# Part 09
miroslav.binas@tuke.sk / [**SMART**](https://kurzy.kpi.fei.tuke.sk/smart)
## 26.nov. - 6.dec.
(main: 26.nov. - 3.dec.)

Turn On
[](https://redux.js.org)
[](https://facebook.github.io/flux/)
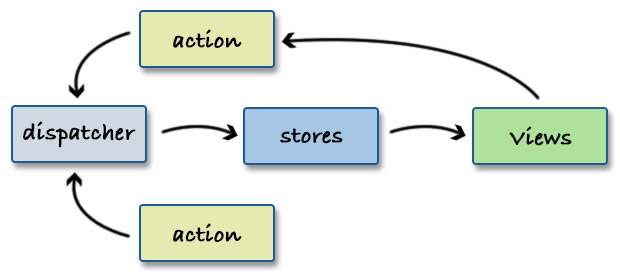
## Flux Architecture
[](https://krasimir.gitbooks.io/react-in-patterns/content/chapter-08/#flux-architecture-and-its-main-characteristics)
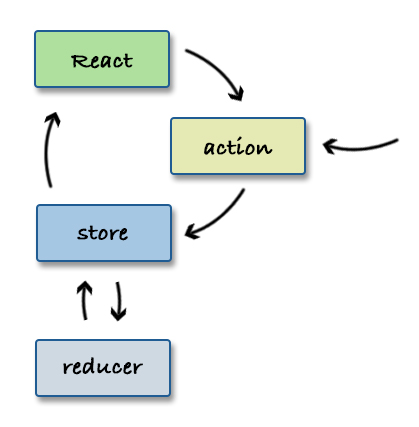
## Redux Architecture
[](https://krasimir.gitbooks.io/react-in-patterns/content/chapter-09/#redux-architecture-and-its-main-characteristics)


```javascript
import { useSelector } from "react-redux";
const var = useSelector(function(state){
return state.var;
});
```
> **Actions** are a plain JavaScript object that contains information.
```javascript
const action = {
type: MOUSE_EVENT,
x: 123,
y: 456,
button: MIDDLE_BUTTON,
state: RELEASED
};
```
## Torch Actions
* `BUTTON_PRESSED`
* `IMAGE_PRESSED`
* `STATE_CHANGED`
```javascript
import { useDispatch } from "react-redux";
const dispatch = useDispatch();
dispatch({
type: ACTION_TYPE,
value: 'Value'
});
```

