Ciele
- Doplniť vašu stránku o formulár, kde návštevník môže vyjadriť názor o vašej stránke. Zabezpečiť validáciu formulára pomocou HTML a vytvoriť pre neho vhodný CSS štýl (Úloha 3).
- Oboznámiť sa so základmi jazyka JavaScript a základnou manipuláciou s Document Object Model, ktorý predstavuje dokument zobrazený v prehliadači.
- Vyskúšať si jednoduché spracovanie údajov z formulára a prácu s localStorage na poskytnutom príklade.
- Aplikovať jednoduché spracovanie údajov z formulára a prácu s localStorage na váš formulár, vytvorený pri plnení cieľa 1 (Úloha 3).
Úvod
Na tomto cvičení prejdeme od HTML a CSS k JavaScript.
Vytvoríte formulár pre príspevky (názory) návštevníkov vašej stránky
a pomocou jednoduchého JavaScript kódu údaje z tohto formulára spracujete a uložíte v
window.localStorage.
Popri tom sa oboznámite aj so základnými prvkami jazyka JavaScript.
Objekt window.localStorage
slúži na dočasné uchovávanie údajov v prehliadači.
Zvykne sa používať aj pri vývoji webových aplikácii ako dočasná náhrada úložiska na strane servera.
Takto ho v tomto a nasledujúcom cvičení použijeme aj my.
Poznámka:
Všetko potrebné na splnenie dnešných úloh ste sa dozvedeli na prednáškach 4 až 6 ([1], [2], [3]).
Na podrobné oboznámenie sa s jazykom JavaScript odporúčame zdroje [5] a [6].
S JavaScript-ovskou časťou problematiky, ktorú máte dnes zvládnuť vás podrobne oboznámia aj úlohy v bodoch 3 a 4 tohto cvičenia.
Postup
-
Úloha: Na vhodnom mieste úvodnej stránky vášho blogu (Formulár má obsahovať nasledujúce riadiace elementy:
index.html), ktorý ste tvorili na predchádzajúcich cvičeniach, vytvorte formulár pomocou ktorého budú návštevníci môcť vyjadriť názor o vašej stránke.- jednoduché textové pole
(
input typu text) pre meno návštevníka, -
textové pole
(
input typu email) pre e-mail návštevníka, -
textové pole
(
input typu url), pre URL obrázka ktorým môže návštevník doplniť svoj príspevok, - Skupina aspoň dvoch zaškrtávacích polí typu
radio button. - Aspoň jedno zaškrtávacie pole typu
checkbox. - veľké viacriadkové textové pole
(
textarea) pre text názoru návštevníka. - tlačidlá pre
odoslanie (
button type='submit') a zresetovanie (button type='reset') obsahu formulára.
label. Význam zaškrtávacích polí zvoľte sami, tak aby súviseli s témou vašej stránky.
Povinné polia nech sú- meno návštevníka,
- e-mail návštevníka a
- text názoru návštevníka.
Úloha: Doplňte do formulára pole, kde návštevník môže zadať kľúčové slová, ktoré sa podľa neho hodia na vašu stránku. Pole prepojte s vhodným zoznamom hodnôt.Pole na zadávanie kľúčových slov nech jeinput typu text. Zoznam slov nech súvisí z obsahom vašej stránky. Vytvorte ho s použitím elementovdatalistaoption.Poznámka: Ako takýto formulár zakomponovať do vašej stránky, môžete vidieť v príklade 55myTreesFormLStorageConsole.html. Stiahnuteľná verzia tohto príkladu je v archíve 55myTreesFormLStorageConsole.zip, dostupnom na [10]. Sada príkladov rôznych typov formulárov je dostupná na [8].
- jednoduché textové pole
(
-
Úloha: CSS štýl vašej stránky doplňte o nastavenie rôzneho zobrazenia pre povinné a nepovinné a validné a nevalidné prvky formulára.
Poznámka: Štýly pre formulár môžete vidieť v príklade 16formsAttribsCss.html. Stiahnuteľná verzia tohto príkladu je v archíve 16formsAttribsCss.zip, dostupnom na [10].
-
Formulár máte úspešne vytvorený, teraz sa zameriate na jazyk JavaScript, ktorý vám ho umožní oživiť. Najprv si zaexperimentujte s príkladmi ukazujúcimi základy JavaScript-u.Úloha: Stiahnite a rozbaľte archív s príkladmi 5jsBasicsDom.zip.Úloha: Experimentujte s príkladmi.Robte zmeny v kóde a vyskúšajte ich efekt v prehliadači. Viaceré príklady obsahujú zakomentovaný kód s alternatívnymi postupmi. Napríklad
51jsZaklady.htmls alternatívnymi zápismi základných príkazov JavaScript-u a56jsJqDomManip.htmls alternatívnymi možnosťami načítania skriptov.
