The Dialer
rozloženie aplikácie, volanie
About
Klávesnica pre telefonovanie (dialer) patrí medzi základné aplikácie každého telefónu. Bez nej by vlastne telefón nebol telefónom, aj keď dnes je už tažko povedať, či sa chytrý telefón používa hlavne na telefonovanie. Na tomto cvičení si jednú takú klávesnicu vyrobíme a postaráme sa o to, aby na rozlične veľkých obrazovkách vyzerala rovnako a sme s ňou vedeli vytočiť kamaráta. Alebo mamku.
Bootstrap
V prvom kroku si pripravíme všetko porebné pre vývoj aplikácie.
Úloha
V nástroji Visual Studio Code si vytvorte nový projekt s názvom Dialer.
Projekt vytvorte v balíčku sk.tuke.smart.dialer.
Úloha
Pridajte do projektu platformy Browser a Android.
Úloha
Pridajte do projektu webový rámec Bootstrap.
Tento rámec si stiahnite z adresy projektu a uložte ho do príslušných priečinkov v priečinku www/. Za žiadnych okolností ho nepridávajte ako odkaz cez CDN (zdroje by prestali byť dostupné v prípade v režime offline).
Ak ste fanúšikom iného webového rámca, kľudne použite ten. Musí však byť responzívny.
Úloha
Pridajte do projektu JavaScript-ový rámec jQuery.
Úloha
Pomocou modulu Cordova Tools overte správnosť svojej inštalácie a konfigurácie zostavením aplikácie najprv pre platformu Browser a potom aj pre platformu Android.
Ak ste postupovali správne, aplikácia sa zobrazí vo vašom prehliadači a následne aj vo vašom emulátore alebo priamo na vašom android zariadení.
The Layout
V tomto kroku budeme pokračovať dizajnom aplikácie.
Úloha
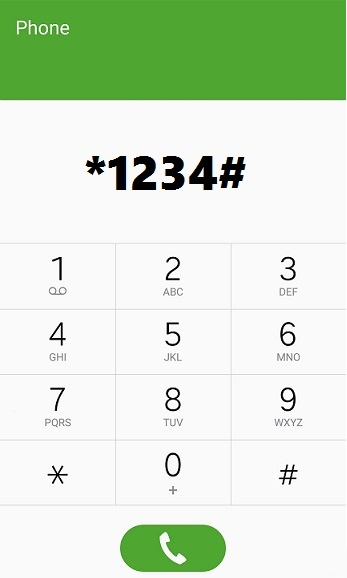
Vytvorte rozloženie aktivity podľa priloženého obrázku.

Displej označte jednoznačným identifikátorom #display a tlačidlo Dial #btn-dial.
Úloha
Overte, či sa rozloženie aktivity zobrazuje rovnako na rozličných zariadeniach s rozličným rozlíšením obrazovky.
Aplikáciu dizajnujte tak, že sa bude používať len na výšku.
Let the Dialer Dial!
Ak máme hotový dizajn, je najvyšší čas aplikáciu oživiť. Po tomto kroku teda bude možné z aplikácie volať.
Úloha
Do aplikácie pridajte rozšírenia na vytváranie telefonátov a na zamknutie orientácie displeja.
Pridajte tieto rozšírenia:
Úloha
Zabezpečte, aby sa aplikácia za každých okolností zobrazovala len v zobrazení na výšku.
Úloha
Zabezpečte korektné fungovanie tlačidiel s číslicami.
To znamená, že po stlačení ktoréhokoľvek tlačidla s číslicou sa táto pripojí k obsahu displeja, na ktorom sa nachádza telefónne čislo.
Úloha
Zabezpečte, aby sa po stlačení tlačidla na vytvorenie telefonátu číslo aj naozaj vytočilo.
Na zabezpečenie tejto funkcionality použite rozšírenie cordova-call.
Úloha
Zabezpečte, aby sa po stlačení tlačidla na vytvorenie telefonátu toto tlačidlo zmenilo na tlačidlo pre jeho zrušenie.
Úloha
Zabezpečte, aby sa po stlačení tlačidla na zrušenie telefonátu prebiehajúci telefonát zrušil.
Úloha
Overte správnosť fungovania vytvorenej aplikácie.
Vykonajte niekoľko telefonátov medzi spolužiakmi, aby ste si overili správnosť fungovania aplikácie.
Additional Links
cordova-plugin-screen-orientation - Cordova plugin to set/lock the screen orientation in a common way for iOS, Android, and windows-uwp.
Bootstrap - Bootstrap is an open source toolkit for developing with HTML, CSS, and JS.