Part 01
úvod do problematiky vývoja aplikácií pre chytré zariadenia, tri typy aplikácií, predstavenie hybridného rámca Cordova, architektúra, prvá aplikácia
About
http://sli.do#ki-smart - anketa a otázky pre prednášajúceho
https://mattermost.kpi.fei.tuke.sk/smart-2019 - Mattermost pre rýchlu komunikáciu
(slide) pravidlá
- cvičenia
- Prvé cvičenie bude až budúci týždeň. Budeme v miestnosti bez počítačov, takže si prineste vlastné noťasy. A podľa pokynov v Problemset-e 0 si nainštalujte potrebné softvérové vybavenie. Bez neho nebudeme vedieť pracovať.
- budú moderované
- budeme sa snažiť vždy predstaviť niektorý zo senzorov mobilného zariadenia na jednoduchej aplikácii
- zápočet
- vytvorenie vlastnej aplikácie alebo príspevok k OpenLab-u
- preberať sa bude počas konzultačných cvičení pred udalosťou s názvom Hackathon
- skúška
- samsink spešl
- cvičenia
(slide) hackaton - úvodné informácie o tom, čo ich čaká
- predbežný dátum - posledný novembrový víkend
- účasť na hackaton-e znamená automatické absolvovanie skúšky
- ak sa niekto hackathonu nezúčastní, bude musieť vytvoriť vlastnú aplikáciu porovnateľnú s výstupmi, ktoré urobíte na hackathone
- rozsah a vhodnosť aplikácie odobrí cvičiaci
- (slide) T-Systems Hackathon
- veľmi dôležité - musíte sa registrovať!
(slide) Tento predmet bude o vývoji aplikácií pre chytré (smart) zariadenia - na prednáškach nebudem robiť vyčerpávajúci výklad, ale budem vám predstavovať jednotlivé technológie na živých ukážkach. Čítať dokumentáciu pri vlastnom vývoji budete až doma :-P
The 3 Types of Mobile Experiences
- (slide) Skôr, ako sa začneme venovať samotným technológiám, pozrieme sa na 3 rozličné spôsoby vývoja aplikácií pre chytré zariadenia
- toto delenie je na základe jedného z Research Guides portálu DZone, takže iný zdroj môže uvádzať iné rozdelenie, ale v princípe sa jedná o:
- natívna aplikácia
- webová aplikácia
- hybridná aplikácia
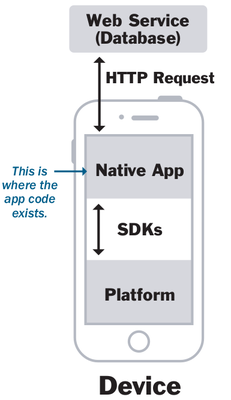
Native Applications
(slide)

sú napísané v jazyku danej mobilnej platformy (Android - Java, iOS - Objective C/Swift, Windows Phone - C#)
aplikácie sú prekladané a spúšťané priamo na danom zariadení
vďaka SDK vie aplikácia komunikovať s platformou a pristupovať tak napr. k uloženým údajom, senzorom alebo komunikovať s externou službou pomocou HTTP dopytov
výhody:
- priamy prístup k natívnemu API
- natívne aplikácie dosahujú v porovnaní s ostatnými typmi aplikácií najvyšší výkon
nevývhody:
- aplikácie nie sú platformovo nezávislé - pre každú platformu je potrebné aplikáciu vytvoriť zvlášť
- obyčajne je ich vývoj náročnejší a tým pádom aj drahší
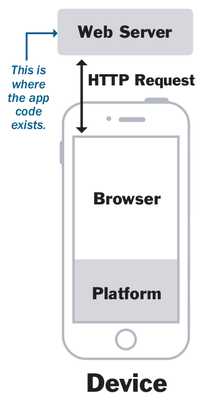
Web Applications
(slide)

známe aj ako Mobile Websites
aplikácie sú dostupné prostredníctvom mobilného webového prehliadača
sú umiestnené na vzdialenom serveri
obyčajne sú to naozaj len webové stránky optimalizované pre zobrazovanie na mobilnom zariadení, napr. http://m.ebay.com, http://m.facebook.com a pod.