Poznámka: Experimentovať môžete aj priamo v prehliadači pomocou vývojárskych nástrojov. Tie umožňujú aj ladenie kódu o čom sa viac dozviete v tutoriáli [7].
-
Teraz si vyskúšate doplniť do formulára v príklade 55myTreesFormLStorageConsole nový riadiaci element a rozšíriť JavaScript kód tohto príkladu tak, aby spracovával údaje aj z neho. Tento príklad je už vlastne web aplikáciou, preto ho tak budeme aj označovať. Samozrejme, ak je táto úloha pre vás triviálnou, môžete ju preskočiť a pokračovať ďalšou.Úloha: Do formulára sÚlohu môžete riešiť samostatne. Alebo môžete použiť nasledujúci kompletný postup riešenia:
id="opnFrm"v aplikácii 55myTreesFormLStorageConsole doplňte elementinput type="checkbox"sid="willReturnElm". V JavaScript kóde doplňte ukladanie obsahu z tohto elementu do vlastnostiwillReturnobjektov v poliopinionsa tiež dolocalStorage.myTreesComments.
-
Stiahnite si a rozbaľte archív 55myTreesFormLStorageConsole.zip s aplikáciou.
Ďalej budete pracovať s touto rozbalenou verziou aplikácie. Všetky zmeny budete robiť v súbore
55myTreesFormLStorageConsole.html.
-
Pred element
pridajte nasledujúci kód:<button type="submit">Send</button>
Teraz máte element s novým zaškrtávacím políčkom v html.<input type="checkbox" id="willReturnElm" /> <label for="willReturnElm">I will definitely return to this page.</label> <br><br>
-
Do funkcie
processOpnFrmDatapridajte za príkaz
nasledujúci kód:const nopOpn = document.getElementById("opnElm").value.trim();
Takto hodnotu z políčka (const nopWillReturn = document.getElementById("willReturnElm").checked;truepri zaškrtnutom,falsepri nezaškrtnutom) načítame z formulára do konštantynopWillReturn.
-
Vo funkcii
processOpnFrmDatazmeňte kód
naconst newOpinion = { name: nopName, comment: nopOpn, created: new Date() };
Takto sa hodnota konštantyconst newOpinion = { name: nopName, comment: nopOpn, willReturn: nopWillReturn, created: new Date() };nopWillReturnzapíše do objektunewOpinion.
