Working with Sensors
akcelerometer, senzor magnetického poľa
About
Súčasťou chytrých telefónov sú rozličné senzory. Bežne sa viete stretnúť so zariadeniami, ktoré sú vybavené GPS senzorom, akcelerometrom alebo napr. so senzorom intenzity svetla. Dnes sa pozrieme na to, ako k týmto senzorom pristupovať a na dva z nich sa pozrieme zblízka.
Upozornenie
Svoje riešenia nahrajte do priečinku compass/ do vášho projektu smart-2020 na Gitlab.
Objectives
- zoznámiť sa s DeviceOrientation Event Specification
- zoznámiť sa s akcelerometrom
Postup
Get Ready!
V prvom kroku vytvoríme kostru aplikácie spolu s jej základnou konfiguráciou.
Úloha
Vytvorte si nový React Native projekt s názvom Compass.
Monitoring Accelerometer Sensor Events
Akcelerometer meria zrýchlenie v osiach x, y a z. Vďaka nemu vieme zistiť napríklad to, ako je chytré zariadenie natočené, ale rovnako aj aktuálne lineárne zrýchlenie. Aby sme mohli s akcelerometrom pracovať (vo všeobecnosti s ľubovoľným senzorom), potrebujeme sa prihlásiť na odber udalostí, ktoré tento senzor emituje. V tomto kroku sa teda pozrieme na to, ako sa prihlásiť na odber príslušných udalostí a ako následne zobrazovať údaje z akcelerometra.
W3C vydala špecifikáciu s názvom DeviceOrientation Event Specification. Tá definuje niekoľko DOM udalostí, ktoré poskytujú informácie o fyzickej orientácii a pohybe hosťovského zariadenia.
Úloha
Ošetrite udalosť deviceorientation pomocou callback funkcie onOrientationChanged.
Parametrom callback funkcie bude objekt event opisujúci udalosť zmeny orientácie. Tento objekt obsahuje tieto hodnoty:
DeviceOrientationEvent.absolute- must return the value it was initialized to. When the object is created, this attribute must be initialized to false.DeviceOrientationEvent.alpha- represents the motion of the device around the z axis, represented in degrees with values ranging from 0 to 360.DeviceOrientationEvent.beta- represents the motion of the device around the x axis, represented in degrees with values ranging from -180 to 180. This represents a front to back motion of the device.DeviceOrientationEvent.gamma- represents the motion of the device around the y axis, represented in degrees with values ranging from -90 to 90. This represents a left to right motion of the device.
Pre testovacie účely vypíšte tieto hodnoty len do konzoly. Ale môžete ich samozrejme vypisovať aj v rámci aplikácie.
Úloha
Otestujte svoju implementáciu.
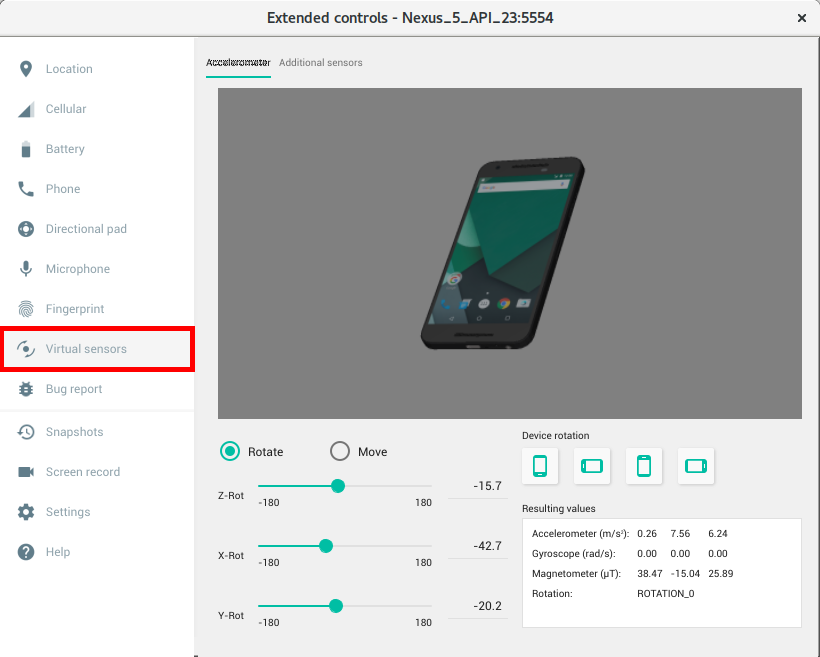
Hodnoty si môžete overiť v rozšírených nastaveniach emulátora alebo pomocou niektorej z aplikácií monitorujúcich činnosť senzorov na reálnom zariadení, ako je napr. Sensors Multitool. 
