Node-RED 101
základy práce s nástrojom Node-RED alebo monitorovanie meteorologických staníc po celom svete za 90 minút
Videá pre cvičenie
Upozornenie
Pred príchodom na cvičenie si ešte doma stiahnite obraz
nodered/node-red. To docielite týmto príkazom:
$ docker image pull nodered/node-redRovnako si vytvorte vlastný účet na serveri Open Weather, aby ste mohli získavať údaje o aktuálnom počasí s vlastným API tokenom.
Čo je Node-RED?
Node-RED je grafický programovací nástroj, ktorý dokáže navzájom prepojiť fyzické zariadenia, REST API, rozličné online služby alebo databázové systémy. S výhodou sa dá používať aj na rýchle prototypovanie riešení, ale aj na plnohodnotné riešenia.
Dnes sa s týmto nástrojom zoznámime a rovno vytvoríme jednoduchú službu na monitorovanie meteorologických staníc rozmiestnených po Slovensku. A to všetko pomocou možností nástroja Node-RED:
- najprv stiahneme údaje o aktuálnom počasí z externej služby Open Weather pomocou protokolu HTTP
- stiahnuté údaje upravíme a pošleme ich do príslušnej témy MQTT
- prihlásime sa na odber správ z MQTT z ostatných “meteorologických” staníc
- všetky správy budeme vizualizovať na mape sveta pomocou markerov
Goals
- zoznámiť sa so základmi používania nástroja NodeRED
- porozumieť fungovaniu protokolu MQTT
Content
Vytvorenie prvého “flow”-u
Začneme zľahka - rozšírime našu kompozíciu o nástroj Node-RED, následne otvoríme prehliadač a zoznámime sa s prostredím tohto nástroja.
Task
Spustite nástroj Node-RED ako Docker kontajner a následne otvorte jeho používateľské rozhranie v prehliadači na adrese http://localhost:1880.
Node-RED pridáme do našej existujúcej kompozície. Ešte
predtým však vytvoríme nový lokálny priečinok nodered.
Tento priečinok vytvorte v priečinku, v ktorom sa nachádza súbor
docker-compose.yaml. Do tohto priečinku bude
Node-RED ukladať svoje dáta. Priečinok vytvoríme príkazom:
$ mkdir nodered/Následne rozšírte svoju kompozíciu o novú službu s názvom
nodered:
nodered:
image: nodered/node-red
ports:
- 1880:1880
volumes:
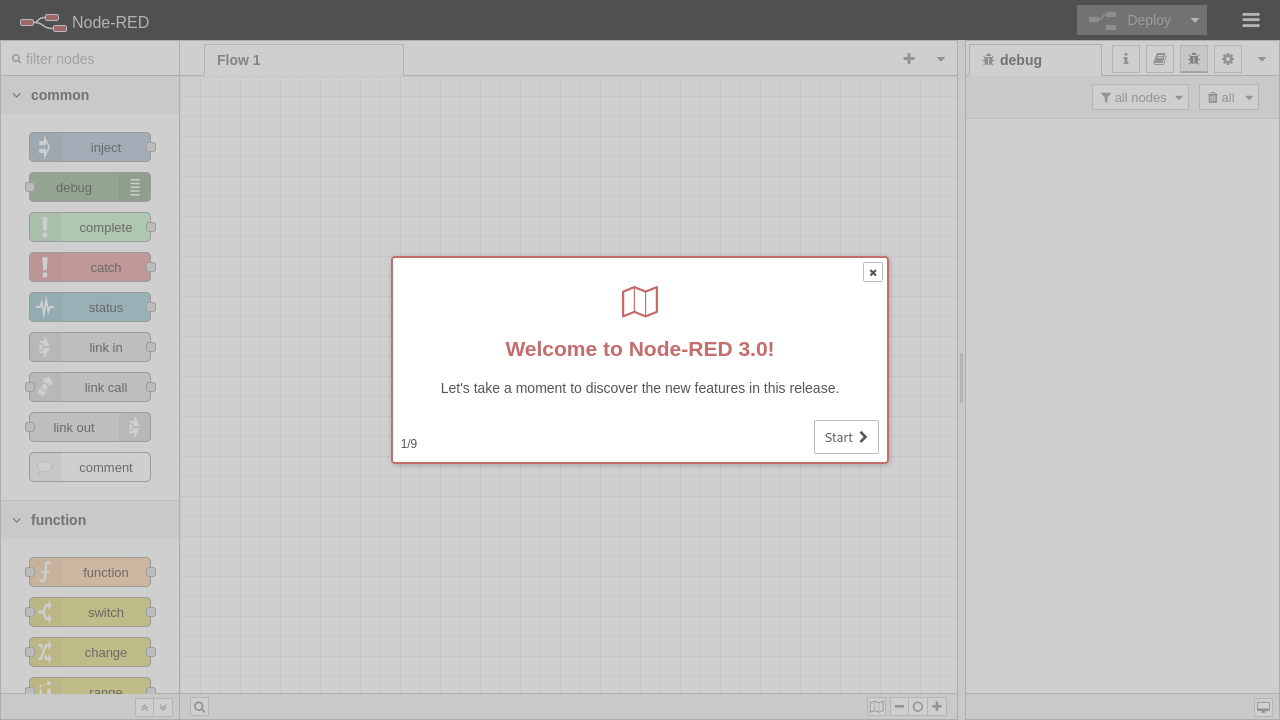
- ./nodered/:/data/Kompozíciu spustite.Následne otvorte prehliadač na adrese http://localhost:1880. Ak ste postupovali správne, zobrazí sa vám prostredie nástroja Node-RED so sprievodcom po prvom spustení.