výhody:
- aplikácie sa neinštalujú na zariadenie - sú umiestnené na vzdialenom serveri
- jednoduchá správa a údržba aplikácií - nevyžaduje od používateľa žiadne špecifické oprávnenia pre inštalovanie/aktualizáciu
- aplikácie sú prenositeľné aj na iné systémy - postačujúci je len webový prehliadač
nevýhody:
- aplikácie nemajú prístup k natívnemu API alebo ku samotnej platforme - sú spustené v prehliadači
- pre spustenie je potrebné napísať adresu do prehliadača alebo si urobiť vlastný spúšťač
- obmedzené možnosti používateľského rozhrania - dané možnosťami technológií HTML5
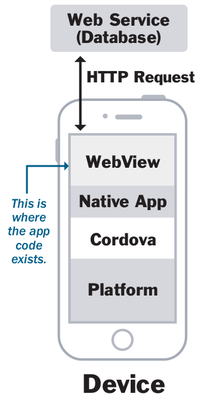
Hybrid Applications
(slide)

je to mobilná aplikácia obsahujúca tzv. Web View (izolovanú inštanciu prehliadača), ktorý umožňuje spustiť webovú aplikáciu vo vnútri natívnej aplikácie
Web View využíva wrapper, pomocou ktorého dokáže webová aplikácia komunikovať s natívnou platformou a mať tak prístup ku zdrojom zariadenia (napr. GPS, databáza, súbory atď.)
wrapper nie je súčasťou natívnej platformy, ale sú to produkty tretích strán (napr. Apache Cordova)
výhody:
- aplikácie sú cross-platformové - rovnakú aplikáciu je možné spustiť na niekoľkých platformách
- na tvorbu hybridných aplikácií stačia znalosti pre tvorbu webových stránok alebo webových aplikácií - technológie HTML5
- aplikácie majú prístup ku samotnému zariadeniu
- jednoduchý vývoj - rýchly, používajú sa rovnaké nástroje ako pri tvorbe webových stránok/aplikácií
nevýhody:
- obmedzenie vzhľadom na možnosti Web View-u
- nemusia byť implementované všetky možnosti natívneho API - implementácia formou rozširujúcich modulov (plugin-ov)
- žiadna natívna podpora pre ovládacie prvky - bez rozširujúcich nástrojov/knižníc si takéto prvky musí vytvoriť sám používateľ
Native vs Hybrid vs Web
|—————–+————+—————–+—————-| | | Native | Hybrid | Web | |—————–|:———–|:—————-|:—————| | cena vývoja | vysoká | nízka, ale vyžadujú sa skúsenosti hybridnej platformy | najnižšia | |—————–+————+—————–+—————-| | výkon | najvyšší | | | |—————–+————+—————–+—————-| | distribúcia | najvyšší | | | |—————–+————+—————–+—————-|
Prieskum DZone
prieskum z roku 2016, ktorého sa zúčastnilo vyše 400 IT profesionálov (v rokou 2015 ich bolo vyše 500), ktorí sú nejakým spôsobom zahrnutí v oblasti mobilných technológií
niekoľko otázok:
- (slide) otázka č. 1 - “What platforms do you develop mobile apps for?” - aplikácie sa primárne vyvíjajú pre OS Android
- (slide) ak sa však pozrieme na túto otázku do predchádzajúceho roku, môžeme vidieť rozdiel medzi druhým a tretím miestom, kde si platforma iOS oproti roku 2015 pohoršila a hybridný vývoj aplikácií si naopak polepšil. Táto zmena môže napr. odrážať aj aktuálny trend v oblasti - zvýšený záujem o tvorbu hybridných mobilných aplikácií.
- (slide) V roku 2015 bola súčasťou prieskumu aj otázka - “Which programming language do you or your organization use for developing mobile apps?” - dominujúce jazyky, v ktorých sa píšu aplikácie pre mobilné zariadenia. Tento zoznam sa však dá odvodiť už z pohľadu na trendy v oblasti konkrétnych mobilných platforiem.
vzhľadom na (nie len) výsledky uvedené v prieskume serveru Dzone je možné vyvodiť záver, že sa oplatí venovať najmä vývoju natívnych aplikácií, aj keď náskok hybridných aplikácií už nie je taký výrazný, ako bol vlani
(slide)
- podľa prieskumu to vyzerá tak, že sa oplatí venovať najmä vývoju natívnych aplikácií pre Android a hybridnému vývoju
- v tomto predmete sa budeme venovať hlavne hybridnému vývoju aplikácií pomocou rámca Apache Cordova
Apache Cordova Overview
(slide)
Na obrázku (a aj domovskej stránke) sú uvedené hneď tri veľké vlastnosti Cordovy:
- Cordova je platforma na vývoj mobilných aplikácií pomocou HTML5 technológií (HTML, CSS & JS).
