Používateľské rozhrania a používateľský zážitok
HTML a CSS
Sergej Chodarev
Prečo?
- Prostriedok realizácia používateľského rozhrania
História
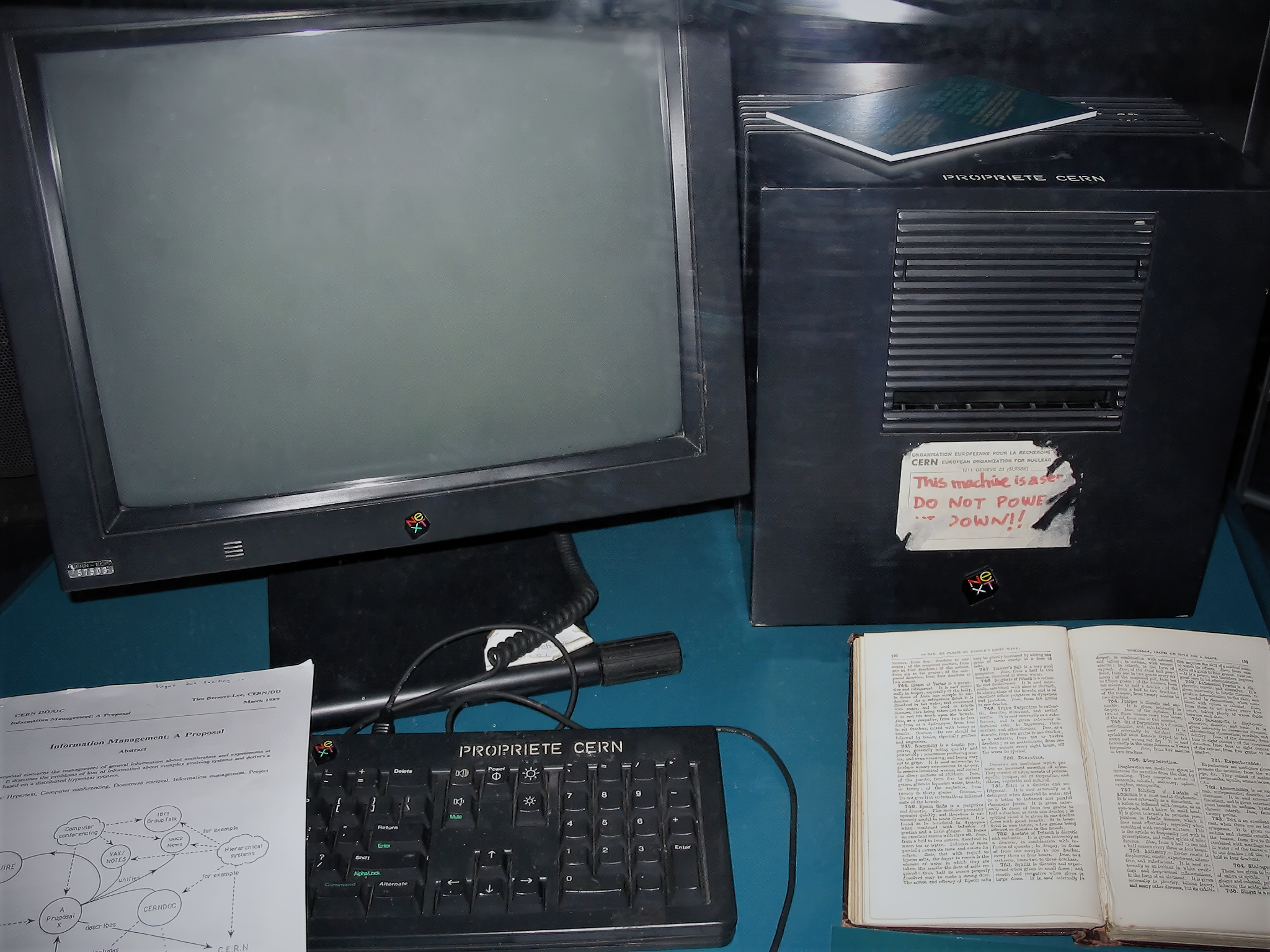
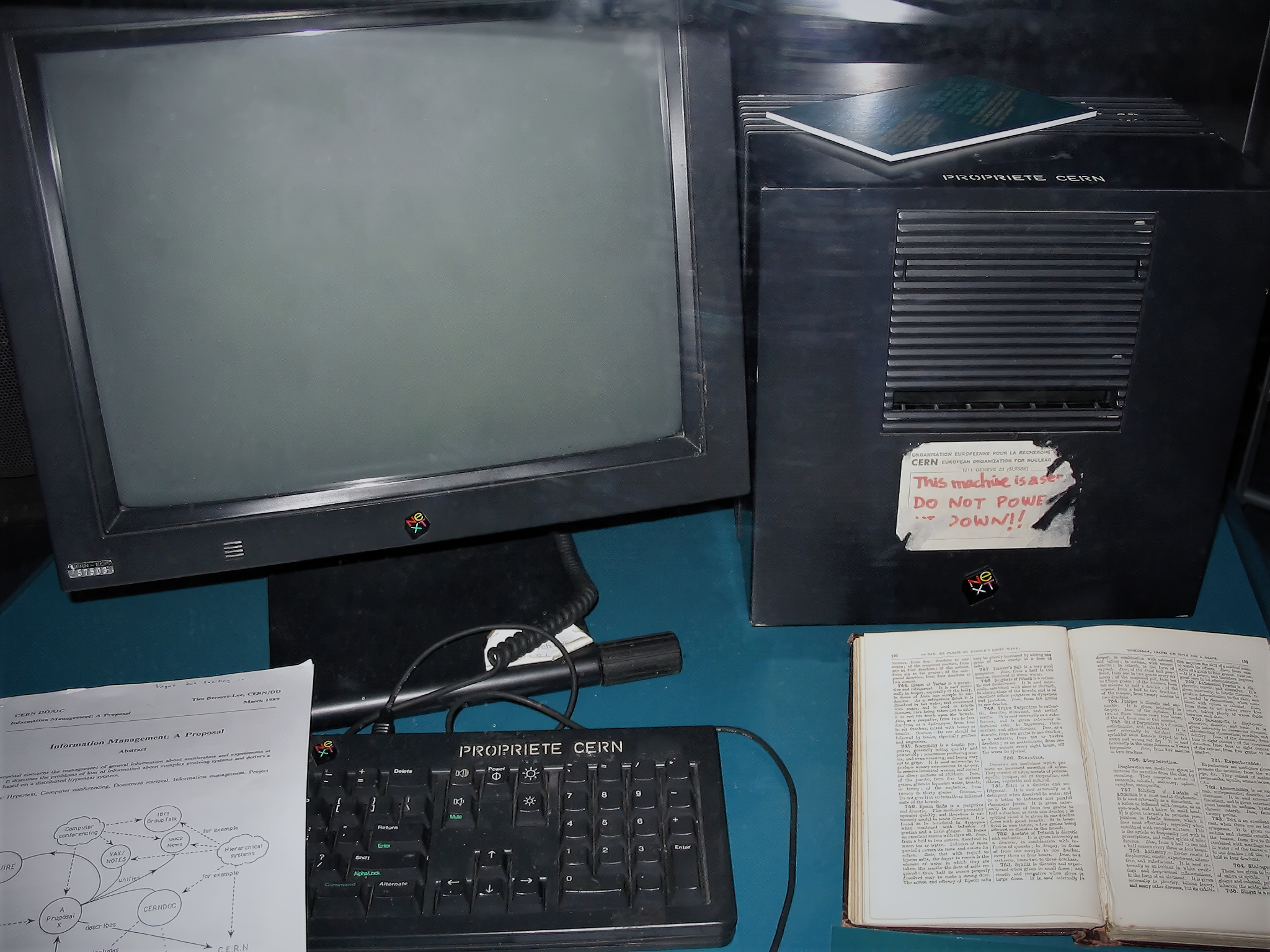
- 80. roky – CERN
- 12. marec 1989 – Tim Berners-Lee: „Information Management: A Proposal“
- „a large hypertext database with typed links“
- 12. november 1990 – Tim Berners-Lee, Robert Cailliau:
„WorldWideWeb: Proposal for a HyperText Project“
Realizácia
- december 1990
- universal document identifier (neskôr uniform resource locator – URL)
- Hypertext Markup Language (HTML)
- Hypertext Transfer Protocol (HTTP)
- prehliadač WorldWideWeb
- webový server (CERN httpd)
- prvá stránka (http://info.cern.ch)
1963 – Ted Nelson
- hypertext, hypermedia
- Project Xanadu
1968 – Douglas Engelbart
- A research center for augmenting human intellect
- The Mother of All Demos
- grafické rozhranie
- počítačová myš
- textový editor
- kolaboratívná real-time spolupráca