Task
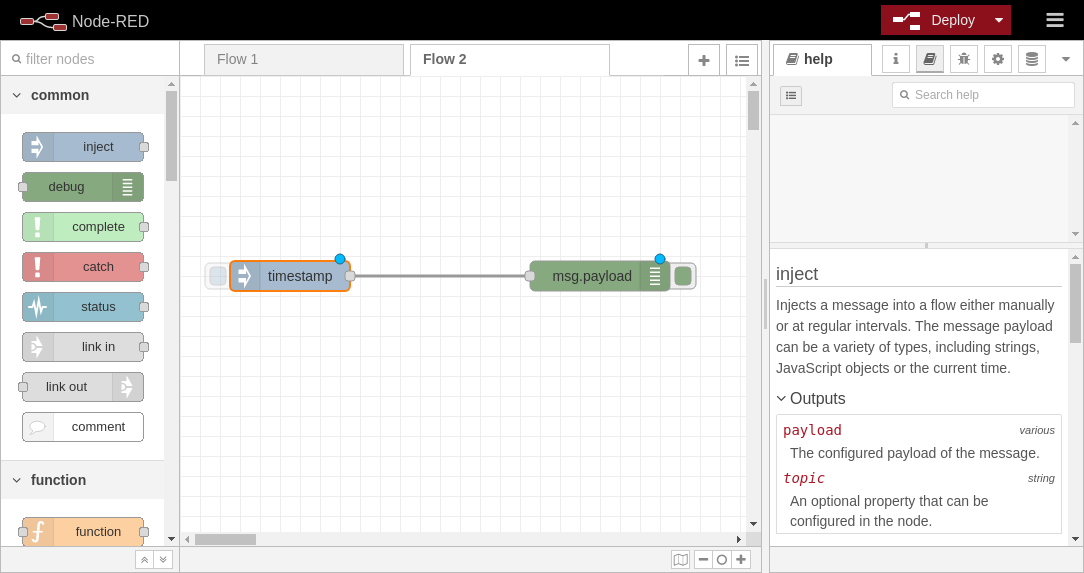
Z palety uzlov vyberte uzly Inject a Debug
a prepojte ich.
Prepojením uzlov vznikne flow.

