilných technológií. Ich výsledky zverejnili vo svojich DZone’s Guide to Mobile Development 2015 a DZone’s Guide to Mobile Development 2016. Odvtedy však podobný prieskum neurobili :-/
(slide) Každý rok však portál Stack Overflow robí svoj vlastný prieskum. Nie je síce zameraný výlučne na vývojárov mobilných aplikácií, ale z mnohých otázok sa dajú aktuálne trendy vyčítať. Posledný je z roku 2020 a zúčastnilo sa ho takmer 65000 vývojárov z celého sveta.

Poznámka
Keďže položiek vo výsledkoch bolo pomerne veľa, aby sa mi tie zaujímavé veci zmestili do prezentácie, zostrihol som nadbytočné položky ;)
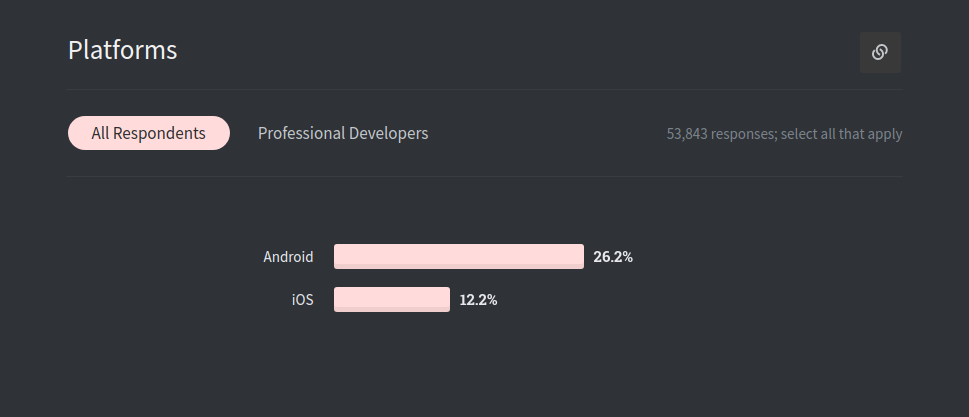
(slide) Prvá otázka sa týkala platforiem, pre ktorú vývojári vyvíjajú svoje aplikácie. Spomedzi všetkých platforiem v porovnaní Android a iOS sa aplikácie viac vyvíjajú pre Android. To samozrejme nemusia byť len mobilné aplikácie, nakoľko Android má dnes už zastúpenie aj v telkách, hodinkách, autách, atď.

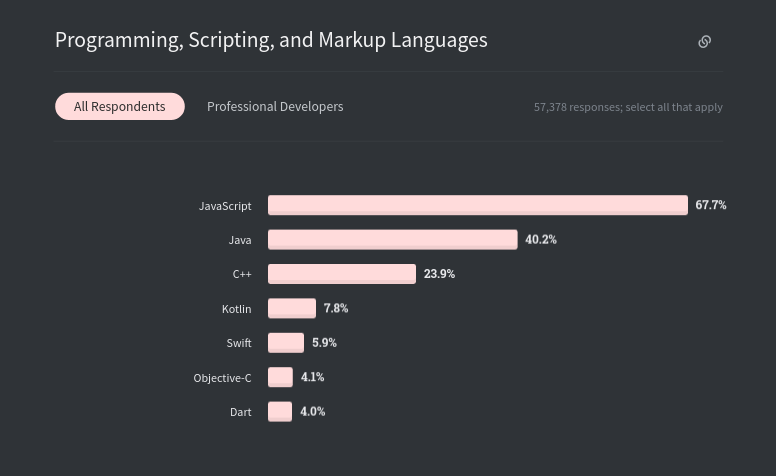
(slide) Ďalšia otázka sa týkala popularity programovacích jazykov. Už niekoľko rokov sa na prvom mieste drží jazyk JavaScript. Samozrejme - prieskum sa týka technológií celkovo nehľadiac na typ projektov. Ale v prieskume sa nachádzajú aj jazyky, ktoré sú takmer výlučne určené pre tvorbu mobilných aplikácií, ako napr. Swift, Kotlin a Dart.

