Resources
Ciele
- Oboznámiť sa so štruktúrou zdrojov v Android aplikáciách.
- Naučiť sa vytvárať a používať rôzne zdroje.
Úvod
Každá aplikácia je rozšíriteľná o rôzne zdroje (reťazce, obrázky, štýly,
animácie,...) umiestnené vo vopred definovaných adresároch, ktoré môžete
následne využívať, prípadne môžete vytvoriť alternatívne zdroje
pre jednotlivé konfigurácie zariadenia.
Úlohou tohto cvičenia je naučiť sa využívať, meniť obsiahnuté a vytvárať nové
zdroje v Android aplikáciách.
Postup
-
Pre uloženie nových zdrojov v projekte slúžia podadresáre v adresári /res pod vopred definovaným názvom určeným podľa typu zdroja.Úloha: Oboznámte sa zo základnými typmi zdrojov definovanými v Android aplikáciách.Úloha: Otvorte si projekt HelloAndroid z minulého cvičenia alebo si ho stiahnite do pracovného adresára a importujte do vývojového prostredia Eclipse File -> Import -> General -> Existing Projects into Workspace.Poznámka: V prípade zlyhania automatického prebuildovania projektu použite možnosť Project -> Clean
-
Reťazce.Syntax pre referencovanie zdroja v XML súbore:
@[meno_balíka:][typ_zdroja]/[meno_zdroja]
Pr. Ak chceme definovať referenciu na reťazec definovaný elementom string a menom moj_retazec, zápis bude nasledujúci:@string/moj_retazec
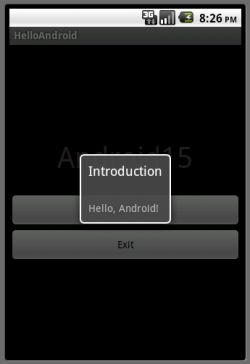
Úloha: Pridajte v súbore /res/values/strings.xml reťazec "About" pod menom menu_button_about.Úloha: Pridajte v súbore /res/values/strings.xml reťazec "Exit" pod menom menu_button_exit.Úloha: Upravte v návrhovom súbore /res/layout/main.xml v elemente Button pre tlačidlo About atribút android:text tak, aby referencoval na zdrojový reťazec menu_button_about.Úloha: Upravte v návrhovom súbore /res/layout/main.xml v elemente Button pre tlačidlo Exit atribút android:text tak, aby referencoval na zdrojový reťazec menu_button_exit.Úloha: Pridajte v súbore /res/values/strings.xml reťazec "Introduction" pod menom about_title.Úloha: Pridajte v súbore /res/values/strings.xml reťazec "Hello, Android!" pod menom about_text.Úloha: Upravte v súbore /res/layout/about.xml v elemente TextView atribút android:text tak, aby referencoval na zdrojový reťazec about_text.Úloha: Upravte v súbore AndroidManifest.xml v elemente activity pre Aktivitu About atribút android:label tak, aby referencoval na zdrojový reťazec about_title. -
Polia. V tomto kroku si môžete pripraviť pole, ktorého položkami budú rôzne stupne obtiažnosti hrania hry, ktoré využijete v ďalších cvičeniach.Úloha: Pridajte v zdrojovom súbore /res/values/strings.xml reťazce pre 3 stupne obtiažnosti s nasledujúcimi názvami a hodnotami:
dif_easy: 4 x 4 dif_med: 5 x 5 dif_hard: 8 x 8Úloha: Vytvorte zdrojový XML súbor arrays.xml cez kontextové menu New -> Other -> Android XML File, ako typ zdroja uveďte Values.Úloha: Pridajte do vytvoreného súboru element array s atribútomname="difficulty"Úloha: Pre každý stupeň obtiažnosti pridajte v elemente array element item s hodnotou referujúcou na príslušný reťazec -
Cieľom tohto kroku je ukázať si využitie preddefinovaných štýlov.Úloha: Zmeňte formu Aktivity About na dialóg zmenou štýlu definovaného pre danú Aktivitu v súbore AndroidManifest.xml v atribúte android:theme. Zadaná téma je definovaná pod zdrojovým elementom style s názvom Theme.Dialog.