Task
Nasaďte svoje riešenie kliknutím na tlačidlo Deploy a
experimentujte s vlastnosťami jednotlivých uzlov.
Po nasadení sa nič nestane. Aby sa niečo stalo, je potrebné kliknúť
na tlačidlo vľavo od uzla Inspect. Po jeho stlačení sa v
karte Debug zobrazí aktuálna časová značka.
Task
Uložte svoj aktuálny flow.
Flow uložíte v hlavnom menu pomocou položky
Export.
Mapa sveta
Keďže mapa sveta (a už vôbec nie Slovenska) sa v základnej inštalácii nenachádzajú, v tomto kroku doinštalujeme uzol node-red-contrib-web-worldmap, ktorý túto podporu pridá. Okrem toho do nej rovno zobrazíme vlastný marker.
Task
Vytvorte nový flow a pomenujte ho
Weathermap.
Task
Rozšírte paletu uzlov o nový uzol node-red-contrib-web-worldmap.
Nový uzol nainštalujete pomocou položky v hlavnom menu
Manage palette. V karte Install si vyhľadajte
uvedený uzol (stačí uviesť ako názov worldmap) a
nainštalujte ho.
Task
Na prázdny flow umiestnite uzol worldmap a
nasaďte ho (kliknite na tlačidlo Deploy).
Task
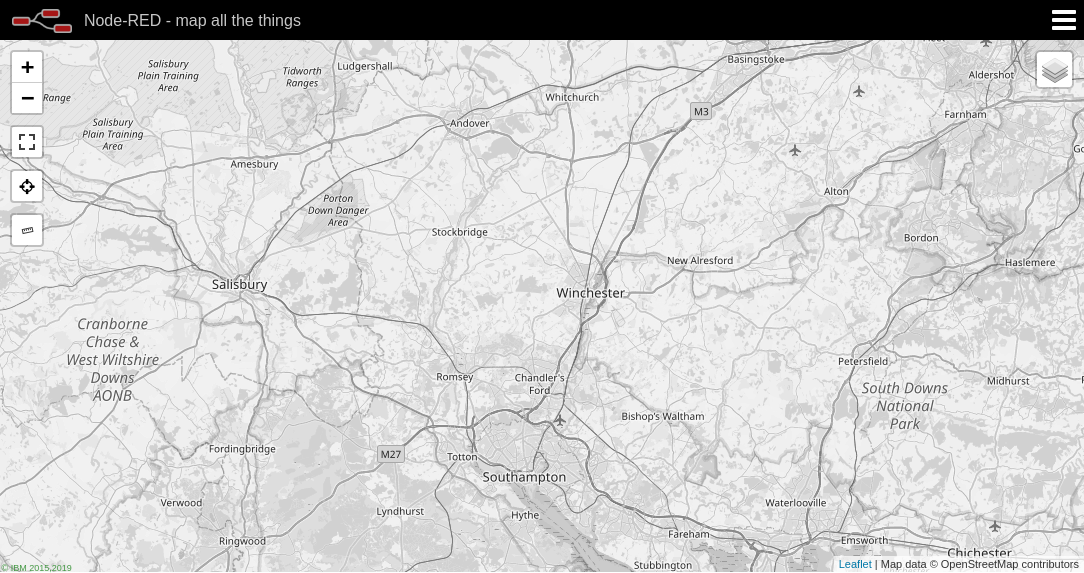
Otvorte svoj prehliadač na adrese http://localhost:1880/worldmap.
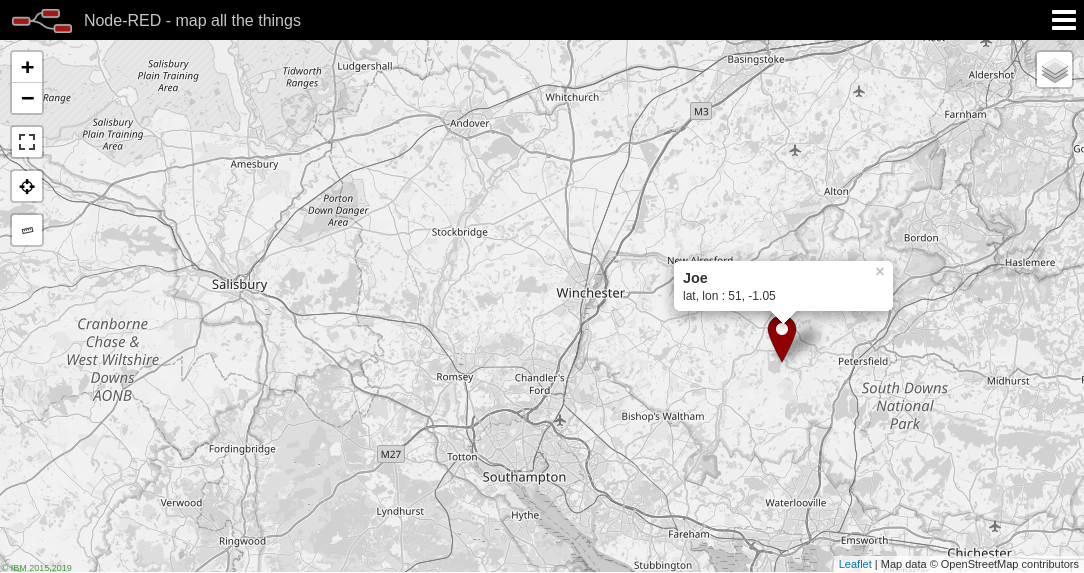
Ak ste postupovali správne, v prehliadači sa zobrazí šedá mapa sveta s mestom Winchester uprostred.

