Dashboards in Node-RED
predstavenie možností nástroja Node-RED pre tvorbu jednoduchých dashboard-ov
About
Vecičky, ktoré vytvárate pre svoje IoT riešenia, sú častokrát len zdrojom údajov. Odčítavate teplotu, intenzitu svetla, vlhkosť a rozličné iné hodnoty opisujúce prostredie, v ktorom sa vecička nachádza. Čo však ďalej robiť s údajmi, ktoré vecičky odčítajú? Zobraziť ich na displeji? Poslať ich do cloud-u?
Na tomto cvičení si ukážeme, ako v nástroji Node-RED vytvoriť jednoduché “dashboard”-y, ktoré budú údaje z vašich senzorov zbierať.
Goals
- zoznámiť sa so základmi používania nástroja NodeRED
- porozumieť fungovaniu protokolu MQTT
Content
Get Ready for Dashboarding
Ešte predtým, ako začneme, si naimportujte výsledný flow z minulého cvičenia.
Task
Vytvorte nový flow s názvom Dashboard.
Task
Nainštalujte do Node RED-u balík node-red-dashboard.
Tento balík pridá do palety uzlov nové uzly do novej kategórie
dashboard. Pomocou nich budeme môcť zostaviť používateľské
rozhranie.
Nainštalovať nový balík môžete cez položku
Manage palette v hamburgerovom menu aplikácie. Následne
kliknite na záložku Install, vyhľadajte balík a
nainštalujte ho.
The Score
Jeden zo základných typov komponentov, s ktorým sa dá stretnúť v Dashboard-och sa nazýva skóre. Jedná sa najčastejšie o zobrazenie jednej (číselnej) hodnoty. V tomto kroku si vytvorenie jednoduchého skóre ukážeme.
Task
Vytvorte jednoduchý flow inject a text a
výsledok nasaďte.
Aby nasadenie prebehlo úspešne, je potrebné nastaviť skupinu a kartu,
kde sa výsledné UI nasadí. Stačí, ak potvrdíte predvolené hodnoty (UI
skupina sa bude volať Default a UI karta sa bude volať
Home).

Task
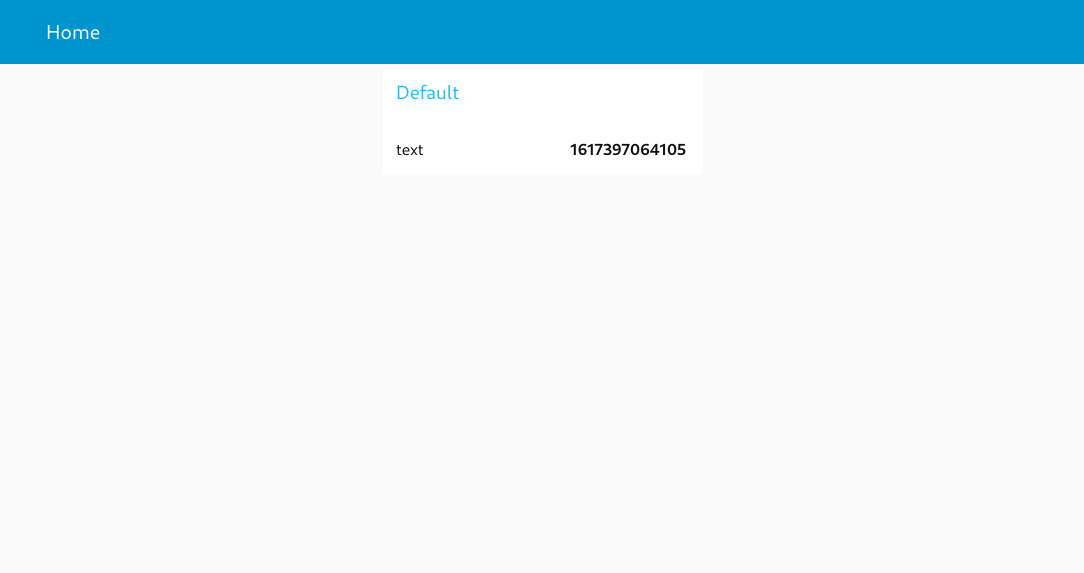
Otvorte prehliadač na adrese http://localhost:1880/ui.
Ak ste postupovali správne, zobrazí sa vám jednoduché používateľské
rozhranie. V tomto rozhraní sa na karte Home v skupine
Default nachádza jednoduché skôre s aktuálnou
časovou značkou získanou z uzla inject.

