Part 03
orientácia obrazovky, udalosti, štruktúra aplikácie
Oznamy
- (slide) Votrelec
- (slide) Coder Fest
- (slide) Local Hack Day
- (slide) sablona pre bakalarky
- (slide) zadanie
Introduction
Naposledy sme tu počas prednášky vytvorili jednoduchú aplikáciu, ktorá mala jednu obrazovku a vedeli sme pomocou nej ovládať blesk fotoaparátu na to, aby sme pomocou neho vytvorili baterku.
Výsledok sa dá síce zhodnotiť, že funguje, ale rozhodne nie je dobrý. Pretože minimálne ignorujeme udalosť
on ready.Dnes sa teda pozrieme na to, čo všetko nám Cordova ponúka, aby sme náš výsledok spravili tak, ako sa má.
Cordova Tools
Okrem toho dnes štartnem aj Cordova Tools v Visdual Studio Code. Pozrieme sa teda aj na to, čo nám tento balík ponúka.
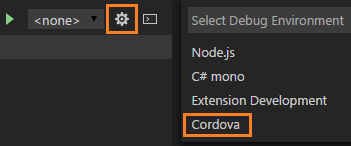
Click the debug icon (Choose Cordova debugger) in the View bar, and then click the configure gear icon (Configure-gear) to choose the Cordova debug environment.

Výhodou bude hlavne to, že zabezpečí automatický reload za nás.
Events
(slide) Keď chceme spustiť nejaký JavaScript v našej webovej aplikácii, mali by sme si počkať na ten správny moment. Ten nastane vtedy, keď sa všetky zdroje podarí úspešne načítať. O tom sme informovaný vznikom udalosti
load, ktorú vyvolá prehliadač práve v momente, keď je všetko úspešne načítané.Naposledy sme túto skutočnosť úspešne ignorovali. Ak však chceme robiť spoľahlivé aplikácie, nemali by sme na to zabúdať. Jednu z úprav, ktorú teda dnes spravíme je, že aplikáciu spustíme až vtedy, keď k tejto udalosti dôjde.
Cordova však vzhľadom na používanie aplikácie na zariadení dokáže generovať niekoľko ďalších udalostí. Tie sa už nevzťahujú na webové aplikácie obecne, ale na ich použitie na cieľovom zariadení. Tri základné udalosti sú:
devicereadypauseresume
Pozrieme sa teda na tie spoločné.
deviceready
(slide)
Udalosť je vyvolaná vtedy, keď je Cordova plne načítaná a je pripravená na použitie. Je to základná údalosť každej aplikácie. on.
Cordova consists of two code bases: native and JavaScript. While the native code loads, a custom loading image displays. However, JavaScript only loads once the DOM loads. This means the web app may potentially call a Cordova JavaScript function before the corresponding native code becomes available.
Udalosť
devicereadyje vyvolaná vtedy, keď je Cordova plne načítaná. Od toho momentu môžete bezpečne volať Cordova API. Applications typically attach an event listener with document.addEventListener once the HTML document’s DOM has loaded.The
devicereadyevent behaves somewhat differently from others. Any event handler registered after the deviceready event fires has its callback function called immediately.
pause
(slide)
Táto udalosť je vyvolaná vtedy, keď je aplikácia poslaná natívnou platformou do pozadia, napr. keď používateľ prepne na inú aplikáciu.
Ak by sme ju chceli vyskúšať na platforme Browser, k tejto udalosti dôjde vtedy, keď sa prepneme na inú kartu.
resume
(slide)
K tejto udalosti dôjde vtedy, keď natívna platforma vytiahne aplikáciu z pozadia.
Ak by sme ju chceli vyskúšať na platforme Browser, k tejto udalosti dôjde vtedy, keď sa z inej karty prepneme naspäť na kartu, v ktorej je spustená aplikácia.
Other Events
- Cordova však poskytuje aj ďalšie udalosti, ktoré sú však späté s konkrétnou platformou. To znamená, že udalosti pre platformu Android nemusia fungovať na platforme iOS a opačne.
Android Activity Lifecycle
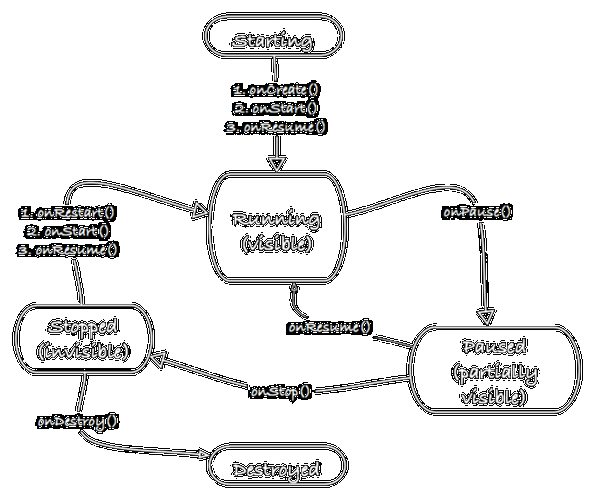
(slide) Ak sa napríklad pozrieme na životný cyklus aktivity na platforme Android tak uvidíme, že aktivita sa môže nachádzať v niekoľkých stavoch:

