# Part 06
miroslav.binas@tuke.sk / [**SMART**](https://kurzy.kpi.fei.tuke.sk/smart)
## Example: Torch App
Turn On
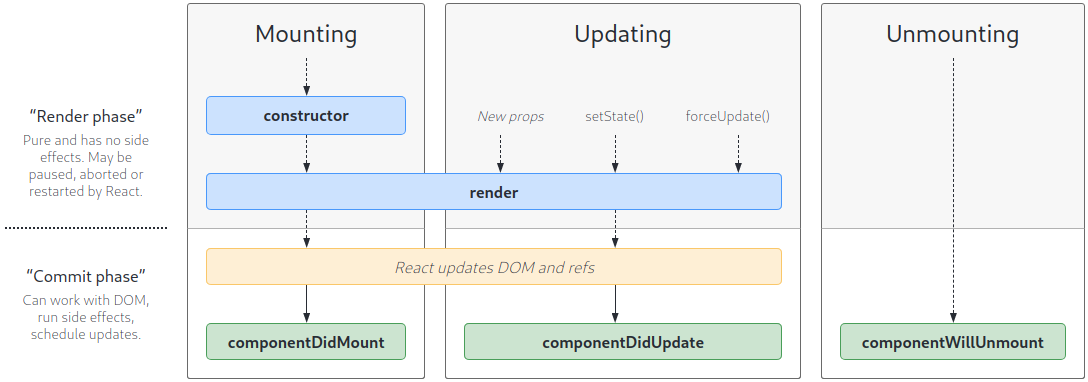
## React Component Lifecycle
[](https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/)
```javascript
import { useEffect } from "react";
useEffect(function() {
// code to run
});
```
## Run Once
similar to `componentDidMount()`
```javascript
useEffect(function(){
// code to run
}, []);
```
## Run on Props Change
similar to `componentDidUpdate()`
```javascript
function Component({someProp}){
useEffect(function(){
// code to run
}, [someProp]);
}
```
## Run on State Change
similar to `componentDidUpdate()`
```javascript
function Component(){
const [state, setState] = useState();
useEffect(function(){
// code to run
}, [state]);
}
```
## Run After Every Render
similar to `componentDidUpdate()`
```javascript
useEffect(function(){
// code to run
});
```
## Run on Unmount
similar to `componentWillUnmount()`
```javascript
useEffect(function(){
return function(){
// code to run
};
});
```
## Android Permissions
## Questions?