Creating Dashboards with Grafana
dashboardy s jednotkou na trhu
About
Naposledy sme sa venovali databázovému systému InfluxDB a jeho používateľskému rozhraniu, pomocou ktorého môžeme vytvoriť aj komplexnejšie dashboard-y.
Dnes sa však tvorbe komplexnejších dashboard-ov budeme venovať viac. Nebudeme na to používať webové rozhranie databázového systému InfluxDB, ktoré je tesne zviazané len s týmto databázovým systémom, ale použijeme na to jednotku na trhu v tejto oblasti - nástroj Grafana. Pomocou neho dokážeme vizualizovať údaje z mnohých relačných aj NoSQL databázových systémov. Jedná sa teda o veľmi univerzálny nástroj.
Goals
- naučiť sa základy používania nástroja Grafana
Content
Get Ready
V prvom kroku najprv pripravíme všetko potrebné, aby sme sa mohli
začať Grafane venovať. Rozšírime teda konfiguráciu kompozície o
novú službu s názvom grafana.
Task
Rozšírte svoj súbor docker-compose.yaml o nástroj
Grafana.
Pre službu nech platí:
- kontajner sa bude nachádzať v sieti
iot-net - službu nazvite
grafana - nástroj Grafana spustite z obrazu
grafana/grafana - pre službu otvorte port
3000 - pre službu zabezpečte pomenované úložisko s názvom
grafanavedúce do priečinku kontajnera/var/lib/grafana
Task
Spustite a overte vytvorenú kompozíciu.
Ak ste postupovali správne, po otvorení prehliadača na adrese http://localhost:3000 sa vám otvorí uvítacia obrazovka webového rozhrania nástroja Grafana.

Task
Dokončite prvé spustenie prihlásením sa a zmenou hesla.
Prihláste sa do Grafany s používateľským menom
admin a heslom admin. Následne si nastavte
nové heslo.
Po úspešnom prihlásení uvidíte domovskú obrazovku Grafany.

Adding Datasource
Grafanu máme nainštalovanú, je teda najvyšší čas k nej pripojiť zdroj údajov. V tomto kroku teda ku Grafane pripojíme time-series databázový systém InfluxDB, ktorý používame na zber údajov o počasí.
Task
Do vašej inštalácie nástroja Grafana pridajte nový zdroj dát.
To môžete urobiť dvoma spôsobmi:
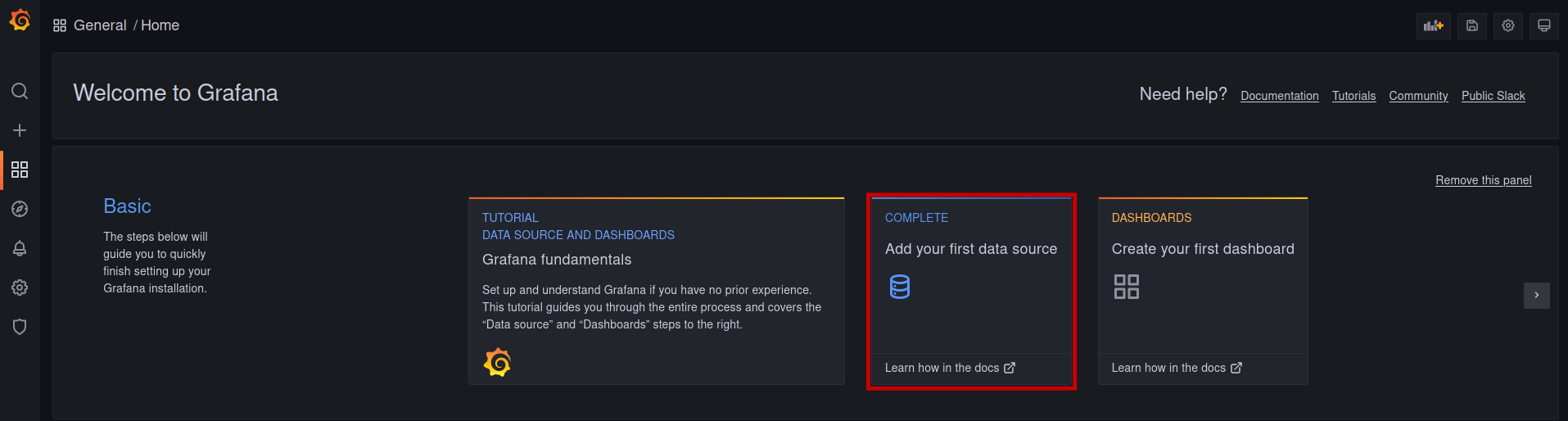
Kliknite
Complete - Add your first datasourcena domovskej obrazovke v častiBasic
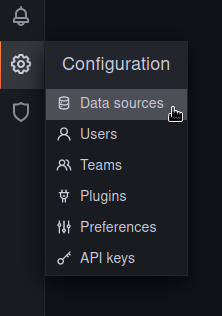
V bočnom paneli nástrojov vyberte položku
Configuration > Data Sources
Následne kliknite na tlačidlo
Add data source.