- Jeho obrovskou výhodou je, že jeden kód aplikácie je možné použiť na všetkých mobilných operačných systémoch, pre ktoré Cordova existuje. Aktuálne (vo verzii 9.x sa jedná o podporu systémov Android, iOS, OS X, Windows Phone a Electron. Podpora zariadení v jednotlivých verziách sa líši (zrejme v závislosti od vývoja na trhu, napr. podpora pre zariadenia Blackberry alebo Ubuntu telefóny).
- Okrem toho je Cordova open source, takže je úlne zdarma. Je distrubovaná pod Apache licenciou.
(slide)
História Cordovy je úzko spätá s projektom PhoneGap, pretože Cordova vychádza z projektu PhoneGap. V roku 2011 bol kód PhoneGap-u uvoľnený ako otvorený softvér v projekte Apache a vznikol tak projekt Apache Cordova. Odvtedy Cordova výrazne podrástla a dnes je práve Cordova jadrom projektu PhoneGap podobne, ako je WebKit jadrom mnohých webových prehliadačov.
Okrem PhoneGap-u sú na Cordove založené aj ďalšie rámce pre vývoj hybridných aplikácií ako napr. Ionic, Framework 7 alebo Onsen UI.
Prečo sme sa rozhodli zmeniť platformu pre vývoj aplikácií v tomto kurze? Dôvodov je hneď niekoľko:
- Android je obrovský. Aby ste ho obsiahli celý, musíte sa mu venovať profesionálne. Ak sa tak nestane, tak tento kurz by mal pre vás len informačnú hodnotu, že niečo také existuje, ale v živote to naozaj nijako nepoužijem.
- Ak by sme mali držať krok s trednmi, tak Android píšeme v Kotline. To je jazyk, ktorý možno zatiaľ nevyužijete pre iný účel, ako pre tvorbu aplikácií pre OS Android.
- Áno, mohli by sme skúsiť Flutter. Ten si však vyžaduje naučiť sa jazyk Dart. Takže platí to, čo už bolo povedané.
- Udržiavať matroše pre Android dáva celkom zabrať, nakoľko API sa upravuje/mení/rozširuje každý rok. Každý rok bol istým spôsobom špeciálny - prvý bol špeciálny napr. ešte nepoužiteľným oficiálnym emulátorom. Ďalšie boli zasa špeciálne v tom, že to, čo fungovalo rok predtým, už v daný rok nemuselo fungovať vôbec.
- Existujú aj ďalšie hybridné rámce. My sme sa však rozhodli použiť Cordovu kvôli tomu, že je surová. Ak by sme sa totiž rozhodli napr. pre Ionic, obnášalo by to najskôr sa naučiť robiť aplikácie v Angulari a až potom by sme mohli robiť mobilné aplikácie.
- Samotné nástroje pre vývoj Android aplikácií sú hodne náročné na systémové prostriedky. Toto bol aj častý problém každý rok.
- Ďalším adeptom je samozrejme React Native. Ten… uvidíme…
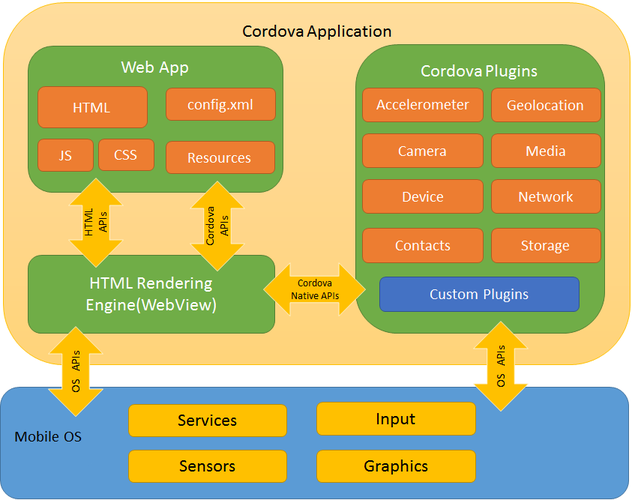
Cordova Architecture
(slide)

WebView
The Cordova-enabled WebView may provide the application with its entire user interface. On some platforms, it can also be a component within a larger, hybrid application that mixes the WebView with native application components. (See Embedding WebViews for details.)
Web App
This is the part where your application code resides. The application itself is implemented as a web page, by default a local file named index.html, that references CSS, JavaScript, images, media files, or other resources are necessary for it to run. The app executes in a WebView within the native application wrapper, which you distribute to app stores.
This container has a very crucial file - config.xml file that provides information about the app and specifies parameters affecting how it works, such as whether it responds to orientation shifts.
Plugins
Plugins are an integral part of the Cordova ecosystem. They provide an interface for Cordova and native components to communicate with each other and bindings to standard device APIs. This enables you to invoke native code from JavaScript.