Poznámka
Pri kontrole hodnôt si všimnite, že hodnoty, ktoré údava nástroj v rozšírených nastaveniach emulátora, nie sú totožné s hodnotami, ktoré vypisuje vytvorená aplikácia. V prípade, že potrebujete totožné hodnoty, potrebujete ich normalizovať. S tým vám vie pomôcť napr. knižnica gyronorm.js, ktorá je polyfill pre normalizáciu údajov z akcelerometra a gyroskopu na mobilných zariadeniach.
The Device’s Orientation
Na to, aby sme zistili orientáciu zariadenia, využijeme kombináciu získaných hodnôt z akcelerometra. Ich vhodným použitím dokážeme zistiť našu polohu voči severnému pólu.
Tentokrát však máme dve možnosti:
- hodnotu orientácie vieme vypočítať z hodnôt akcelerometra, alebo
- nainštalujeme vhodný plugin.
Poznámka
Podľa DeviceOrientation Event Specification predtým, ako získame hodnoty z kopmasu zariadenia, je potrebné kompas nakalibrovať. Na túto skutočnosť budeme v aplikácii upozornení vznikom udalosti compassneedscalibration. Pre naše potreby túto udalosť budeme ignorovať a budeme predpokladať, že je kompas zariadenia správne nakalibrovaný.
Úloha
Do svojej aplikácie pridajte funkciu compassHeading(), ktorá vráti hodnotu orientácie zariadenia vzhľadom na hodnoty získané z udalosti deviceorientation.
Kód funkcie nájdete na v príklade č. 10 špecifikácie pre DeviceOrientation Event:
var degtorad = Math.PI / 180; // Degree-to-Radian conversion
function compassHeading( alpha, beta, gamma ) {
var _x = beta ? beta * degtorad : 0; // beta value
var _y = gamma ? gamma * degtorad : 0; // gamma value
var _z = alpha ? alpha * degtorad : 0; // alpha value
var cX = Math.cos( _x );
var cY = Math.cos( _y );
var cZ = Math.cos( _z );
var sX = Math.sin( _x );
var sY = Math.sin( _y );
var sZ = Math.sin( _z );
// Calculate Vx and Vy components
var Vx = - cZ * sY - sZ * sX * cY;
var Vy = - sZ * sY + cZ * sX * cY;
// Calculate compass heading
var compassHeading = Math.atan( Vx / Vy );
// Convert compass heading to use whole unit circle
if( Vy < 0 ) {
compassHeading += Math.PI;
} else if( Vx < 0 ) {
compassHeading += 2 * Math.PI;
}
return compassHeading * ( 180 / Math.PI ); // Compass Heading (in degrees)
}Poznámka
Aby kód fungoval správne, potrebuje funkcia dostať absolútne hodnoty parametrov alpha, beta a gamma. To, či dostávate absolútne alebo relatívne hodnoty, viete overiť vypísaním hodnoty event.absolute, ktorá nadobúda hodnotu true, ak sa jedná o absolútne hodnoty alebo false, ak nie. Aby ste dostali absolútne hodnoty, tak miesto udalosti deviceorientation počúvajte udalosť deviceorientationabsolute. Jej fungovanie je rovnaké, ako v prípade udalosti deviceorientation, akurát budú zapojené aj ďalšie senzory, ako v tomto prípade magnetometer.
Úloha
Aktualizujte a otestujte váš kód tak, aby ste získali hodnotu aktuálnej orientácie zariadenia pri každom pohybe.
Hodnoty môžete pre testovacie účely vypisovať do konzoly. Hodnota 0 znamená sever.