-
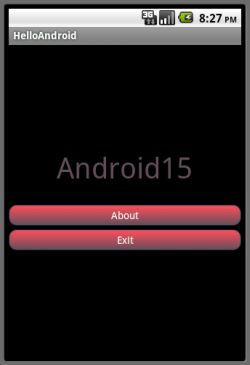
Cieľom tohto kroku je ukázať si vytvorenie nového štýlu pre tlačidlá úvodného menu.Úloha: Vytvorte zdrojový XML súbor styles.xml cez kontextové menu New -> Other -> Android XML File, ako typ zdroja uveďte Values.Úloha: Pre každý nový vytváraný štýl pridajte element style s atribútom name, ktorý slúži ako jedinečný identifikátor pre daný štýl. V tomto prípade použite identifikátor menuButton.Úloha: Pre každú vlastnosť štýlu pridajte element item s atribútom name, ktorý deklaruje danú vlastnosť, a prislúchajúcu hodnotu. Pre tlačidlá úvodného menu použite nasledujúce vlastnosti a hodnoty:
- android:layout_width: 0dp
- android:layout_height: wrap_content
- android:textColor: #ffffff
- android:padding: 5dp
- android:layout_marginBottom: 5dp
- android:background: @drawable/button_bcg
Úloha: Vytvorte zdrojový XML súbor button_bcg.xml v adresári /res/drawable, ktorý bude obsluhovať vzhľad tlačidla. Ak daný adresár neexistuje, vytvorte ho.Každá grafika je reprezentovaná v single elemente selector elementom item, ktorý obsahuje rôzne atribúty na opísanie stavu, pre ktorý môže byť daná grafika použitá. V prípade tlačidiel v úvodnom menu budeme uvažovať 3 stavy, v ktorých sa tlačidlo môže nachádzať - stlačené, nestlačené, zameranéÚloha: Pridajte do vytvoreného súboru koreňový element selector s povinným atribútomxmlns:android="http://schemas.android.com/apk/res/android"Úloha: Pridajte do koreňového elementu elementy prislúchajúce stavom tlačidla s nasledujúcimi atribútmi:- stlačené tlačidlo: android:state_pressed s hodnotou "true"
- nestlačené tlačidlo nebude definované atribútom
- zamerané tlačidlo: android:state_focused s hodnotou "true"
Úloha: Uvažujeme tlačidlo v tvare obdĺžnika so zaoblenými rohmi, farebným prechodom a tenkým ohraničením. Každý stav tlačidla doplňte o element shape reprezentujúci podobu tlačidla obsahujúci nasledujúce elementy:Zaoblené rohy dosiahneme použitím elementu corners s atribútomandroid:radius="10dp"Okraj vytvoríme použitím elementu stroke s atribútmi udávajúcimi napr. šírku a farbu:android:width="2dp" android:color="#6456648f"Farebný prechod dosiahneme použitím elementu corners s atribútmiandroid:endColor="#ffff4E5A" android:startColor="#ff624E5A" android:angle="270"Pre dosiahnutie viditeľného efektu je nutné použiť pre rôzne stavy odlišné farby.Úloha: Doplňte v súbore /res/layout/main.xml pre každý objekt tlačidla atribút odkazujúci na predchádzajúci vytvorený štýlstyle="@style/menuButton"
-
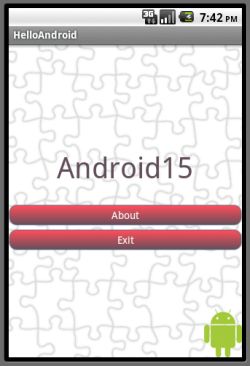
Farby a pozadie.Úloha: Vytvorte zdrojový súbor color.xml cez kontextové menu New -> Other -> Android XML File, ako typ zdroja uveďte Values.Úloha: Vytvorte zdroje pre 5 nových farieb reprezentujúce vzhľad tlačidiel v rôznych stavoch. Pre každú farbu je nutné pridať element color s atribútom name, ktorý identifikuje danú farbu, a prislúchajúcu hodnotu.Úloha: Upravte súbor /res/drawable/button_bcg.xml tak, aby hodnoty farieb v jednotlivých stavoch referencovali na vytvorené farebné zdroje.Úloha: Pridajte do adresára /res/drawable súbor background.png reprezentujúci pozadie úvodného menu.Úloha: Pridajte v návrhovom súbore /res/layout/main.xml v prvom elemente LinearLayout atribút android:background referencujúci na pridaný zdroj.