Task
Do flow-u pridajte uzol inject, spojte ho s
uzlom worldmap a do jeho payload-u vložte
JSON objekt reprezentujúci základný marker.
Ak sa pozrieme do dokumentácie k uzlu worldmap tak
zistíme, že minimálny payload musí obsahovať tieto
položky:
name- jedinečný identifikátorlat- zemepisná šírkalong- zemepisná dĺžka
Ukážkový marker z dokumentácie následne vyzerá takto:
{
"name" : "Joe",
"lat" : 51,
"lon" : -1.05
}Task
Nasaďte vytvorený flow a otestujte zobrazenie marker-a po injektovaní JSON objektu do uzla s mapou.
Ak ste postupovali správne, na mape sa zobrazí uvedený marker. Po
kliknutí naň sa zobrazia aj bližšie informácie o ňom. Zmazať z mapy ho
môžete výberom tlačidla Delete po kliknutí naň pravým
tlačidlom.
Poznámka
Môže sa stať, že po injektovaní a následnom zobrazení mapy sveta na
nej marker neuvidíte. To je spôsobené tým, že štartnutie mapy chvíľu
trvá. Injektáž preto robte vždy až vtedy, keď pod uzlom
worldmap uvidíte zelený štvorček s popiskom
connected 1.


Task
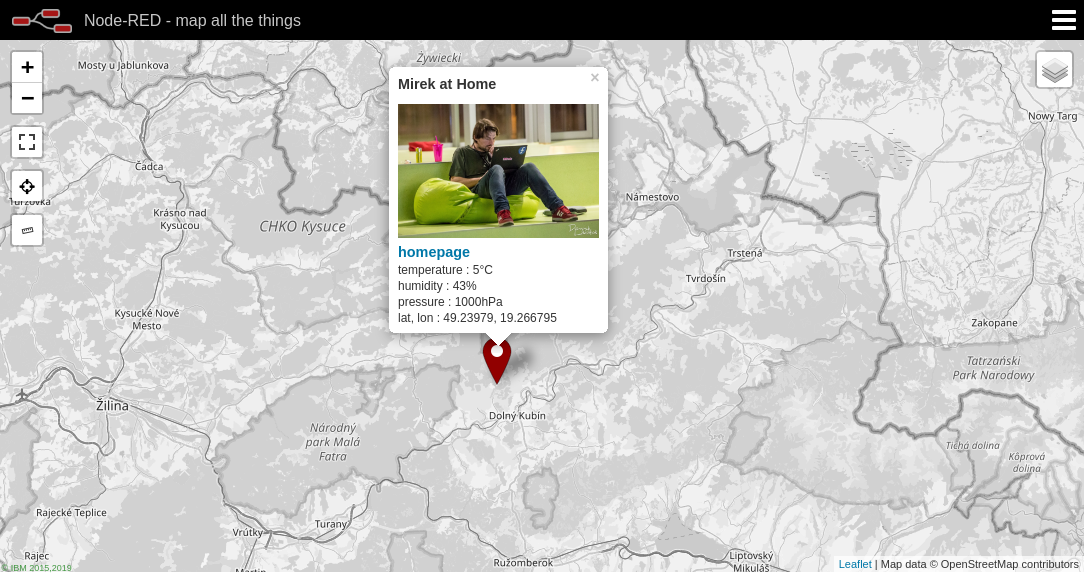
Pomocou dokumentácie pridajte do mapy marker s informáciami o sebe a aktuálnom umiestnení.
Pre váš marker musí platiť:
- jeho poloha bude na vašej súčasnej pozícii (alebo adrese trvalého bydliska)
- meno markera bude vaše meno a priezvisko (musí byť jedinečné)
- bude obsahovať (vašu) fotku
- bude obsahovať linku na (vašu osobnú) stránku
- bude obsahovať informácie o teplote, vlhkosti a tlaku vašej aktuálnej lokácie
- životnosť vášho markera bude 20 sekúnd
- môže mať ľubovoľnú ikonu

Získanie reálnych údajov o aktuálnom počasí
Marker síce máme pekný, ale má jednu obrovskú nevýhodu - musíme najať človeka, ktorý sa bude starať o aktualizáciu dát, ktoré zobrazuje. Keďže však máme hlboko do vrecka a sme informatici, proces aktualizácie zautomatizujeme. A použijeme na to službu openweathermap.org.
Poznámka
Pre vlastné riešenia odporúčam vytvoriť si vlastný účet, pretože pre každú požiadavku budete potrebovať API kľúč pre získanie údajov.
Task
K uzlu injektáž pripojte uzol http request na získanie
údajov zo služby openweathermap.org a následne k
nemu pripojte uzol debug.