The Compass App
V tomto kroku spojíme všetky získané údaje dokopy. Vytvoríme aplikáciu kompasu, kde jeho hodnotu budeme zobrazovať ako číselne, tak aj graficky.
Úloha
Medzi zdroje aplikácie pridajte nasledujúci obrázok ružice kompasu.

Úloha
Upravte si rozloženie aktivity tak, aby ste v nej mali len obrázok kompasu a priestor pre vypísanie azimutu.
Úloha
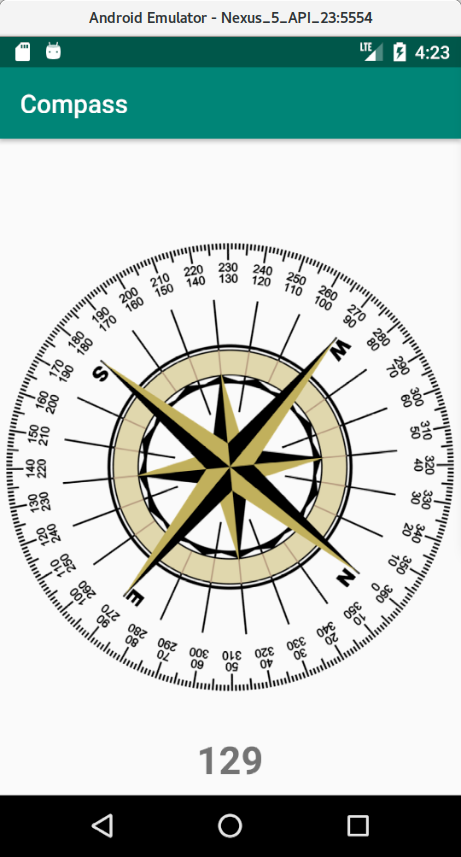
Upravte svoj kód tak, aby sa vzhľadom na hodnotu aktuálneho azimutu vypisovala jeho aktuálna hodnota na obrazovke aplikácie ako celé číslo a zároveň sa vhodne natočila aj ružica kompasu.
Úloha
Otestujte správnosť svojej implementácie.
Pokiaľ ste postupovali správne, na obrazovke vášho zariadenia sa zobrazí ružica kompasu, ktorá bude reagovať na zmeny orientácie zariadenia. Rovnako sa podľa zmien orientácie bude aktualizovať aj hodnota azimutu. Overiť správnosť fungovania môžete napr. pomocou aplikácie Sensors Multitool a opticky, nakoľko hodnota azimutu sa musí zhodovať s hodnotou stupňov na ružici kompasu.

Additional Tasks
Pomocou akcelerometra vytvorte jednoduchú hru na testovanie rovnováhy, resp. balancu hráča. Umiestnite doprostred obrazovky zariadenia guličku a pohybujte s ňou na základe hodnôt z akcelerometra tak, aby sa správala, ako keby bola položená na knihe, ktorú hráč drží v ruke. Ak sa gulička dotkne niektorej strany obrazovky, hráč prehral a hra sa skončila.
Do aplikácie kompasu pridajte tlačidlo, ktoré bude meniť spôsob zobrazenia aplikácie: buď bude zobrazovať iba číselnú hodnotu azimutu alebo bude zobrazovať len natáčajúcu sa ružicu kompasu.
Additional Links
DeviceOrientation Event Specification - This specification defines several new DOM events that provide information about the physical orientation and motion of a hosting device.
Detecting device orientation - Increasingly, web-enabled devices are capable of determining their orientation; that is, they can report data indicating changes to their orientation with relation to the pull of gravity. In particular, hand-held devices such as mobile phones can use this information to automatically rotate the display to remain upright, presenting a wide-screen view of the web content when the device is rotated so that its width is greater than its height.
Event - The Event interface represents an event which takes place in the DOM.
Orientation and motion data explained - When using orientation and motion events, it’s important to understand what the values you’re given by the browser mean. This article provides details about the coordinate systems at play and how you use them.
Sensors Multitool - Sensors Multitool: the ultimate tool for the sensors of your smartphone.
gyronorm.js - JavaScript project for accessing and normalizing the accelerometer and gyroscope data on mobile devices