Task
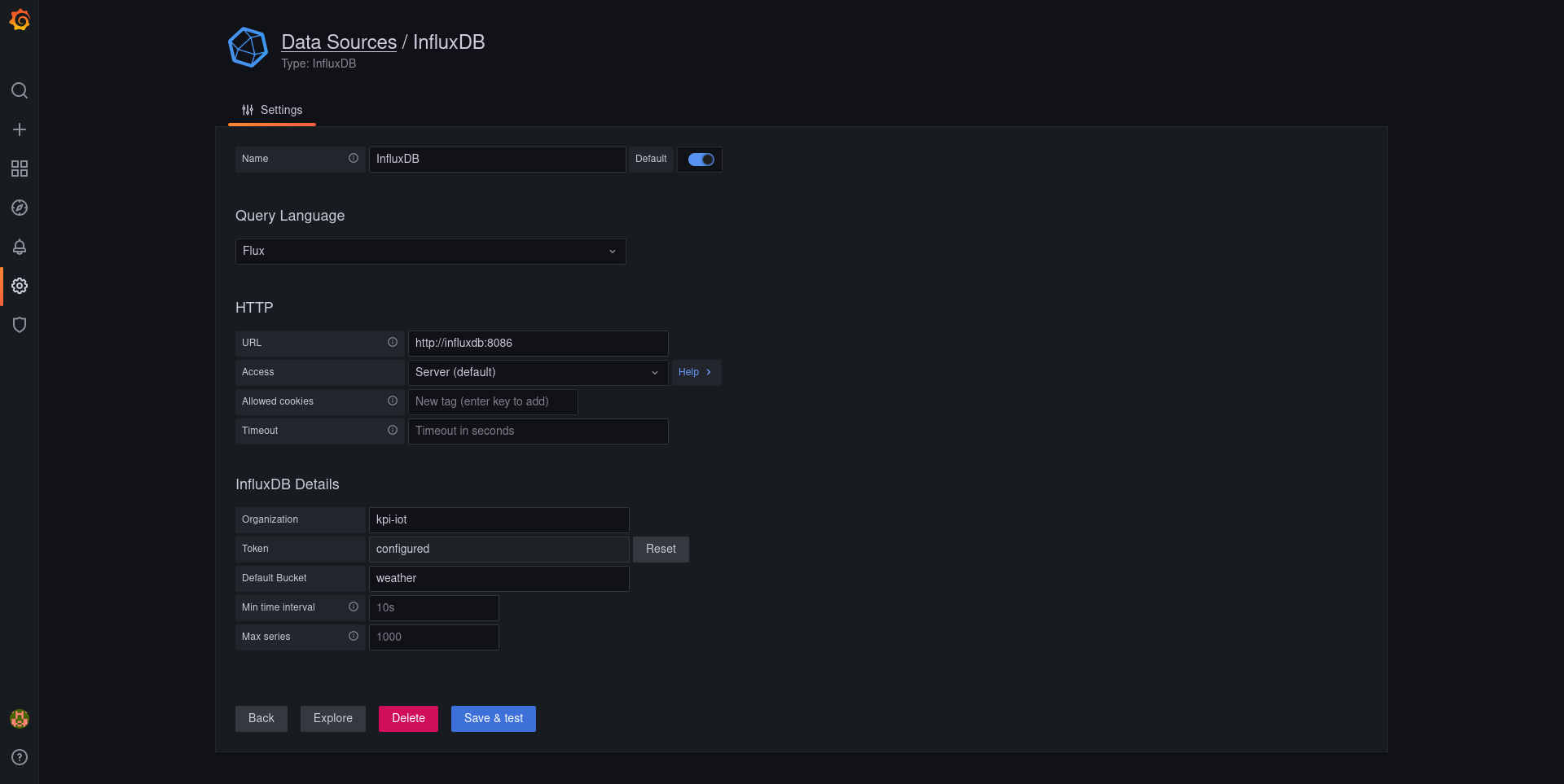
Ako zdroj dát vyberte InfluxDB a nastavte ho. Nastavte nasledovné údaje:
- meno nechajte predvolene nastavené na hodnotu
InfluxDB - v časti
Query LanguagevyberteFlux - v časti
HTTPnastavte hodnotuURLnahttp://influxdb:8086 - v časti
InfluxDB Detailsnastavte:Organizationnakpi-iotTokenprekopírujte váš prístupový token z databázy InfluxDBDefault Bucketnaweather

Task
Svoje nastavenie uložte a otestujte kliknutím na tlačidlo
Save & test.