Apache Cordova project maintains a set of plugins called the Core Plugins. These core plugins provide your application to access device capabilities such as battery, camera, contacts, etc.
In addition to the core plugins, there are several third-party plugins which provide additional bindings to features not necessarily available on all platforms. You can search for Cordova plugins using plugin search or npm. You can also develop your own plugins, as described in the Plugin Development Guide. Plugins may be necessary, for example, to communicate between Cordova and custom native components.
NOTE: When you create a Cordova project it does not have any plugins present. This is the new default behavior. Any plugins you desire, even the core plugins, must be explicitly added.
Cordova does not provide any UI widgets or MV* frameworks. Cordova provides only the runtime in which those can execute. If you wish to use UI widgets and/or an MV* framework, you will need to select those and include them in your application.
Torch Application
Miesto štandardnej Killer App s názvom Hello world sa pustíme rovno do niečoho použiteľnejšieho. Vytvoríme si aplikáciu, ktorá nemôže chýbať v žiadnej aplikácii typu Swiss knife - flashlight (baterku). My ju však nazveme poetickejšie - (slide) Torch
Aby sme si ukázali, ako táto aplikácia bude vyzerať a ako sa bude správať, jednoduché demo sa nachádza na nasledujúcom slajde (slide).
WarmUp
Ešte predtým, ako začneme so samotným vývojom, si potrebujeme pripraviť prostredie. Potrebujeme zabezpečiť tieto veci:
- nainštalovať vývojové prostredie Visual Studio Code
- nainštalovať node.js
- nainštalovať Cordovu
- vytvoriť samotný projekt
- pridať platformy, pre ktoré budeme projekt vyvíjať
Upozornenie
Poprosím vás, aby ste si potrebný softvér nainštalovali do budúceho cvičenia. Bez neho si toho na cvičeniach veľa neodskúšate!
Installing Cordova
Cordovu nainštalujeme pomocou správcu balíčkov
npmprenode.js. Nainštalujeme ho do systému globálne príkazom:npm install -g cordovaPoznámka
S novou verziou 9.0.0 sa objavil jeden bug. Aby sme sa mu vyhli, kým nebude opravený, nainštalujeme predchádzajúcu verziu:
npm install -g cordova@8.1.2
Create a project
Nový projekt vytvoríme príkazom:
cordova create torch sk.tuke.smart.torch Torchkde:
torch- je názov priečinka, v ktorom bude váš projekt vytvorenýsk.tuke.smart.torch- je doména vašej spoločnosti/organizácie zapísaná opačneTorch- je názov aplikácie
Samotné vytvorenie projektu je možné aj len s parametrom priečinka, čiže:
cordova create torchĎalšie možnosti príkazu
createje možné zobraziť pomocou príkazuhelp:cordova help create
Poznámka
Po vytvorení projektu je možné doménu spolu s názvom aplikácie zmeniť v konfiguračnom súbore config.xml, ktorý sa nachádza v koreňovom priečinku projektu.
Project Structure
Po vytvorení projektu bude jeho štruktúra vyzerať nasledovne:
$ tree -L 2 . ├── config.xml ├── hooks/ │ └── README.md ├── package.json ├── platforms/ ├── plugins/ ├── res/ │ ├── icon/ │ ├── README.md │ └── screen/ └── www/ ├── css/ ├── img/ ├── index.html └── js/Význam jednotlivých priečinkov a súborov je nasledovný:
config.xml- súbor s konfiguráciou projektuplatforms/- priečinok, v ktorom sa nachádzajú nainštalované platformywww/- priečinok, v ktorom sa nachádzajú zdrojové kódy našej aplikácieres/- rozličné zdroje, ako napr. obrázky, ikony, a pod.
