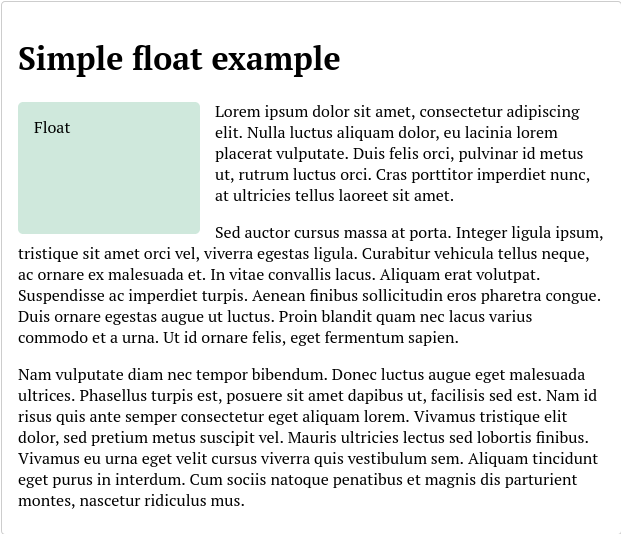
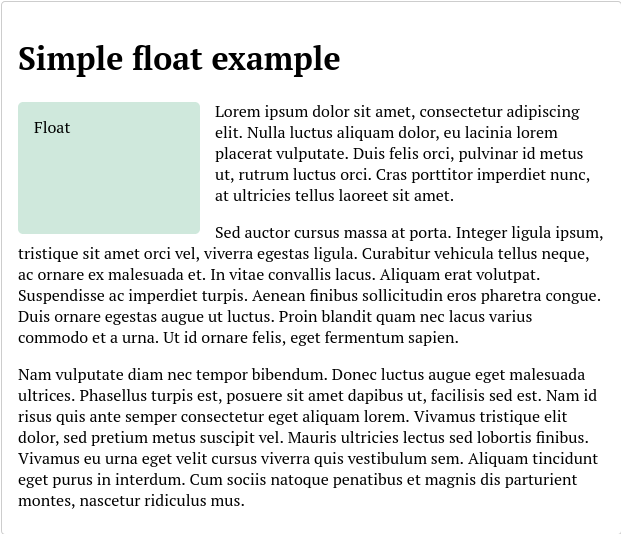
Plávajúce bloky
float: left;

Sergej Chodarev
<div>Play video</div>
<button>Play video</button>
tabindex<label><img alt="…">role="search"aria-required="true"aria-disabled="true"float: left;

position: static; /* normálny tok */
position: relative; /* posunutie */
position: absolute; /* absolutne voči kontextu */
position: fixed; /* absolutne voči oknu */
position: sticky; /* relative + fixed */
.container {
display: flex | inline-flex;
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
}


gap, row-gap, column-gap

.item {
order: 5; /* default is 0 */
flex-grow: 4; /* default 0 */
flex-shrink: 3; /* default 1 */
flex-basis: 20em; /* default auto */
}