- videokonferencia
1987 – Hypercard

Vývoj
- Pôvodne založené na SGML (Standard Generalized Markup Language)
- HTML 2 (1995, IETF)
- HTML 3.2 a HTML 4 (1997, W3C)
Rozkol
- W3C → XHTML
- WHATWG → HTML5
Štruktúra
<!DOCTYPE html>
<html>
<head>
<!-- Document metadata -->
</head>
<body>
<!-- Document content -->
</body>
</html>
Princípy
- Definícia štruktúry a nie vzhľadu
- Sémantika
Obsah
- Nadpisy:
<h1> … <h6>
- Odsek:
<p>
- Zoznamy:
<ul>, <ol>, <li>
- Zoznam definícií:
<dl>, <dt>, <dd>
- Tabúľka:
<table>, <th>, <tr>, <td>, atď.
- Oddeľovač:
<hr>
- Predformátovaný text:
<pre>
- Citát:
<blockquote>
- Plávajúci blok:
<figure>, <figcaption>
Text
- Odkaz:
<a>
- Zvýraznenie:
<em>, <strong>
- Doplňujúci komentár:
<small>
- Citát:
<q>
- Názov zdroja:
<cite>
- Skrátka:
<abbr>
- Dátum a čas:
<time>
- Kód:
<code>, <var>, <samp>, <kbd>
- a tak ďalej
Štruktúra
- Samostatný dokument:
<article>
- Časť:
<section>
- Navigácia:
<nav>
- Súvisiaci obsah:
<aside>