Project Configuration
V súbore
config.xmlsa nachádza konfigurácia projektu. Význam jednotlivých položiek je nasledovný:widget- The app reverse domain value that we specified when creating the app.name- názov aplikácie, ktorý sme zadali pri jej vytváranídescription- opis aplikácieauthor- autor aplikáciecontent- The app’s starting page. It is placed inside the www directory.plugin- zoznam aktuálne nainštalovaných rozšíreníaccess- Used to control access to external domains. The default origin value is set to * which means that access is allowed to any domain. This value will not allow some specific URLs to be opened to protect information.allow-intent- Allows specific URLs to ask the app to open. For example,will allow tel: links to open the dialer. platform- zoznam platforiem, pre ktoré je možné zostaviť aplikáciu
Adding a Platform
Zoznam dostupných, ako aj nainštalovaných platforiem je možné zobraziť príkazom:
$ cordova platform ls Installed platforms: Available platforms: android ~7.1.1 browser ~5.0.1 ios ~4.5.4 osx ~4.0.1 windows ~6.0.0Novú platformu
browserpridáme príkazom:$ cordova platform add browser Using cordova-fetch for cordova-browser@~5.0.1 Adding browser project... Creating Cordova project for cordova-browser: Path: /path/to/torch/platforms/browser Name: HelloCordova Discovered plugin "cordova-plugin-whitelist" in config.xml. Adding it to the project Installing "cordova-plugin-whitelist" for browser Adding cordova-plugin-whitelist to package.json Saved plugin info for "cordova-plugin-whitelist" to config.xml --save flag or autosave detected Saving browser@~5.0.4 into config.xml file ...Úspešnosť overíme príkazom:
$ cordova platform ls Installed platforms: browser 5.0.4 Available platforms: android ~7.1.1 ios ~4.5.4 osx ~4.0.1 windows ~6.0.0Podobným spôsobom je možné pridať aj platformu
android, pre ktorú budeme aplikáciu vyvíjať.
Running Your Application
- Po pridaní platformy
browseraandroidmôžeme následne aplikáciu spustiť na oboch platofrmách.
Running Application in Browser
Ak máme pripravené prostredie, môžeme vyskúšať spustiť samotnú aplikáciu. Pre spustenie aplikácie vo webovom prehliadači napíšme v príkazovom riadku príkaz:
cordova run browser Týmto príkazom bol spustený server na adrese 8000, na ktorý sa je možné pripojiť a výslednú aplikáciu pozrieť. Cordova spustí prehliadač sama a výsledná aplikácia bude v prehliadači vyzerať nasledovne:

Ak však urobíme v kóde zmeny, potrebujeme opäť preložiť a spustiť novú verziu aplikácie. Miesto toho, aby sme tento proces opakovali pri každej zmene, využijeme príkaz cordova prepare browser, pomocou ktorého vieme aktualizovaný kód nahrať na webový server Cordovy a nemusíme ho pritom vypnúť a znovu zapnúť. Tento proces vieme automatizovať napr. použitím nástroja entr z príkazového riadku Linux-u nasledovne:
find www | entr cordova prepare browserJe však možné doinštalovať rozšírenie s názvom Cordova Browser-Sync Plugin, ktoré zabezpečí aktualizovanie aplikácie o nový kód. Rozšírenie sa nainštaluje príkazom:
cordova plugin add cordova-plugin-browsersyncPodporu aktualizácie kódu na cieľovej platforme je následne možné zabezpečiť spustením platformy s prepínačom --live-reload nasledovne:
cordova run browser -- --live-reloadPoznámka
Uvedené rozšírenie zabezpečí znovunahratie aktualizovanej verzie aplikácie na cieľovú platformu. Ak je cieľovou platformou prehliadač, nezabudnite jeho obsah obnoviť!
Running Application in Android
Poznámka
Ak chcete pracovať priamo s Androidom, potrebujete mať vo vašom systéme dostupný Android SDK a systém Gradle. Buď si ho priamo nainštalujte a cestu k jeho binárke pridajte do systémovej cesty (alebo do premennej PATH v linuxových systémoch) alebo si len nalinkujte binárku z inštalácie Gradle v Android Studiu.
Podobne, ak chceme otestovať aplikáciu na platforme Android, napíšeme do príkazového riadku príkaz:
cordova run androidNásledne prebehne zostavenie aplikácie a pokus o jej spustenie. Spustenie na reálnom zariadení má prednosť pred emulátorom.
Výsledná aplikácia sa nachádza na nasledovnom obrázku:

Poznámka
Ak však nemáte v systéme vytvorený žiadny emulátor, aplikácia sa nespustí. Emulátor z príkazového riadku vytvoríte pomocou nástroja avdmanager, ktorý sa nachádza v priečinku /tools/bin/ vašej inštalácie Android SDK. Jeho použitie môže vyzerať napríklad takto:
./avdmanager create avd -n test_phone -k "system-images;android-19;google_apis;x86"Conclusion
Dnes sme si predstavili typy mobilných aplikácií, predstavili sme si hybridný rámec Cordova a vytvorili sme kostru ukážkovej aplikácie.
Nabudúce vytvoríme aplikáciu Torch, ktorá bude reprezentovať baterku a bude využívať blesk fotoaparátu na svietenie.
Additional Resources
Platform Support - The following shows the set of development tools and device APIs available for each platform.
Apache Cordova - domovská stránka
Apache Cordova: Architecture
Apache Cordova: Directory Structure
Apache Cordova: Cordova Command-line-interface (CLI) Reference