-
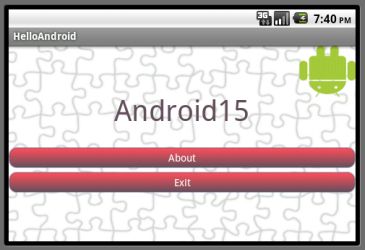
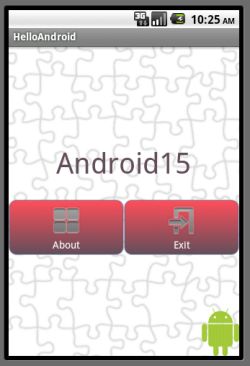
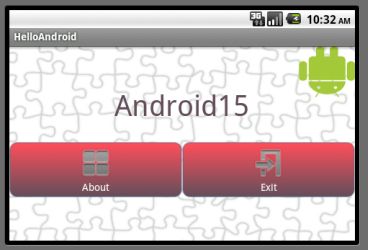
Nie vždy je možné prispôsobiť používateľské rozhranie všetkým konfiguráciám zariadenia, preto sa v tomto kroku naučíte, ako vytvoriť rozdielne návrhové zdroje pre formát na výšku a na šírku.Poznámka: Orientáciu virtuálneho zariadenia meníte pomocou klávesovej skratky Ctrl + F11Úloha: Vytvorte adresár /res/layout-land, ktorý je určený pre uloženie návrhových zdrojov použitých v prípade, že je zariadenie orientované na šírku.Poznámka: Android automaticky aplikuje vhodné zdroje zo zdrojových adresárov, ktoré vyhovujú aktuálnej konfigurácii zariadenia. Ak nie sú alternatívne návrhové zdroje definované, pri kompilácii budú použité štandardné návrhové zdroje z adresára /res/layout.Úloha: Skopírujte do vytvoreného adresára XML súbor main.xml z adresára /res/layout.Poznámka: Nezabúdajte, že alternatívne návrhové zdroje by mali mať rovnaký názov ako v adresári /res/layout.Úloha: Pridajte do zdrojového adresára /res/drawable pozadie backgrland.png.Úloha: Upravte referenciu na pozadie v alternatívnom návrhovom súbore na pridaný obrázok /res/drawable/backgrland.png.Úloha: Spustite projekt na AVD.

-
Čo by to boli za tlačidlá, keby nemali ikony - v tomto kroku sa teda naučíte využívať ikony.Platforma Android beží na rôznych typoch zariadení s rôznymi veľkosťami obrazovky a rozlíšením. Poznáme 3 zovšeobecnené typy obrazoviek, pre ktoré sa mení veľkôsť ikôn, a teda je dobrým zvykom vytvoriť pre každý typ obrazovky sadu vlastných ikôn. Tieto sady sa potom ukladajú do špecifických zdrojových adresárov:
- /res/drawable-ldpi - (low density screen)
- /res/drawable-mdpi - (medium density screen)
- /res/drawable-hdpi - (high density screen)
Poznámka: Viac o tvorbe ikôn sa dozviete tu.Úloha: Stiahnite si a uložte na príslušnom mieste v projekte sady ikôn icon_set.zip, ktoré využijete pri tvorbe tlačidiel.Úloha: Zmeňte návrhové súbory pre úvodné menu main.xml tak, aby sa na tlačidlách objavovali ikony podľa vlastného výberu doplnením do elementov tlačidla Button jeden z nasledujúcich atribútov - atribúty udávajú pozíciu ikonyandroid:drawableTop="@drawable/..." android:drawableLeft="@drawable/..." android:drawableRight="@drawable/..." android:drawableBottom="@drawable/..."Úloha: Pre krajší vzhľad umietnite elementy tlačidiel do návrhového prvku reprezentujúceho tabuľku TableLayout s atribútmiandroid:layout_height="wrap_content" android:layout_width="wrap_content" android:stretchColumns="*"Uvažujeme 2 tlačidlá na riadok, teda elementy dvoch tlačidiel budú umiestnené v elemente pre riadok tabuľky TableRow. V prípade orientácie zariadenia na šírku všetky tlačidlá sa budú zobrazovať v jednom riadku.Poznámka: Atribút android:stretchColumns určuje, ktorý stĺpec (podľa indexov začínajúc od 0), bude roztiahnutý do čo najväčšej šírky.V tomto prípade ' * ' označuje všetky stĺpce, teda výsledkom bude rovnomerné roztiahnutie všetkých stĺpcov.

Doplňujúce úlohy
- Pridajte zdroj pre farbu názvu hry v úvodnej obrazovke a upravte element TextView v návrhových XML súboroch main.xml tak, aby atribút určujúci farbu textu referoval na vytvorený zdroj.
Ďalšie zdroje