newOpiniondo poľaopinionsa tiež dolocalStorage.myTreesCommentsuž nemusíme meniť. -
Stiahnite si a rozbaľte archív 55myTreesFormLStorageConsole.zip s aplikáciou.
Ďalej budete pracovať s touto rozbalenou verziou aplikácie. Všetky zmeny budete robiť v súbore
-
Keďže už viete, ako spracovanie v príklade 55myTreesFormLStorageConsole funguje, naprogramujte ho aj pre váš formulár.Úloha: Pre formulár vytvorený pri plnení cieľa 1 naprogramujte v JavaScript-e také spracovanie údajov ako v príklade 55myTreesFormLStorageConsole.Okrem skupiny zaškrtávacích polí typu
radio buttonnech má údaj z každého riadiaceho elementu formulára samostatnú vlastnosť (položku) v objekte do ktorého sa ukladá (v príklade 55myTreesFormLStorageConsole to bol objektnewOpinion). Skupina zaškrtávacích polí typuradio buttonbude mať jednu spoločnú položku.Poznámka: Pre prístup k skupine zaškrtávacích polí typu
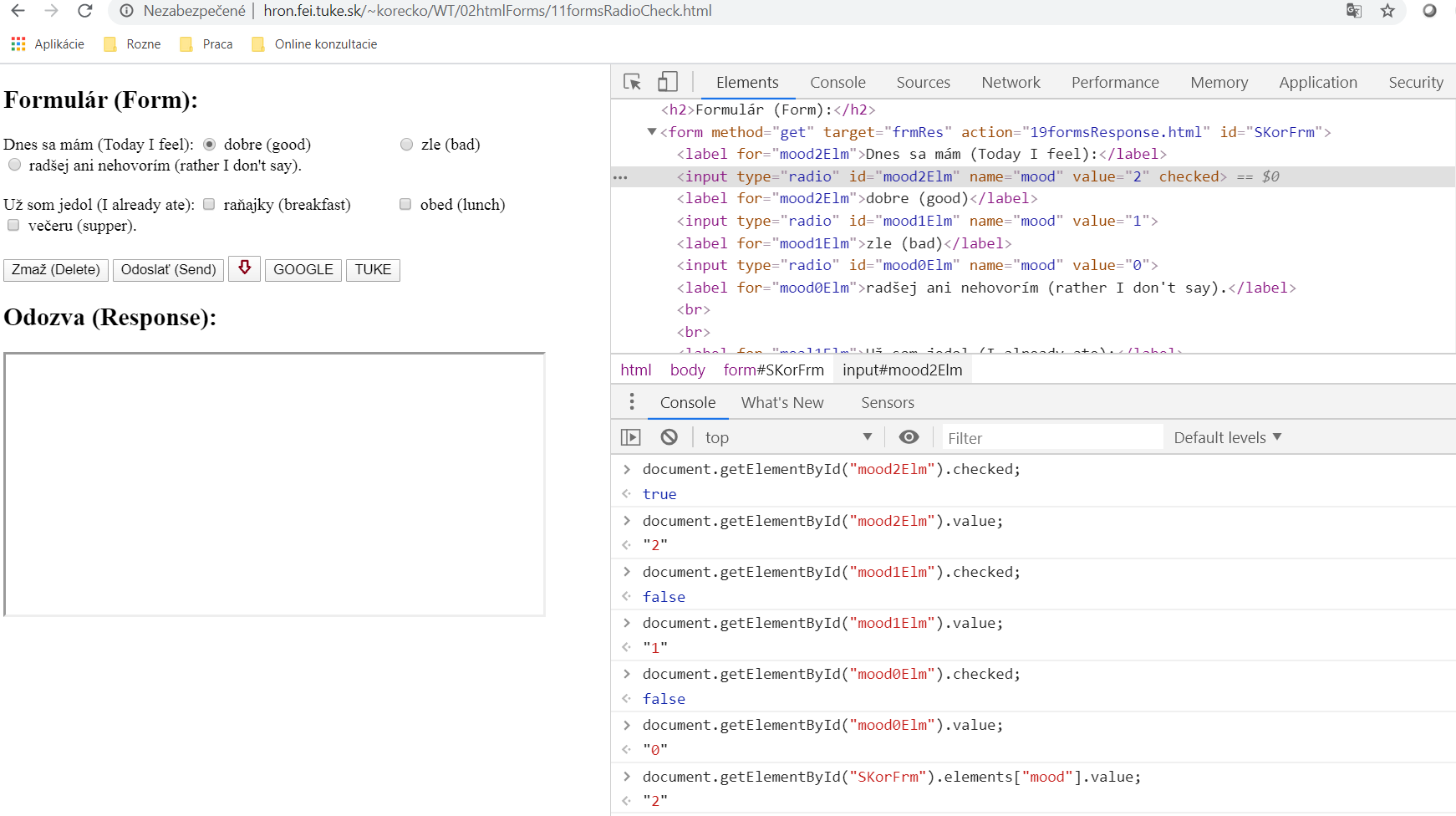
radio buttonje lepšie použiť kolekciuelementsa atribútnameako atribútyidachecked. Oba prístupy sú ukázané na nasledujúcom obrázku, kde sa pracuje s príkladom 11formsRadioCheck.html.
Zdroje
- Prednáška 4.
- Prednáška 5.
- Prednáška 6.
- Tutoriály a ďalšia dokumentácia k formulárom na MDN web docs, https://developer.mozilla.org/en-US/docs/Learn/Forms.
- JavaScript at MDN web docs (tutorials and reference), https://developer.mozilla.org/en-US/docs/Web/JavaScript.
- The Modern JavaScript Tutorial, https://javascript.info/.
- Debugging in Chrome, https://javascript.info/debugging-chrome.
- Príklady k HTML formulárom a ich formátovaniu pomocou CSS, https://hron.fei.tuke.sk/~korecko/WT/02htmlForms/.
- Príklady k základom JavaScript-u a práci s Document Object Model v JavaScript-e, https://hron.fei.tuke.sk/~korecko/WT/05JsZaklady/.
- Stiahnuteľné verzie vybraných príkladov k prednáškam, https://hron.fei.tuke.sk/~korecko/WT/Downloads/.