Task
Experimentujte s vlastnosťami uzla text.
Temperature as a Score
V tomto kroku pre skóre použijeme ako hodnotu teplotu. Vhodným
spôsobom ju teda budeme publikovať pomocou protokolu MQTT z flow-u
Weathermap, aby sme ju vo flow-e Dashboard
použili ako zdroj dát pre zobrazenie vo forme skóre. Ako MQTT
Broker budeme aj tentokrát používať broker.hivemq.com.
Task
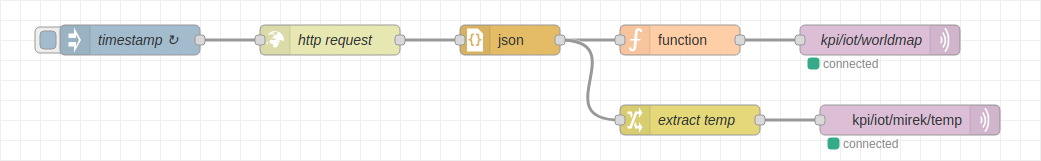
Upravte flow Weathermap tak, aby do osobitného MQTT
topic-u publikoval len hodnotu teploty získanej z webovej služby
poskytujúcej predpoveď počasia.
Teplotu je potrebné extrahovať z JSON-u, ktorý bol získaný zo služby
openweathermap.org. To je možné
napr. pomocou uzla function alebo pomocou uzla
change.
Aby každý dostal informáciu práve o svojej teplote, údaj posielajte
do témy kpi/iot/MENO/temp, kde MENO bude vaše
meno (alebo prezývka).

Task
Vo flow-e Dashboard vymeňte uzol inject za
uzol mqtt in, z ktorého budete získavať aktuálnu hodnotu o
teplote.

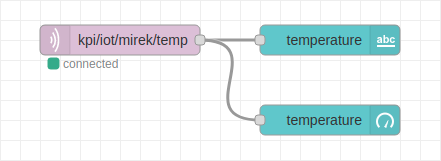
Task
Nastavte vlastnosti uzla text tak, aby sa spolu s
hodnotou teploty zobrazila aj jednotka °C.
The Gauge Node
Zatiaľ sme teplotu vizualizovali len pomocou jednoduchého skóre. Nástroj Node-RED však ponúka aj ďalšie komponenty pre vizualizáciu údajov. V tomto kroku sa pozrieme na možnosti vizualizácie pomocou komponentu Gauge.
Task
Ku uzlu mqtt in pripojte aj uzol gauge a
nastavte jeho základné vlastnosti.
Pre uzol gauge nech platí:
zobrazí sa na karte
Homev skupineDefaultjednotkou je stupeň celzia
°Cteplotný rozsah je
-35°Cdo+45°Cchlad reprezentujte modrým odtieňom

Task
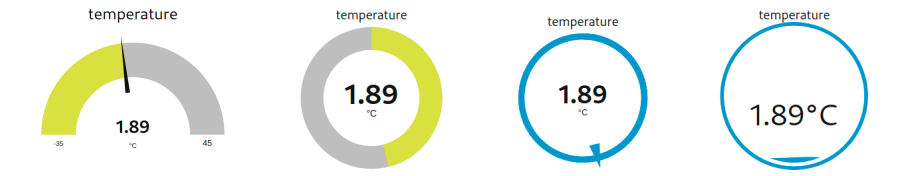
Experimentujte s rozličnými typmi uzla gauge.
Uzol gauge poskytuje 4 rôzne typy vizualizácií:
Gauge- budíkDonut- šiškaCompass- kompasLevel- hladina