Údaje získate pomocou HTTP metódy GET z adresy http://api.openweathermap.org/data/2.5/weather?units=metric&q=QUERY&appid=APPID,
kde:
QUERY- obsahuje názov mesta a prípadne aj krajiny, pre ktoré sa snažíme získať predpoveď počasia, napr.q=kosice,skAPPID- je kľúč do služby openweathermap.org na získanie údajov o počasí
Task
Nasaďte riešenie a zabezpečte, aby do uzla debug boli
informácie o počasí doručené vo formáte JSON.
Toto je možné zabezpečiť niekoľkými spôsobmi:
Niektoré uzly umožňujú priamo exportovať údaje vo formáte JSON. Rovnako tak funguje aj uzol
http request. V nastavení uzla si teda môžete v častiReturnzvoliť typ návratovej hodnoty.Ak uzol neumožňuje konvertovať výstup do formátu JSON, môžete na konverziu použiť uzol
jsonzo skupinyparser. Ten funguje oboma smermi: dokáže z reťazcovej reprezentácie spraviť objekt typu JSON a rovnako dokáže objekt typu JSON serializovať do podoby reťazca.Použiť uzol
functiona konverziu implementovať na úrovni jazyka JavaScript.
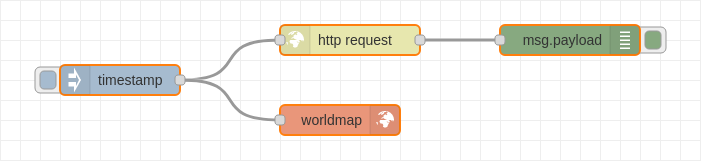
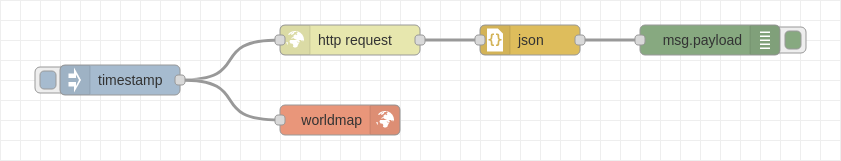
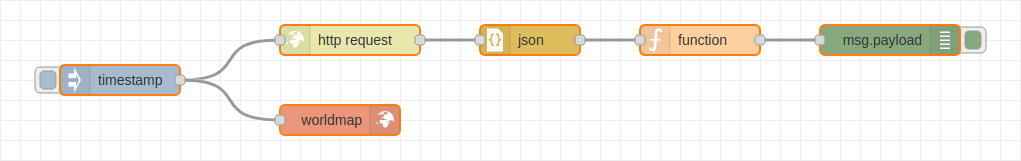
Pre ilustráciu zapojíme medzi uzly http request a
debug práve uzol json, ako je uvedené na
nasledujúcom obrázku:

Task
Spojte JSON objekt, ktorý reprezentuje marker s údajmi, ktoré ste získali zo služby openweathermap.org do jedného JSON objektu.
JSON objekt, ktorý sme vytvorili v uzle inspect sa už
nepoužíva, pretože tento uzol používame len na spustenie požiadavky na
získanie informácií o počasí. Ak teda chceme vytvoriť spojenie týchto
objektov, použijeme na to osobitný uzol function, ako je
uvedené na obrázku:

V uzle function vytvoríme spojenie pomocou kódu v jazyku
JavaScript:
let data = {};
data.topic = msg.topic;
data.payload = {
"name": "Mirek at Home",
"lat": 49.239667,
"lon": 19.266819,
"icon": "fa-thermometer-half",
"ttl": 120,
"photoUrl": "https://bletvaska.github.io/assets/mirek.na.hackathone.jpg",
"weblink": {
"name": "homepage",
"url": "https://bletvaska.github.io",
"target": "_new"
},
"temperature": `${msg.payload.main.temp}°C`,
"humidity": `${msg.payload.main.humidity}%`,
"pressure": `${msg.payload.main.pressure}hPa`
}
return data;Task
Overte správnosť svojho riešenia pripojením uzla
worldmap na koniec vytvoreného flow-u.
Výsledný flow bude vyzerať takto:

Ak ste postupovali správne, po nasadení flow-u a vytvorení injektáže dôjde k získaniu údajov o počasí pre vašu oblasť, ich vložení do JSON objektu reprezentujúceho marker a následne odoslanie takto pripraveného markera do mapy sveta.
Publikovanie dát pomocou protokolu MQTT
V záverečnom kroku sa podelíme o údaje o počasí z našej lokácie so zvyškom sveta. Budeme ich zdieľať pomocou protokolu MQTT. Okrem zdieľania budeme dáta aj pomocou tohto protokolu prijímať a zobrazovať ich priamo do našej mapy. Tým získame prehľad o všetkých (meteorologických) staniciach a ich hodnotách na celom svete. Alebo aspoň na Slovensku.
Task
Pridajte do flow-u uzol mqtt out tak, aby JSON objekt
reprezentujúci váš marker, sa okrem mapy sveta odoslal aj pomocou
protokolu MQTT.
Aby všetko pracovalo, ako má, je potrebné v uzli nastavíť:
- MQTT Broker - použite adresu verejného MQTT
broker-a
broker.hivemq.com - reťazec reprezentujúci
topicpre odosielané správy - nastavte ho nakpi/iot/worldmap
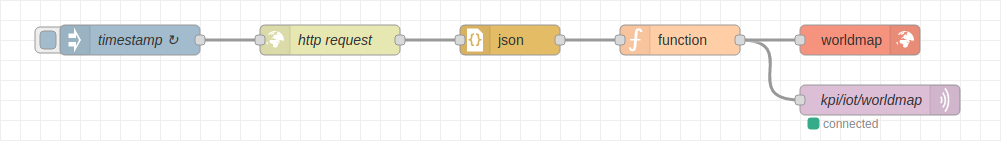
Výsledný flow bude vyzerať takto:

Poznámka
Aj keď máte v kompozícii svoj vlastný (súkromný) MQTT broker, pre zdieľanie údajov s celým svetom budeme potrebovať verejný broker. Váš súkromný broker použijete práve na zdieľanie dát, ktoré s celým svetom zdieľať nechcete.
Task
Overte, že správy sú naozaj doručované do správnej témy.
Pre overenie môžete použiť napr. MQTT Websoketového klienta. Okrem svojich JSON objektov by ste mali vidieť aj všetky ostatné JSON objekty odoslané do tejto témy.
Task
Vytvorte flow pozostávajúci len z dvoch uzlov: mqtt in a
worldmap.
Uzol mqtt in nastavte podobne ako vytvorený uzol
mqtt out:
- MQTT Broker - použite adresu verejného MQTT
broker-a
broker.hivemq.com - reťazec reprezentujúci
topicpre odosielané správy - nastavte ho nakpi/iot/worldmap
Uzol worldmap odpojte od existujúceho flow-u a pripojte
ho len k uzlu mqtt in.
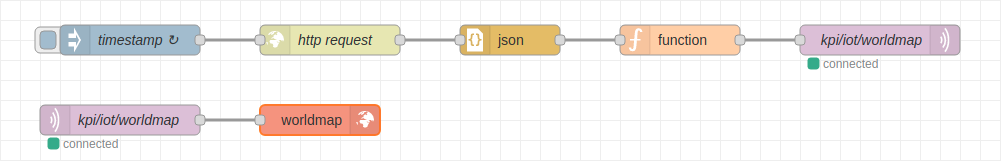
Výsledný flow bude vyzerať nasledovne:

Task
Overte správnosť svojho riešenia.
Ak ste postupovali správne, na mape sveta sa okrem vášho markera začnú postupne zobrazovať aj merkery ostatných meteo staníc.
Pre overenie si môžete ku uzlu mqtt in pripojiť aj uzol
debug.
Additional Tasks
Pridajte do vášho markera aj informáciu o tom, kedy boli jeho údaje vytvorené, resp. kedy boli naposledy aktualizované. Nezabudnite správne naformátovať aj výsledný čas a dátum.
Nahraďte uzol HTTP Request pomocou uzla openweathermap.
Additional Links
- Node-RED - domovská stránka nástroja Node-RED
- Node-RED: Running under Docker