Tiles
Ciele
- Vytvorenie a práca s poľom dlaždíc.
- Vykresľovanie.
Úvod
V tomto kroku vykrelíte hracie pole tak ako je potrebné. Budete využívať
prácu s bitmapou, zaujímavá može byť pre vás v budúcnosti aj vektorová grafika,
to už nechávame na vašom zapálení pre vývoj aplikácií na Android platforme.
Postup
-
V tomto kroku si pripravíte objekt predstavujúci dlaždicu v hracom poli.Úloha: Otvorte si projekt HelloAndroid z minulého cvičenia alebo si ho stiahnite a importujte do vývojového prostredia Eclipse.Úloha: Pridajte do zdrojového súboru /res/values/colors.xml predvolenú farbu dlaždíc puzzle_default, farbu mriežky medzi dlaždicami puzzle_outline a farbu pre vybranú dlaždicu puzzle_selected.Úloha: Vytvorte verejnú triedu reprezentujúcu dlaždicu /src/tuke.fei.hello/Tile.java, ktorá bude implementovať rozhranie Parcelable slúžiace na serializáciu a deserializáciu dát.Poznámka: Každá trieda implementujúca toto rozhranie musí obsahovať verejnú statickú premennú CREATOR implementujúcu rozranie Parcelable.Creator, ktoré generuje objekty danej triedy z triedy Parcel.Úloha: Implementujte rozhranie Parcelable pomocou objektu CREATOR , parametrického typu Parcelable.Creator, ktorého parametrom bude trieda Tile, použitím jednoduchého konštruktora.Uvažujeme, že hracie pole pozostáva z dlaždíc, pričom každá ma pridelenú farbu a poradové číslo podľa prvotného umiestnenia v hracom poli. Tieto dlaždice budú uchované v jednorozmernom poli.Úloha: Vytvorte verejný konštruktor Tile(int, int), parametrami sú farba a číslo dlaždice.Úloha: Vytvorte privátny konštruktor Tile(Parcelable), ktorý sa bude využívať pri rekonštrukcii objektu, zatiaľ ho ponechajte prázdny.Úloha: Použite refaktorizáciu pre zapúzdrenie premenných pre farbu a číslo dlaždice.Aby mohli byť objekty rekonštruované z Parcel, musí byť každý najprv zapísaný pomocou metódy writeToParcel(Parcel, int).Úloha: Implementujte metódu writeToParcel(Parcel, int) tak, aby zapísala do daného Parcel objektu farbu a číslo dlaždice. Využite pri tom metódu writeInt(int).Poznámka: V akom poradí je objekt zapisovaný, v rovnakom poradí bude aj načítavaný.Úloha: Doplňte privátny konštruktor o načítanie čísla a farby dlaždice z daného Parcel objektu a ich uloženie.Úloha: Implementujte metódu createFromParcel(Parcel) tak, aby vytvorila - zrekonštruovala dlaždicu z daného Parcel objektu.Úloha: Implementujte metódu newArray(int) tak, aby vrátila jednorozmerné pole dlaždíc o danej veľkosti.
-
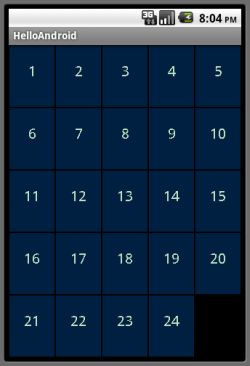
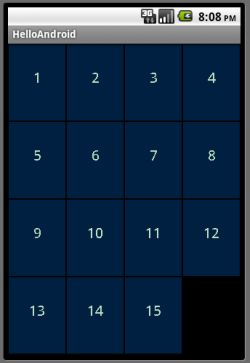
Cieľom tohto kroku je vytvoriť a vykresliť hracie pole pozostávajúce z dlaždíc, ktorých počet je určený hráčovým výberom stupňa obtiažnosti.Úloha: Deklarujte v triede /src/tuke.fei.hello/GameView.java premennú myTiles, ktorá bude jednorozmerným poľom typu Tile uchovávajúca dlaždice v hracom poli.Úloha: Deklarujte v triede /src/tuke.fei.hello/GameView.java premennú myBlankTile typu int, ktorá bude definovať na akej pozícii v hracom poli sa nachádza prázdna dlaždica.Úloha: Upravte metódu newGame() tak, aby inicializovala a naplnila pole dlaždíc myTiles o veľkosti podľa hráčom zvoleného stupňa obtiažnosti. Každá dlaždica bude mať priradené poradové číslo a predvolenú farbu definovanú na začiatku cvičenia puzzle_default.Poznámka: Týmto dosiahneme prvotné usporiadané pole dlaždíc, v závislosti od ďalšieho usporiadania poľa sa budú posudzovať pozície dlaždíc a stav hry.Úloha: Index posledného prvku poľa priraďte premennej predstavujúcej prázdnu dlaždicu, nech je objekt na tomto indexe prázdny (null).Úloha: Vytvorte metódy getTileWidth() a getTileHeight() s návratového typu float, ktoré vypočítajú šírku a výšku dlaždice v závislosti od aktuálnych rozmerov obrazovky a stupňa obtiažnosti.Vykresľovanie na ploche plátná klasicky začína na súradniciach (x,y)=(0,0) v ľavom hornom rohu. Pre každú dlaždicu je potrebné určiť súradnice v závislosti od jej usporiadania na hracom poli, teda v ktorom riadku a v ktorom stĺpci sa nachádza. Ďalej bude pre danú dlaždicu vykreslené ohraničenie, ktoré v konečnom dôsledku bude tvoriť mriežku na hracom poli a nakoniec sa vykreslí číslo jej pridelené.Úloha: Upravte metódu onDraw() tak, že už nebude vykresľovať počet dlaždíc ale jednotlivé dlaždice s tým, aby ste pre každú dlaždicu mali k dispozícii súradnice ľavého horného rohu a pravého dolného rohu.Poznámka: Na určenie súradníc nie sú potrebné krkolomné výpočty, stačí si uvedomiť súvis medzi pozíciou dlaždice v poli a počtom dlaždíc na riadok/stĺpec.Úloha: Nastavte farbu vykresľovania na farbu dlaždice (obdobne ako v minulom cvičení) a vykreslite dlaždicu na objekte plátna zavolaním metódy drawRect(float, float, float, float, Paint). Pre prázdnu dlaždicu sa nevykonáva vykreslenie.