The Chart Node
Task
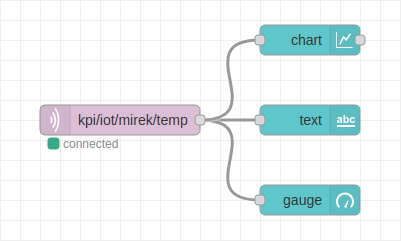
Ku uzlu mqtt in pripojte aj uzol chart a
nastavte jeho základné vlastnosti.
Pre uzol gauge nech platí:
- zobrazí sa na karte
Homev skupineDefault

Task
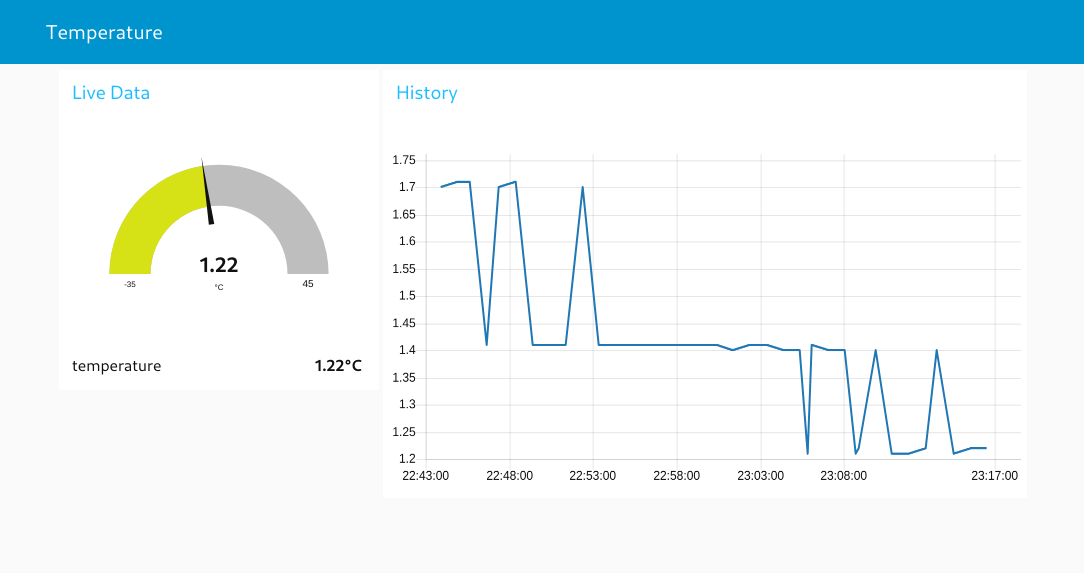
Rozmiestnite komponenty dashboard-u do dvoch skupín tak, aby lepšie využili miesto na stránke.
Vytvorte dve skupiny:
skupina
Live Data- bude zobrazovať aktuálne údaje- nastavte šírku na
6 - umiestnite do nej uzly
textagauge
- nastavte šírku na
skupina
History- bude zobrazovať priebeh údajov v čase- nastavte šírku na
12 - umiestnite do nej uzly
chart
- nastavte šírku na
Samotnú kartu premenujte na Temperature.

Poznámka
Ak potrebujete zmeniť poradie jednotlivých komponentov, môžete tak
urobiť v záložke Dashboard v pravom bočnom paneli
preusporiadaním komponentov v jednotlivých skupinách.
Input Nodes
Notifications
Additional Tasks
Ku meranej hodnote pridajte aj informáciu o tom, kedy bolo meranie uskutočnené. Ideálne túto informáciu získajte zo zdroja merania, pretože môže byť iná (staršia), ako čas, v ktorom sa na hodnotu budete pýtať vo svojom flow-e.
Vytvorte osobitne záložky
HumidityaPressure, do ktorých vhodným spôsobom vizualizujete namerané hodnoty vlhkosti a tlaku.Vytvorte osobitnú záložku
Home, na ktorej sa budú nachádzať len aktuálne informácie o všetkých meraných veličinách (či to bude budík alebo len skóre je na vás) spolu s informáciou o čase posledného merania.
Additional Links
Node-RED - domovská stránka nástroja Node-RED
Node-RED: Running under Docker