- Running
- Paused
- Stopped
- Destroyed
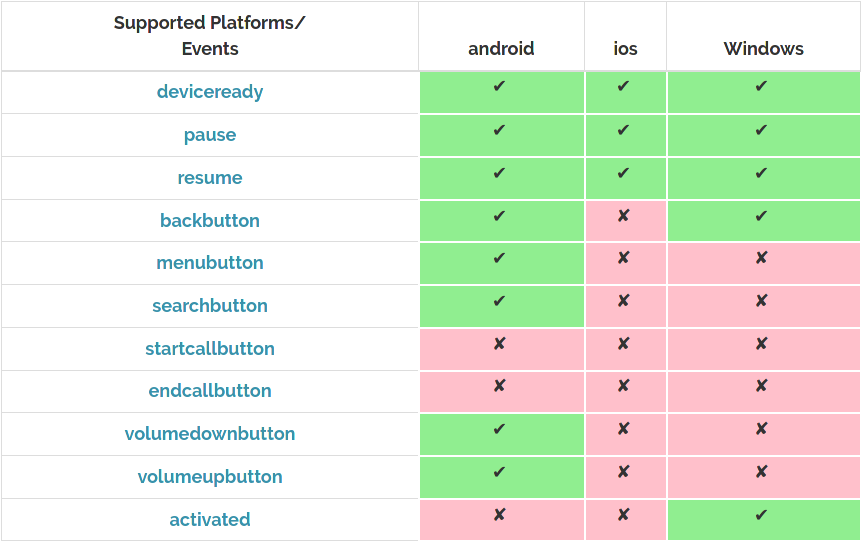
Zoznam udalostí pre rozličné natívne platformy sa môže líšiť aj verzia od verzie Cordovy samotnej. V nasledujúcej tabuľke sa nachádzajú udalosti pre verziu 9:

Refactoring
- prepísať aplikáciu pomocou funkcií zohľadňujúcich
Application Structure
Aplikáciu je možné napísať viacerými spôsobmi. Ukážky
prepísať vytvorenú aplikáciu do štruktúry
let app = {
initialize: function() {
this.bindEvents();
},
bindEvents: function() {
document.addEventListener("deviceready", this.onDeviceReady, false);
document.addEventListener("pause", this.onPause, false);
document.addEventListener("resume", this.onResume, false);
var button = document.getElementById("button");
var image = document.getElementById("image");
button.addEventListener("click", this.toggle);
image.addEventListener("click", this.toggle);
},
onDeviceReady: function() {
console.log("onDeviceReady");
},
onPause: function() {
console.log("onPause");
},
onResume: function() {
console.log("onResume");
},
toggle: function() {
window.plugins.flashlight.toggle(function() {}, function() {}, {
intensity: 0.3
});
if (window.plugins.flashlight.isSwitchedOn()) {
// $("img").attr("src", "img/bulb_on.png");
image.src = "img/bulb_on.png";
// $("button").text("Turn Off");
button.innerHTML = "Turn Off";
} else {
// $("img").attr("src", "img/bulb_off.png");
image.src = "img/bulb_off.png";
// $("button").text("Turn On");
button.innerHTML = "Turn On";
}
}
};
app.initialize();Screen Orientation
Keď otočíme zariadenie, automaticky sa naša aplikácia otočí na ležato. To ale nie je úplne šťastné, lebo začne vyzerať mizerne. Nehľadiac na to, že orientácia našej aplikácie je skôr na výšku ako na šírku. Pokúsime sa teda nastaviť aplikáciu tak, aby sa rozloženie nezmenilo ani vtedy, keď zariadenie otočím.
Samozrejme by sme tento problém vedeli vyriešiť na úrovni systému, kde by sme zamkli možnosť zmeniť orientáciu aplikácie globálne. Vyriešime to však na úrovni aplikácie.
Na tento účel použijeme externý plugin, ktorý nainštalujeme:
bash cordova plugin add cordova-plugin-screen-orientationPozrieme do dokumentácie
Upravíme kód v metóde
onDeviceReady():onDeviceReady: function() { screen.orientation.lock("portrait"); }aj v
config.xmlpomocou globálnych nastavení:xml <preference name="Orientation" value="portrait" />
Additional Links
Config.xml - Config.xml is a global configuration file that controls many aspects of a cordova application’s behavior.