# Week 01
miroslav.binas@tuke.sk / [**SMART**](https://kurzy.kpi.fei.tuke.sk/smart)
## Welcome!
## https://kurzy.kpi.fei.tuke.sk/smart
## What is a Smart Device?
> A **smart device** is an electronic device, generally connected to other devices or networks via different wireless protocols, that can operate to some extent interactively and autonomously.
> ([Wikipedia](https://en.wikipedia.org/wiki/Smart_device))
## The 3 Types
of Mobile Experiences
Native Apps
## Advantages
* great performance
* great UX
* access to native API
* great support of debug tools
* apps are available through platform's apps store
## Disadvantages
* not cross platform
* expensive and hard development
Mobile Websites
## Advantages
* easy maintainablity
* no installation
* cross platform
## Disadvantages
* internet connection is required
* no native access
* no access to device's hw
* limited UI
* requires keyboard to load
Hybrid Apps
## Advantages
* cross platform
* ease of development / single codebase
* access to device
* fast, easy and not so expensive development
* distribution over app store
* apps work offline
* apps can work as MVP
## Disadvantages
* not same performance as native
* native access via plugins
* no native UI controls
* web view limitations

notes:
* https://ripenapps.com/blog/native-hybrid-or-web-the-new-big-question-of-mobile-app-development/
[](https://insights.stackoverflow.com/survey/2020)
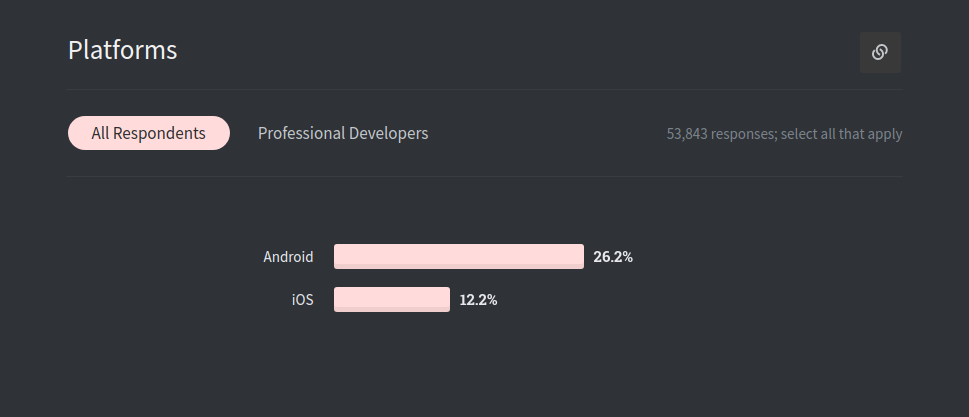
[](https://insights.stackoverflow.com/survey/2020#technology-platforms)
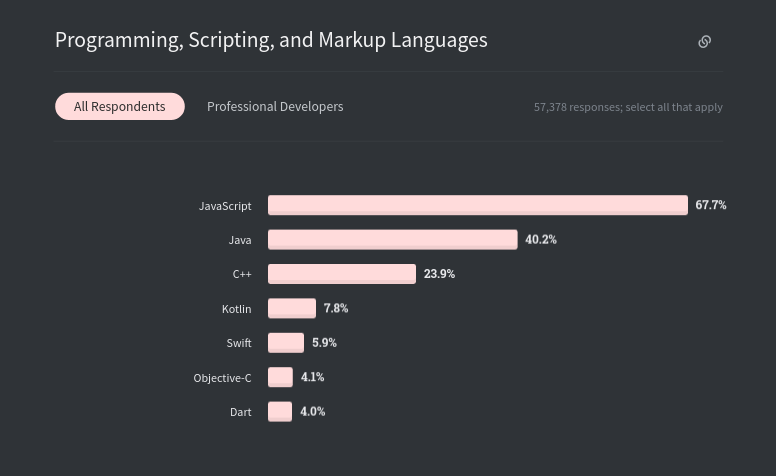
[](https://insights.stackoverflow.com/survey/2020#technology-programming-scripting-and-markup-languages)
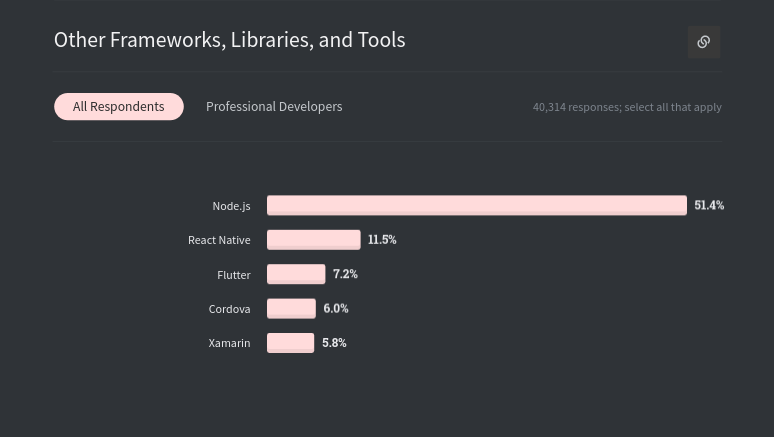
[](https://insights.stackoverflow.com/survey/2020#technology-other-frameworks-libraries-and-tools)
**React Native** is a framework for building native applications using **JavaScript**.
## Example: Torch App