- Nadpis s doplnňujúcimi informáciami:
<hgroup>
- Úvodná časť:
<header>
- Päta:
<footer>
- Hlavná časť:
<main>
Zhrnutie
Univerzálne prvky
<div> a <span>- pridanie vhľadu pomocou atribútu
class
Sémantické prvky
- definícia štruktúry a významu
- prístupnosť
- rôzne výstupy
- strojové spracovanie
Formuláre
<form><label><input type="…"><button><select><textarea>- a tak ďalej
Ako definovať štýl?
<font face="Arial" color="#005c94" size="5"><center>- Tabuľky
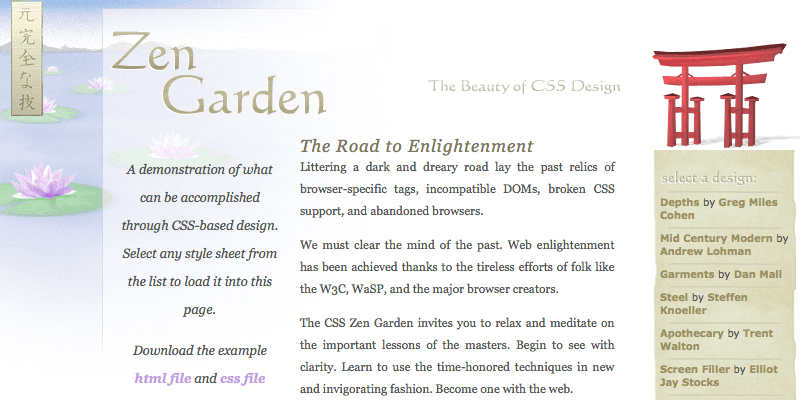
Cascading Style Sheets
- 1994 – Håkon Wium Lie
- 1996 – CSS level 1
- 1998 – CSS level 2
Princípy
- Oddelenie štýlu od štuktúry
- Nielen pre HTML
- Nielen pre obrazovku
Prehliadače
- Problémová podpora v prvých prehliadačoch
- Microsoft Internet Explorer
- Netscape Navigator
- Opera, Mozilla Firefox a Google Chrome
Selektor
h1 /* tag name */
.main-title /* class */
#step-5 /* id */
ul li /* child */
ul > li /* direct child */
li:last-child /* pseudotriedy */
h1, h2, h3 /* selector list */
...