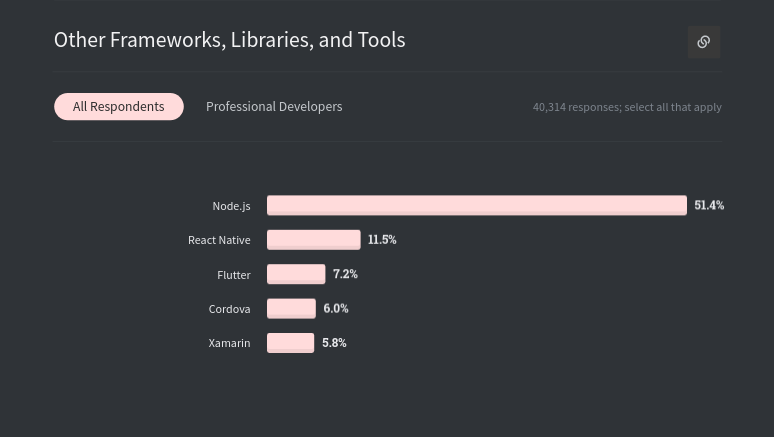
(slide) V ďalších otázkach sa pýtali vývojárov na používané rámce vo vývoji webových aplikácií a ostatných aplikáciách. Nás budú zaujímať tie ostatné, kde sa ocitli aj rámce pre vývoj mobilných aplikácií, kde dominoval React Native.

(slide) Ak by sme mali z tohto prieskumu vyvodiť záver, tak by sme mohli povedať, že:
popularita u vývojárov je silnejšia pre platformu Android ako pre iOS; to môže odrážať aj stav, kedy je zastúpenie zariadení s Android-om výrazne väčšie ako s iOS (a ďalšie systémy pre mobilné zariadenia nestoja za zmienku)
vzhľadom na popularitu jazykov a rámcov sa dá povedať, je veľmi pravdepodobné, že sa určite stretnete s jazykom JavaScript, o čom svedčí aj popularita rámca React Native priamo v prieskume
v tomto predmete sa budeme venovať hlavne hybridnému vývoju aplikácií pomocou rámca React Native primárne pre OS Android
Welcome to React Native
(slide) React Native je rámec pre tvorbu natívnych aplikácií pomocou JavaScript-u. Pri písaní aplikácií nepotrebujete poznať detaily cieľovej platformy ako je Android alebo iOS a aj napriek tomu je možné vytvárať komplexné aplikácie. Stačí len poznať JavaScript a jeden kód je možné spúšťať na oboch cieľových platformách. Aj vďaka tomu je dnes React Native veľmi populárny, o čom svedčia aj spomínané výsledky prieskumu zo Stack Overflow.
Jedná sa o pomerne mladý projekt, ktorý vytvorila firma Facebook v roku 2015.
Torch Application
(slide) Miesto štandardnej Killer App s názvom Hello world sa pustíme rovno do niečoho použiteľnejšieho. Vytvoríme si aplikáciu, ktorá nemôže chýbať v žiadnej aplikácii typu Swiss knife - flashlight (baterku). My ju však nazveme poetickejšie - Torch
(slide) Aby sme si ukázali, ako táto aplikácia bude vyzerať a ako sa bude správať, jednoduché demo sa nachádza na nasledujúcom slajde.
WarmUp
Ešte predtým, ako začneme so samotným vývojom, si potrebujeme pripraviť prostredie. Potrebujeme zabezpečiť tieto veci:
- nainštalovať vývojové prostredie Visual Studio Code
- nainštalovať node.js
- nainštalovať rámec React Native
- nainštalovať klienta Expo
- nainštalovať Android SDK
- vytvoriť projekt
Upozornenie
Poprosím vás, aby ste si potrebný softvér nainštalovali do budúceho cvičenia. Bez neho si toho na cvičeniach veľa neodskúšate!
Installing React Native
Rámec React Native nainštalujeme pomocou správcu balíčkov
npmprenode.js. Nainštalujeme ho do systému globálne inštaláciou klienta Expo, ktorý má rámec React Native uvedený v závislostiach. To vykonáme príkazom príkazom:$ npm install -g expo-cliTáto operácia bude samozrejme chvíľu trvať a vo výstupe sa môže objaviť niekoľko upozornení. Tie budeme ignorovať.
Create a project
Nový projekt pomocou nástroja
expovytvorím použitím voľbyinit:$ expo init torchNásledne môžem pre vytvorenie projektu použiť niektorú z predpripravených šablón:
? Choose a template: (Use arrow keys) ----- Managed workflow ----- > blank a minimal app as clean as an empty canvas blank (TypeScript) same as blank but with TypeScript configuration tabs (TypeScript) several example screens and tabs using react-navigation and TypeScript ----- Bare workflow ----- minimal bare and minimal, just the essentials to get you started minimal (TypeScript) same as minimal but with TypeScript configurationJa zostanem kvôli jednoduchosti pri šablóne
blank.Po vytvorení projektu sa zobrazí krátky pomocník, ktorý hovorí o tom, ako spustiť projekt:
To run your project, navigate to the directory and run one of the following npm commands. - cd torch - npm start # you can open iOS, Android, or web from here, or run them directly with the commands below. - npm run android - npm run ios # requires an iOS device or macOS for access to an iOS simulator - npm run webNajprv vojdem do priečinku s projektom a spustím v ňom Visual Studio Code:
$ cd torch $ code .