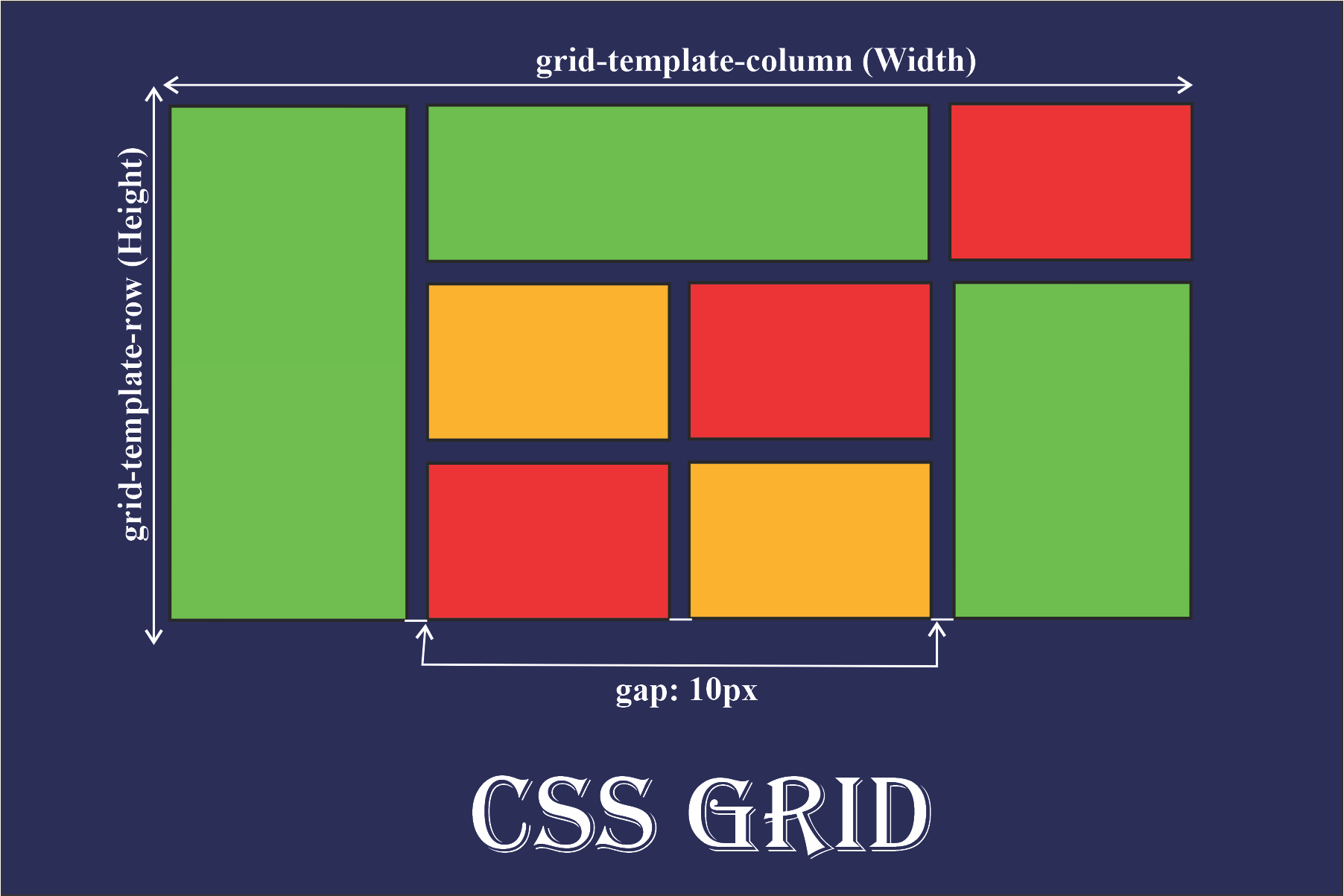
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}
.container {
display: grid;
grid-template-columns: 2fr repeat(3, 1fr);
grid-template-rows: auto 1fr auto;
gap: 20px;
}
header {
grid-column: 1 / 3;
grid-row: 1;
}
article {
grid-column: 2;
grid-row: 2;
}
.page {
grid-template-columns: minmax(0, 1fr) minmax(0, 3fr);
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"menu content"
"footer footer";
}
.page__header { grid-area: header; }
.page__sidebar { grid-area: menu; }
.page__content { grid-area: content; }
.page__footer { grid-area: footer; }

@media screen and (min-width: 80rem) {
.container {
margin: 1em 2em;
}
}
.page {
display: grid;
grid-template-columns: 100%;
grid-template-rows: min-content min-content 1fr min-content;
grid-template-areas:
"header"
"menu"
"content"
"footer";
grid-gap: 10px;
}
@media (min-width: 800px) {
.page {
grid-template-columns: minmax(0, 1fr) minmax(0, 3fr);
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"menu content"
"footer footer";
}
}
.block {}
.block__element {}
.block--modifier {}
<form class="site-search site-search--full">
<input type="text" class="site-search__field">
<input type="Submit" value ="Search"
class="site-search__button">
</form>
<div>
<ul class="menu header__menu">
<li class="menu__item"><a href=""></a></li>
<li class="menu__item"><a href=""></a></li>
<li class="menu__item"><a href=""></a></li>
</ul>
</div>
$red: #833;
body {
color: $red;
}
.markdown-body {
a {
color: blue;
&:hover {
color: red;
}
}
}
.markdown-body a {
color: blue;
}
.markdown-body a:hover {
color: red;
}
@mixin heading-font {
font-family: sans-serif;
font-weight: bold;
}
h1 {
@include heading-font;
}