Blok deklarácií
h1 {
font-face: Fira Sans, sans-serif;
color: #005c94;
font-size: 1.5em;
}
Kaskáda
- Zdroj
- Špecifickosť
- Poradie v kóde
Zdroj
- User-agent
- User
- Author
- CSS @keyframe animations
- Author
!important
- User
!important
- User-agent
!important
- CSS transitions
Špecifickosť
- Počet ID
- Počet tried
- Počet typov
Inline štýly majú vždy vyššiu prioritu
Príklad
h1 {color: white;}
article h1 {color: green;}
.heading {color: red;}
.special-article h1 {color: blue;}
.special-article .heading {color: yellow;}
#main-heading {color: brown;}
Dedičnosť
body {
font-family: Fira Sans, sans-serif; /* dedí sa */
width: 50%; /* nededí sa */
}
Outer display types
- block boxes (
display: block)
- inline boxes (
display: inline)
- inline block (
display: inline-block)
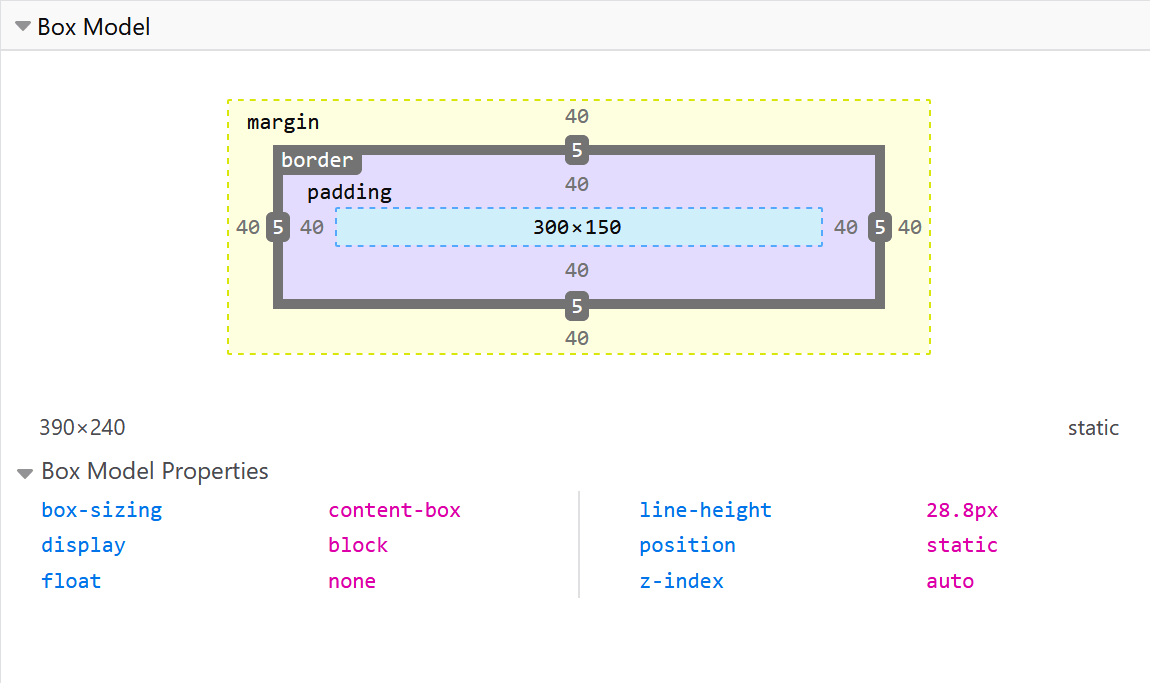
Inner display type
Rozloženie elementov v vnútri
Alternatívny model veľkosti
- Internet Explorer
box-sizing: border-box
Overflow

overflow: hidden;
CSS IS AWESOME
+ text-overflow: ellipsis;
CSS IS AWESOME
overflow: auto;
CSS IS AWESOME
AWE­SOME
CSS IS AWESOME