Ak ste postupovali správne, zobrazí sa správa o tom, že bol nájdený práve jeden bucket. V opačnom prípade sa zobrazí chybové hlásenie.
Exploring Explorer
Pre testovanie a experimentovanie podobne ako v prípade databázového systému InfluxDB existuje aj v prostredí systému Grafana nástroj Explorer. Pomocou neho si môžete naživo skúšať dopyty nad vybranými zdrojmi dát.
Task
Otvorte si prostredie Explorer-a.
Nástroj Explorer nájdete na bočnom paneli nástrojov.

Task
Napíšte dopyt v jazyku Flux, pomocou ktorého si zobrazíte priebeh teploty vášho merania.
Ak dopyt napíšete, spustite ho. Po spustení budete vidieť graf merania, ako aj tabuľkové hodnoty dopytu.
Príklad dopytu v jazyku Flux môže vyzerať nasledovne:
from(bucket: "weather")
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
|> filter(fn: (r) => r["_measurement"] == "weather")
|> filter(fn: (r) => r["_field"] == "temperature")
|> filter(fn: (r) => r["name"] == "IoT Lab")Creating First Dashboard
Sila Grafany spočíva v tvorbe dashboard-ov. V tomto kroku si jeden vytvoríme.
Task
Vytvorte nový dashboard a v ňom nový panel.
Nový dashboard môžete vytvoriť dvoma spôsobmi:
Kliknite na tlačidlo
Complete - Create your first dashboardna domovskej obrazovke v častiBasic.V bočnom paneli nástrojov vyberte položku
+ > Dashboard
Následne stačí kliknúť na tlačidlo Add a new panel. Tým
sa vám zobrazí sa obrazovka na vytvorenie dopytu v jazyku Flux
nad zdrojom dát a jeho vizualizáciu.
Task
Pridajte do panelu nový dopyt, kde z merania weather
vytiahnete údaje o teplote.
Ako dopyt môžete použiť rovnaký dopyt, aký bol použitý v prípade práce s nástrojom Explorer.
Vo vašom paneli a vizualizácii nastavte:
- typ vizualizácie ponechajte na hodnote Time series
- názov panelu nastavte na názov vášho meracieho bodu, napr.
Temperature at IoT Lab - popisok pre y-ovú os nastavte na
temperature - jednotku na y-ovej osi nastavte na °C
- teplotný rozsah nastavte od -30°C do +50°C
- interpoláciu čiar nastavte na vyhladenú
- šírku čiary nastavte na 3
- upravte hodnotu položky Display name
- nastavte panelu priehľadné pozadie
Task
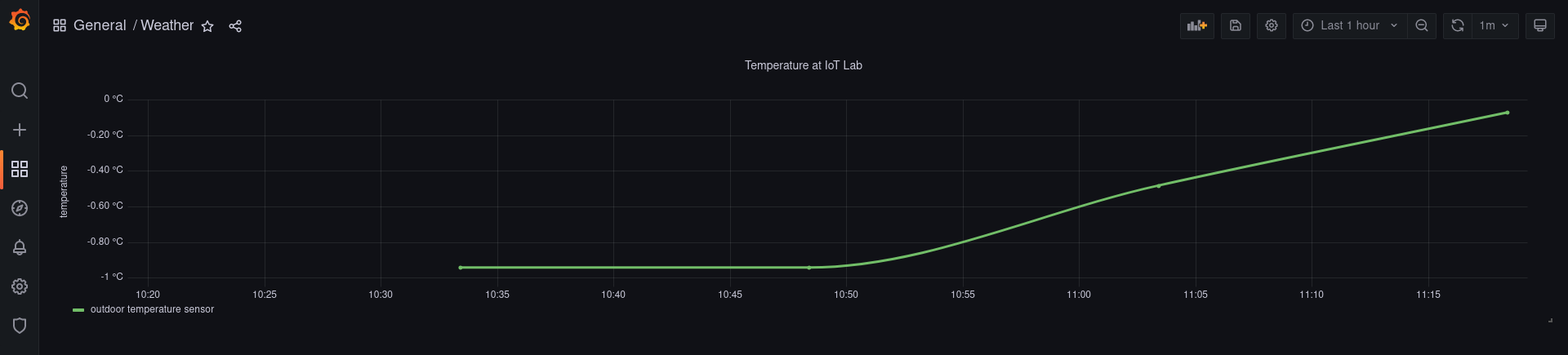
Vytvorený panel umiestnite do dashboardu a roztiahnite ho na šírku obrazovky.