 Úloha: Aby ste mohli vykresliť ohraničenie, vytvorte si pomocnú metódu getOutlines(float, float, float, float), ktorej návratovou hodnotou bude pole objektov typu float, jej parametrami sú súradnice ľavého horného a pravého dolného rohu dlaždice.Úloha: Implementujte danú metódu tak, aby platilo, že cieľom tejto metódy je vrátiť pole čísiel predstavujúcich súradnice čiar ohraničujúcich dlaždicu v zmysle{ľavé horné x čiary č.1, ľavé horné y čiary č.1, pravé dolné x čiary č.1, pravé dolné y čiary č.1, ...}.Úloha: Nastavte farbu vykresľovania na farbu mriežky a vykreslite ohraničenie na objekte plátna zavolaním metódy drawLines(float[], Paint).Úloha: Vykreslite číslo pridelené danej dlaždici ekvivalentne postupu z minulého cvičenia.
Úloha: Aby ste mohli vykresliť ohraničenie, vytvorte si pomocnú metódu getOutlines(float, float, float, float), ktorej návratovou hodnotou bude pole objektov typu float, jej parametrami sú súradnice ľavého horného a pravého dolného rohu dlaždice.Úloha: Implementujte danú metódu tak, aby platilo, že cieľom tejto metódy je vrátiť pole čísiel predstavujúcich súradnice čiar ohraničujúcich dlaždicu v zmysle{ľavé horné x čiary č.1, ľavé horné y čiary č.1, pravé dolné x čiary č.1, pravé dolné y čiary č.1, ...}.Úloha: Nastavte farbu vykresľovania na farbu mriežky a vykreslite ohraničenie na objekte plátna zavolaním metódy drawLines(float[], Paint).Úloha: Vykreslite číslo pridelené danej dlaždici ekvivalentne postupu z minulého cvičenia.

-
Práca s bitmapou.Úloha: Pridajte do zdrojového adresára /res/drawable obrázok predstavujúci hracie puzzle.Úloha: Deklarujte v triede GameView.java premennú myBitmap typu Bitmap.Úloha: Načítajte do premennej myBitmap zvolený obrázok v metóde newGame() tak, že na triede BitmapFactory zavoláte statickú metódu decodeResource(Resources, int), ktorej int parametrom bude id zdrojového puzzle obrázka.
myBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.puzzle);Úloha: Upravte metódu onDraw() tak, že už nebude vykresľovať obdĺžnik predstavujúci dlaždicu.Úloha: Pred cyklom vykresľovania komponentov pre každú dlaždicu, zavolajte na objekte plátna metódu pre vykreslenie bitmapy drawBitmap(Bitmap, float, float, Paint). Poznámka: Ako ste si mohli všimnúť, v tejto úlohe ste iba na vykreslenú bitmapu vykreslili mriežku a čísla prislúchajúce jednotlivých dlaždiciam.Úloha: Odstráňte v metóde onDraw() načítanie obrázka a upravte cyklus vykresľovania dlaždíc tak, že pre každú vytvoríte objekty typu Rect pomocou jednoduchého konštruktora Rect(int, int, int, int):
Poznámka: Ako ste si mohli všimnúť, v tejto úlohe ste iba na vykreslenú bitmapu vykreslili mriežku a čísla prislúchajúce jednotlivých dlaždiciam.Úloha: Odstráňte v metóde onDraw() načítanie obrázka a upravte cyklus vykresľovania dlaždíc tak, že pre každú vytvoríte objekty typu Rect pomocou jednoduchého konštruktora Rect(int, int, int, int):- zdrojový objekt - prislúchajúcu oblasť na bitmape,ktorá bude vykresľovaná na plátno, je treba brať ohľad na číslo priradené dlaždici
- cieľový objekt - vykresľovaná oblasť na plátne, je treba brať ohľad na pozíciu dlaždice v rámci poľa
Úloha: Zavoláte metódu drawBitmap(Bitmap, Rect, Rect, Paint), ktorej parametrami bude už použitý zdrojový obrázok a vytvorené Rect objekty. Úloha: Na konci metódy newGame() poprehadzujte v jednoduchom cykle poradie prvkov v poli dlaždíc myTiles. Pri tvorbe tejto metódy ešte neuvažujete prípustné kroky pre premiešanie.
Úloha: Na konci metódy newGame() poprehadzujte v jednoduchom cykle poradie prvkov v poli dlaždíc myTiles. Pri tvorbe tejto metódy ešte neuvažujete prípustné kroky pre premiešanie.
Doplňujúce úlohy
Ďalšie zdroje