Project Structure
Pozrime sa však najprv na to, ako vyzerá štruktúra vytvoreného projektu:
$ tree -L 1 . ├── App.js ├── app.json ├── assets/ ├── babel.config.js ├── node_modules/ ├── package.json └── package-lock.json 2 directories, 5 filesVýznam jednotlivých súborov a priečinkov je nasledovný:
node_modules,package.jsonapackage-lock.json- sassets/- obsahuje všetky (najmä multimediálne) súbory, ktoré budú súčasťou vytváranej aplikácieApp.js- predstavuje základný komponentapp.json- konfiguračný súbor aplikácie
Metro Bundler
Ak sa pozrieme naspäť na výpis, ktorý sa zobrazil po vytvorení projektu, spustiť projekt máme príkazom
npm start. Buď teda v samostatnom okne terminálu alebo v termináli vývojového prostredia napíšte príkaz$ npm startUpozornenie
Ak sa vám po spustení zobrazí chyba
Error: ENOSPC: System limit for number of file watchers reached, watch '/path/to/file'potrebujete vo vašom systéme navýšiť príslušný limit. To docielite príkazom:
$ echo fs.inotify.max_user_watches=524288 | \ sudo tee -a /etc/sysctl.conf && sudo sysctl -pMiesto aplikácie sa však spustí Metro Bundler. Metro Bundler je JavaScript-ový balič (z angl. bundler) pre React Native. Je zodpovedný za zabalenie súborov celej aplikácie (kód, závislosti, asset-y) do jedného súboru.
Pomocou Metro Bundler-a následne môžeme:
- spustiť aplikáciu na Android zariadení/emulátore,
- spustiť aplikáciu na iOS simulátore,
- spustiť aplikáciu vo webovom prehliadači,
- odoslať odkaz na aplikáciu mailom, a
- publikovať aplikáciu verejne.
Running Your Application
Running in web browser
- Ak v rozhraní nástroja Metro Bundler klikneme na položku Run in web browser alebo v príkazovom riadku stlačíme kláves
w, spustí sa aplikácia v prehliadači.
Running on Android device/emulator
Ak v rozhraní nástroja Metro Bundler klikneme na položku Run on Android device/emulator alebo v príkazovom riadku stlačíme kláves
a, spustí sa aplikácia v na platforme Android .To, či sa spustí na zariadení alebo v emulátore, záleží od viacerých faktorov:
ak máte k počítaču pripojené zariadenie so systémom Android a toto zariadenie má zapnutý Režim pre vývojárov, spustí sa aplikácia na ňom
ak zariadenie k počítaču pripojené nemáte, ale máte nainštalovaný v počítači emulátor so systémom Android, automaticky sa spustí tento emulátor
Prvé spustenie v každom prípade trvá dlhšie, nakoľko najprv sa nainštaluje klientska aplikácia Expo. Až potom dôjde k nahratiu vytvorenej aplikácie.
Running with QR Code
Pokiaľ je vaše mobilné zariadenie v rovnakej sieti, ako je váš počítač, môžete pomocou čítačky QR kódov naskenovať QR kód z aplikácie Metro Bundler. Tým sa automaticky spustí klient Expo na vašom zariadení a Metro Bundler do neho zabalí a pošle výslednú aplikáciu.
Poznámka
Samozrejme Expo klient musí byť na zariadení nainštalovaný. V opačnom prípade zariadenie nebude vedieť, čo má s adresou načítanou v QR kóde spraviť.
Fast Refresh
Jednou z výhod rámca React Native je “blesková” aktualizácia vykonaných zmien. Ak totiž vykonáte vo svojom kóde zmenu a uložíte ju, tá sa okamžite dostane na všetky výstupné zariadenia. Nepotrebujete teda čakať na preklad a prenos novej binárky na cieľové zariadenie, ako je to v prípade natívneho vývoja.
Túto vlastnosť si vieme vyskúšať v komponente
App, ktorý sa nachádza v súboreApp.js. Stačí, ak upravíte text v elemente<Text>a súbor uložíte. Zmena sa okamžite dostane na všetky zariadenia, kde ste vašu aplikáciu vypublikovali pomocou nástroja Metro Bundler.
Conclusion
Dnes sme si predstavili typy mobilných aplikácií, predstavili sme si rámec React Native a vytvorili sme kostru ukážkovej aplikácie.
Nabudúce budeme v tvorbe aplikácie Torch pokračovať.