Nastavte aktualizáciu údajov na každých 5 minút a nechajte
si zobraziť údaje za poslednú hodinu. Dashboard pomenujte ako
Weather.
Ak ste postupovali správne, zobrazí sa vám panel s teplotou roztiahnutý na šírku obrazovky.

Single Stat (Gauge)
Nie vždy však nepotrebujeme vidieť historické údaje. Niekedy potrebujeme poznať len jednu hodnotu - napríklad aktuálnu. V tomto kroku teda vytvoríme panel, do ktorého necháme zobraziť poslednú nameranú hodnotu.
Task
Do dashboard-u pridajte nový panel typu Gauge, pomocou ktorého zobrazíte poslednú nameranú hodnotu teploty.
Pre získanie poslednej nameranej hodnoty môžeme dopyt v jazyku Flux rozšíriť nasledovne:
from(bucket: "weather")
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
|> filter(fn: (r) => r["_measurement"] == "weather")
|> filter(fn: (r) => r["_field"] == "temperature")
|> filter(fn: (r) => r["name"] == "IoT Lab")
|> last()Podobne, ako v prípade vizualizácie historických dát pomocou grafu, nastavte aj v prípade merača tieto vlastnosti:
- typ vizualizácie ponechajte na hodnote Gauge
- názov panelu nastavte na názov vášho meracieho bodu, napr.
Current Temperature - jednotku nastavte na °C
- teplotný rozsah nastavte od -30°C do +50°C
- počet desatinných miest nastavte na 2
- nastavte panelu priehľadné pozadie
- nastavte hraničné hodnoty spolu s farbami nasledovne:
- >= 33 - červená farba (peklo)
- >= 15 - zelená farba (normal)
- >= 0 - svetlomodrá farba (kosa)
- < 0 - tmavomodrá (mrzne)
Task
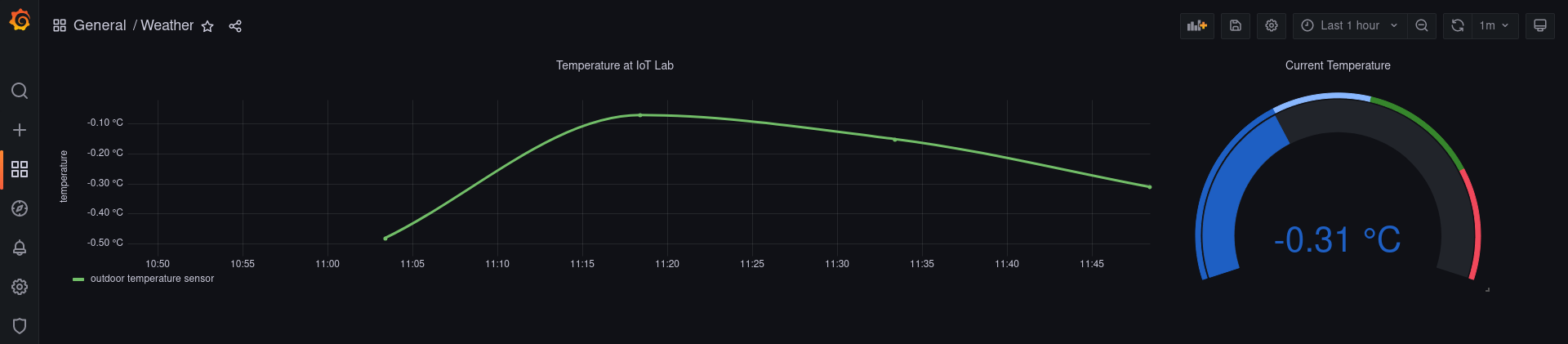
Panel s aktuálnou teplotou umiestnite na dashboard-e vedľa historických údajov.
Ak ste postupovali správne, merač s aktuálnou teplotou bude na dashboard-u umiestený vedľa grafu s nameranou teplotou.

Additional Tasks
Podobným spôsobom vytiahnite do rovnakého dashboardu aj informácie o vlhkosti a tlaku.
Zobraziť minimálnu, maximálnu a priemernú hodnotu teploty/tlaku/vlhkosti za posledných 24 hodín.
Experimentujte s rozličnými spôsobmi vizualizácie údajov a ich nastaveniami v nástroji Grafana.
Additional Links
- Getting started with Grafana - This topic helps you get started with Grafana and build your first dashboard.